文章目录
- Vue路由
- Vue Router简述
- 准备工作
- 静态路由(即需要手动输入路径才会进行跳转)
- 动态路由(通过点击按钮或者链接进行跳转)
- 动态路由的传参
- 以占位符的方式进行传参
- 通过函数方式进行传参
- 嵌套路由
- 具体实现
- 文件结构优化
- 一些小的知识点
- 前进与后退($router.go(1) & $router.go(-1))
- 消除请求url中的#
Vue路由
Vue Router简述
- 简单的说.Vue路由就是动态调用组件的一个东西,它让我们构建单页面应用变得易如反掌。
- Vue路由包含的功能有:
1、嵌套的路由/视图表
2、模块化的、基于组件的路由配置
3、路由参数、查询、通配符
4、基于Vue.js过渡系统的视图过渡效果
5、细粒度的导航控制
6、带有自动激活的Css class的链接
7、HTML5历史模式或hash模式,在IE9中自动降级
8、自定义的滚动条行为
准备工作
静态路由(即需要手动输入路径才会进行跳转)
- App.vue中配置路由出口

- main.js中引入Vue和VueRouter

- main.js中为模块化工程安装路由功能

- main.js中引入需要动态渲染的组件

- main.js中定义路由表

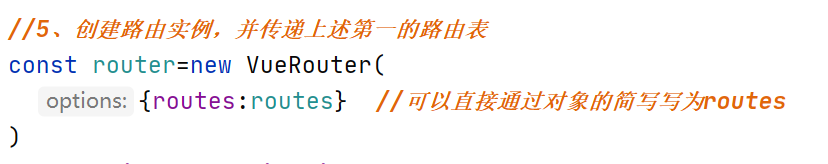
- main.js中创建路由实例

- main.js中将路由实例与Vue实例进行绑定

- 运行后手动根据请求进行路由跳转


动态路由(通过点击按钮或者链接进行跳转)
动态路由的步骤是在静态路由的基础上更改App.vue做到的,所以编写路由的步骤同上
- 方式1(声明式导航):在App.vue通过<router-link>进行声明路由导航

可以在main.js中的路由表中设置默认路由

显示效果如下:

点击不同的链接,会在本页面显示不同的页面内容
- 方式2(编程式导航):在App.vue中通过编写button+js实现


显示效果如下:

动态路由的传参
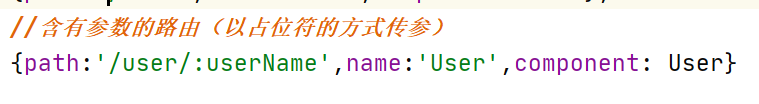
以占位符的方式进行传参
-
首先,我们需要有一个组件user

-
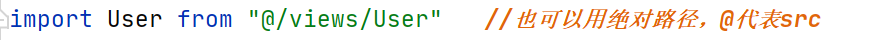
在main.js中引入组件User


-
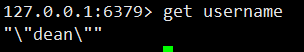
获取到通过占位符传递的参数
在User组件的index.vue中通过路由表对象进行获取参数

!!!注意:$route是路由表对象 $router是路由对象
显示效果如下:

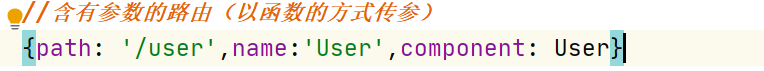
通过函数方式进行传参
通过函数方式传参,可以让url中不显示参数的具体内容
- 首先,在main.js中再针对user组件写一个路由

可以看出未在url处拼接参数 - 在App.vue中实现通过button+method的方式实现传参


这也就是路由name不能重复的原因
显示效果如下:

- 附加:当有请求参数的时候,通过query获取请求参数
在_toUser()中添加请求参数

在组件页面显示请求参数

当点击按钮进行请求时可以看到请求url发生了改变

嵌套路由
一个组件是可以嵌套其他组件的,例如我们的Home组件可能想要嵌套其他几个组件
具体实现
-
预设场景:Home嵌套了Friend和Blog组件
-
Friend组件

-
Blog组件

-
Home组件编写路由导航及路由出口

-
因为我们需要它在home页面进行显示,所以我们在main.js中对home路由添加Children

-
显示效果如下:


文件结构优化
通过上述描述我们可以发现,所有对于路由表的操作都在main.js中完成,这样会导致main.js中的内容非常冗余,那么比较好的办法是将main.js中关于路由的部分进行组件化
-
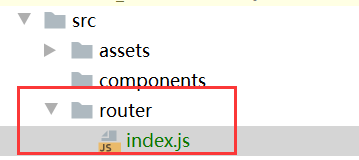
在src下创建/router/index.js文件

-
将main.js中关于路由的部分剪切到/router/index.js文件中并导出路由实例router

-
在main.js中引用导出的router

-
运行后查看结果

结果与之前一致
一些小的知识点
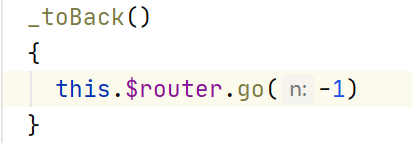
前进与后退($router.go(1) & $router.go(-1))
- 正数是前进一步,负数是后退一步,如同返回和前进按钮
- 我们可以在App.vue中增添一个按钮看下效果


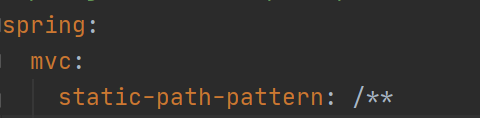
消除请求url中的#
- 可以发现我们总是在请求url中看到#

这是因为Vue-router默认使用hash模式,使用url的hash模式来模拟一个完整的url,于是当url改变时,页面就不会重新加载。 - 那么当在main.js的路由实例更改模式后后,就能够进行消除