SheetJS文档:https://github.com/SheetJS/sheetjs#installation
中文版(距上次更新已经挺久):https://github.com/rockboom/SheetJS-docs-zh-CN
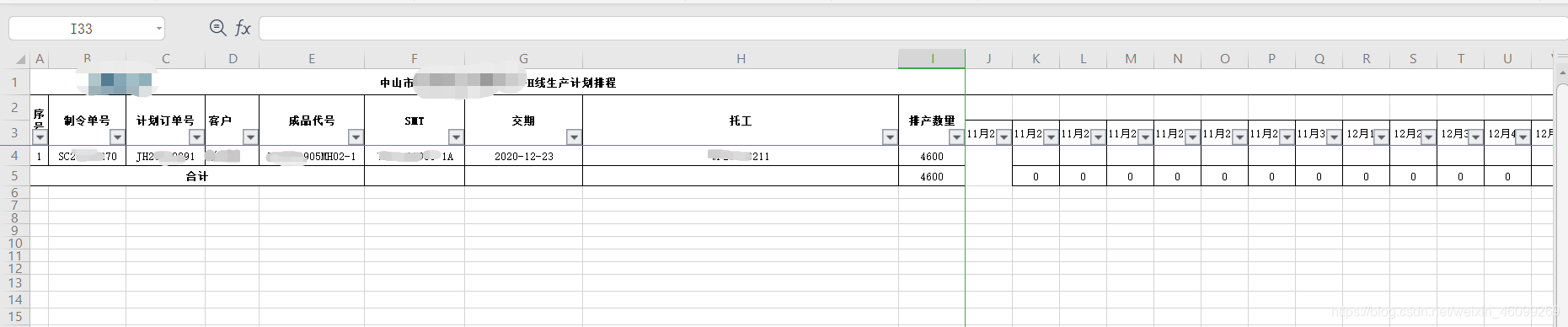
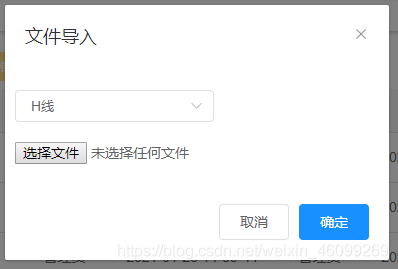
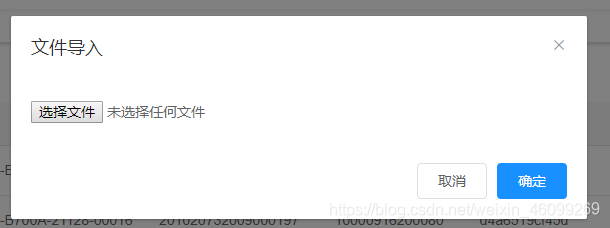
需求一:客户点击上传对应格式的生产计划表格文件,点击确定后导入生产计划。

1.下载
在控制台运行以下命令
npm install xlsx

2.引入
在页面引入xlsx

3、前端代码


4.JS代码
lodingExcelDate() {
let file = this.$refs["importfile"].files[0];
//获取最后一个.的位置
var index = file.name.lastIndexOf(".");//①
//获取后缀
var ext = file.name.substr(index + 1);
if (ext == "xls" || ext == "xlsx") {
let reader = new FileReader();
let that = this;
let mfgorder = []; //excel解析出来的生产计划
reader.onload = function (e) {
var data = new Uint8Array(e.target.result);
var workbook = XLSX.read(data, {//②
type: 'array',
cellText: false,
});
for (let sheet in workbook.Sheets) {//③
//获取当前选中的产线
let line = that.lineList.find(item => {
return item.lineId == that.lineId
})
//判断excel中是否存在对应产线信息
if (!workbook.Sheets.hasOwnProperty(line.lineName)) {//④
that.$message({
message: "Excel中无对应产线的生产计划!",
type: 'error'
});
return;
}
//只解析选中的产线的生产计划
if (sheet.indexOf(line.lineName)!=-1) {//⑤
//解析Excel
mfgorder = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {//⑥
raw: false,
range: 2
})
//处理合并单元格的字段问题 设置生产订单等字段的键
for (let mfg of mfgorder) {//⑦
for (let key in mfg) {
switch (key) {
case "__EMPTY":
delete mfg[key]
break;
case "__EMPTY_1":
mfg["mfgorderCode"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_2":
mfg["mfgplanCode"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_3":
mfg["mfgorderUser"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_4":
mfg["materialId"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_5":
mfg["mfgorderSmt"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_6":
mfg["mfgorderDate"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_7":
mfg["mfgorderOut"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_8":
mfg["planQty"] = mfg[key];
delete mfg[key]
break;
case "__EMPTY_9":
delete mfg[key]
break;
}
}
mfg.lineId = that.lineId;
}
console.log(mfgorder)
that.mfgorderList = mfgorder;
break;
}
}
}
reader.readAsArrayBuffer(file);
} else {
this.$message({
message: "请选择正确的EXCEL文件",
type: 'error'
});
}
},
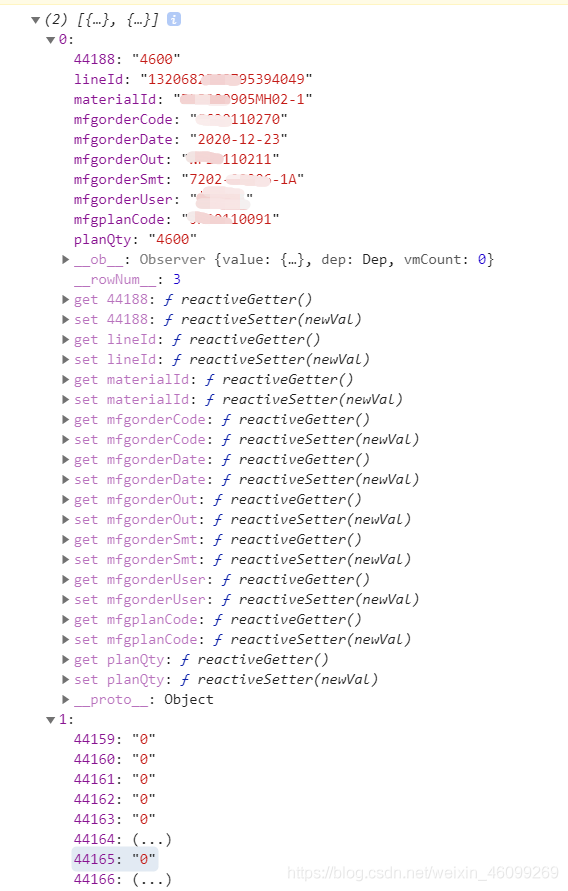
5.解析结果

附:
后端接取表格数据数据结构:List<Map<String, String>> excelData
日期处理代码:DateUtil.date((Long.parseLong(key) - 25569) * 86400 * 1000 - 28800000)
①获取后缀代码可以合并为
var ext = file.name.substr(file.name.lastIndexOf(".") + 1);
②workbook 为解析出的整个表格文档
③workbook.Sheets为表格底下的全部工作表
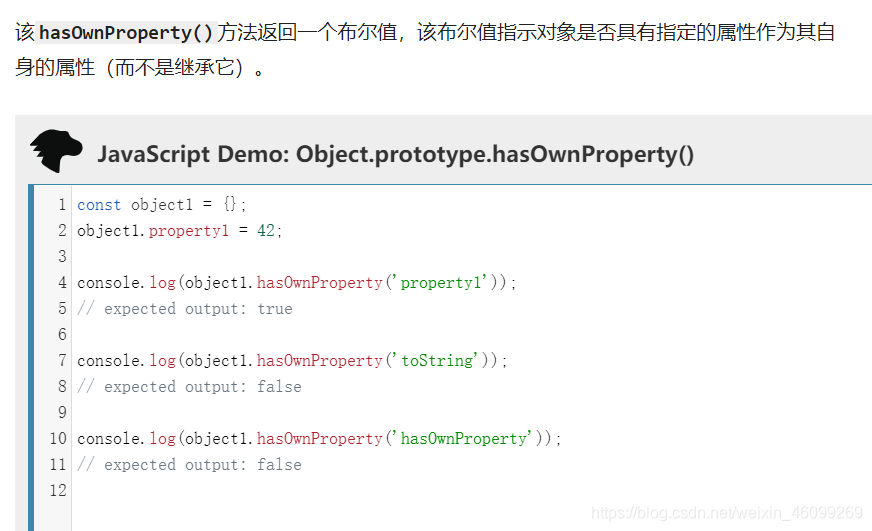
④hasOwnProperty
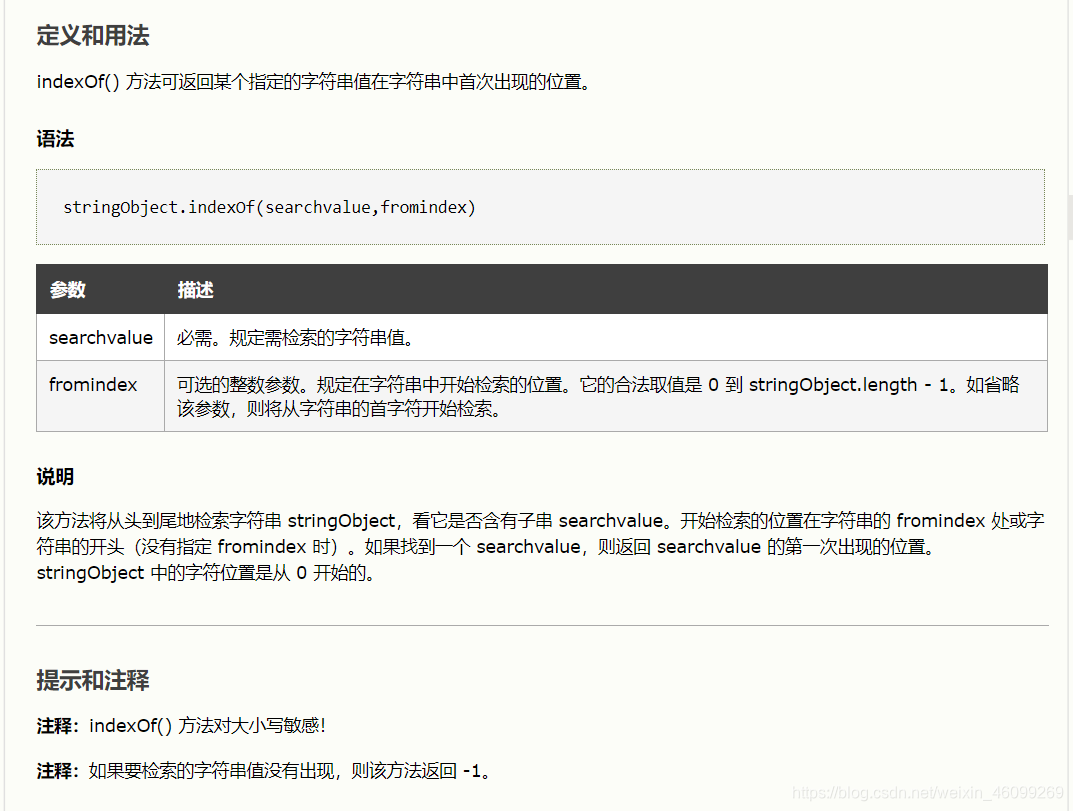
⑤indexOf

⑥range: 2 表示第3行数据作为key,第3行后的作为value
⑦例如当2、3行合并时当前行为第二行第三行为空,当key和value为空不解析当前格,当key为空value不为空会读取value,key给默认顺序:__EMPTY、__EMPTY_1、__EMPTY_2、__EMPTY_3、__EMPTY_4···
SheetJS文档:https://github.com/SheetJS/sheetjs#installation
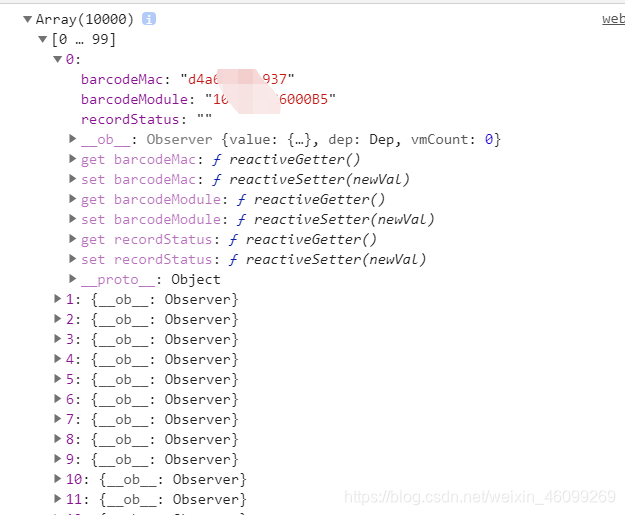
⑧value有多少行,解析出的数组就有多少个元素
中文版(距上次更新已很久):https://github.com/rockboom/SheetJS-docs-zh-CN
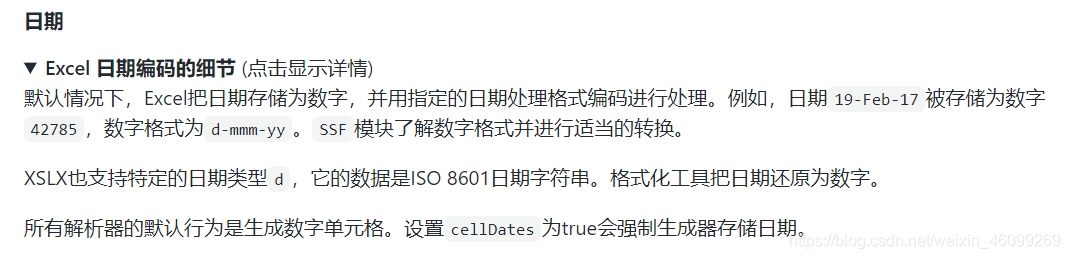
⑨解析出的日期为数字原因

⑩文档表格解析JS代码模板在Browser drag-and-drop折叠块
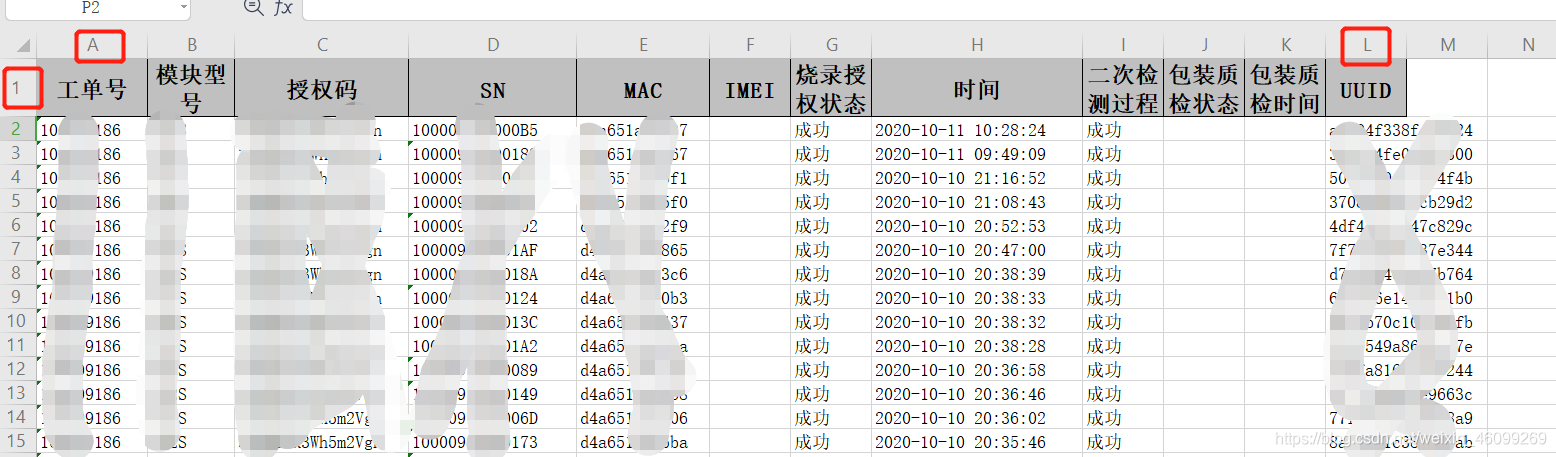
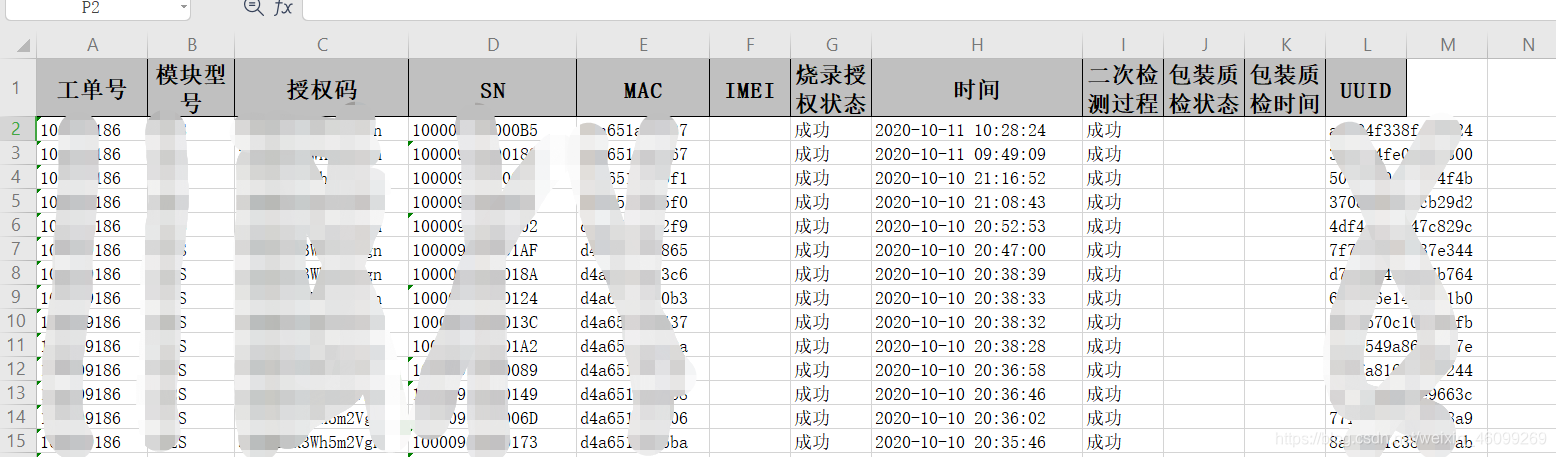
需求二:客户点击上传对应格式的模块表格文件,点击确定后导入模块数据。

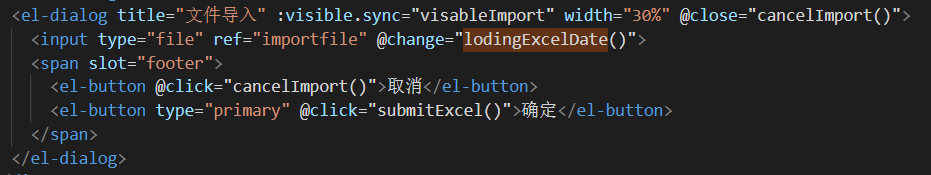
1.前端代码


2.JS代码
lodingExcelDate() {
letfile = this.$refs["importfile"].files[0];
let reader = new FileReader();
let that = this;
let packageRecord = [];
reader.onload = function (e) {
var data = new Uint8Array(e.target.result);
var workbook = XLSX.read(data, {
type: 'array'
});
for (let sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
let head = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {//②
raw: false,
range: 'A1:L1',
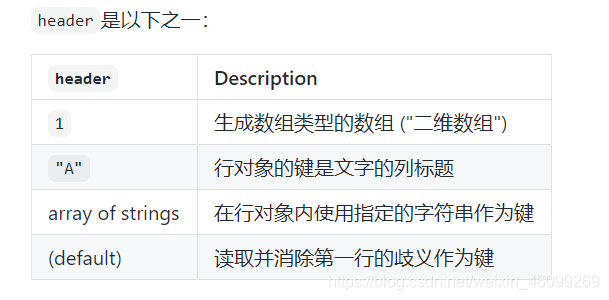
header: 'A'
})
if (head[0].D != 'SN' && head[0].E != "MAC") {
that.$message({
message: "请选择正确的模块信息文件",
type: 'error'
});
return;
}
packageRecord = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
raw: false,
range: 1,
header: "A"
})
//只取D E两列的值
for (let record of packageRecord) {
that.packageRecordList.push({
"barcodeModule": record.D,
"barcodeMac": record.E,
"recordStatus": ''
})
}
}
break;
}
}
reader.readAsArrayBuffer(file);
},
3.解析结果

附:
①注意主要解析获取的是表格的某列数据
②获取表格的表头判断是否存在需要的数据

range: 'A1:L1’表示范围为A1列到L1列