是因为我们在文件里使用了less,但项目并未配置less依赖

解决办法:1.添加依赖
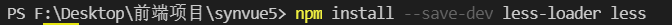
npm install --save-dev less-loader less

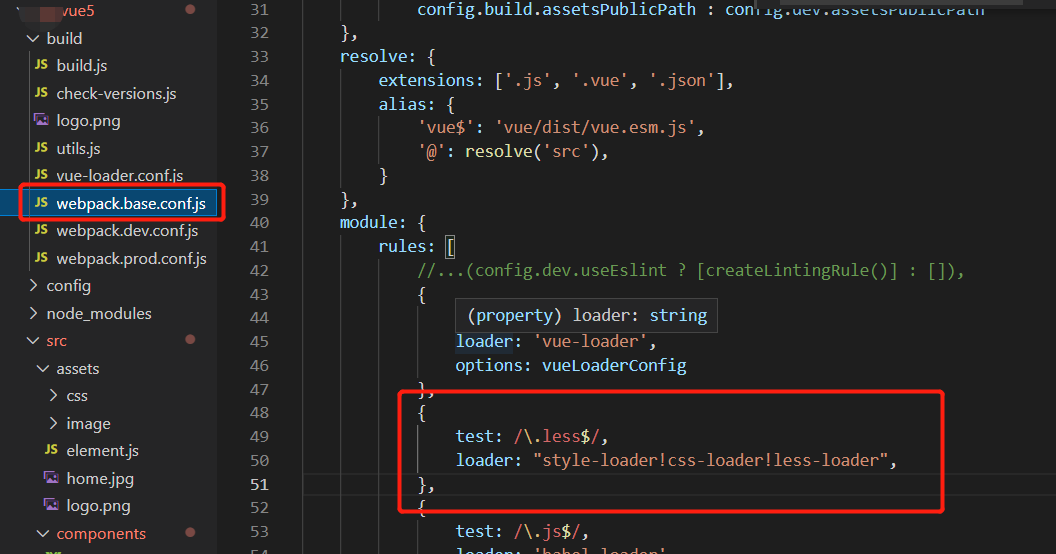
2.打开webpack.base.conf.js文件,添加如下配置
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}

若出现这种报错
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
是因为npm版本太高,具体操作请参考
https://blog.csdn.net/weixin_38345306/article/details/118700876