ABAP
代码规范
husky
ROS2
codeforces
拍照
hbase调优
node
mongodb
js
脑皮质
Cartographer
idea
按键
开发工具
内联函数
基础知识
脚本实战
字符打印流
医疗
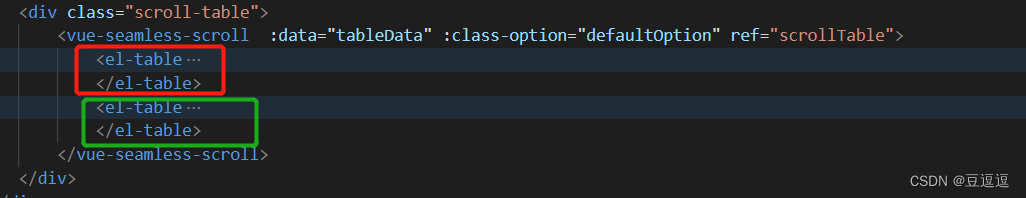
使用vue-seamless-scroll实现滚动,出现空白间隔的问题
相关文章
vue实现无缝滚动vue-seamless-scroll
1.安装vue-seamless-scroll
npm install vue-seamless-scroll --save2.vue文件中引入组件
<vue-seamless-scroll></vue-seamless-scroll>import vueSeamlessScroll from vue-seamless-scrollcomponents: { vueSeamlessScroll},vue文件中写的
<div class"…
mysql使用sum保留小数或者保留整数
转成decimal保留两位小数:
SELECT cast(sum(需要计算列) AS decimal(11,2)) FROM 表名
使用ROUND函数保留两位小数或取整: ROUND(X) -- 表示将值 X 四舍五入为整数,无小数位 ROUND(X,D) -- 表示将值 X 四舍五入为小数点后 D 位的数值,D为小数点后小数…
px em rem vh的使用
-绝对单位:px -相对单位:rem,em,% ,vh,vw px 像素,相对于屏幕的分辨率 em 参考父元素的font-size,具有继承性的特点,逐层影响(最终的参考是浏览器的字体大小或设置的字体大小)。浏览器默认是16px 一层:1.4em1.416px22.…
使用white-space: nowrap;时导致布局改变
当使用white-space: nowrap;导致布局变大时, 只需要在其父元素上设置样式“min-width:0;” 若是大屏项目,分为左中右,需在左(或中或右)的根元素上设置“min-width:0;”即可
JavaScript Array涉及到的方法
.some().indexOf().split().splice().push().some()
some()方法用于检测数组中的元素是否满足指定条件(函数提供)。方法会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有…
xxl-job入门案例(详细记录)
一.获取源码本地运行
1.1官网地址:
https://www.xuxueli.com/xxl-job/
1.2git上源码地址:
https://github.com/xuxueli/xxl-job
http://gitee.com/xuxueli0323/xxl-job 1.3idea拉取源码 1.4数据库运行sql文件 1.5修改你本地的端口和本地数据库链接信…
this.$set的使用场景
适用场景: 给对象新增一个属性,并更新到视图上 官方解释: 向响应式对象添加一个属性,并确保这个属性同样是响应式的且触发视图更新。this.$set()必须用于向响应式对象添加新属性,因为Vue无法探测到普通的新增属性&…
最新文章
- 【C++】【MFC】绘图
- Java8 - Stream API 处理集合数据
- Spring Boot项目中JPA操作视图会改变原表吗?
- Mini-L-CTF-2022 minispringboot Thymeleaf模板注入 spel的绕过
- 0703_ARM7
- 【竞技宝】欧洲杯:西班牙进四强,队长做出让球迷意外的重要决定
- 【实战场景】记一次UAT jvm故障排查经历
- 男人认为你是个什么样的女人
- 【跃迁之路】【712天】程序员高效学习方法论探索系列(实验阶段469-2019.2.2)...
- Blink 真香
- C程序设计这门课要怎么学呀
- iOS Documents、Library和tmp的作用
- 算法(第4版) Chapter 4.4 最短路径