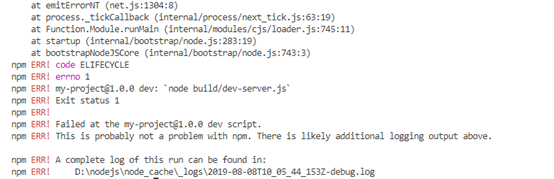
前些天运行vue的一个demo项目,出现一个问题,报错Exit status 1

网上给的原因:
- 依赖包有问题,可以尝试用cnpm或者yarn安装依赖
- 引用的文件有问题,定位到文件,修改文件
- 等等
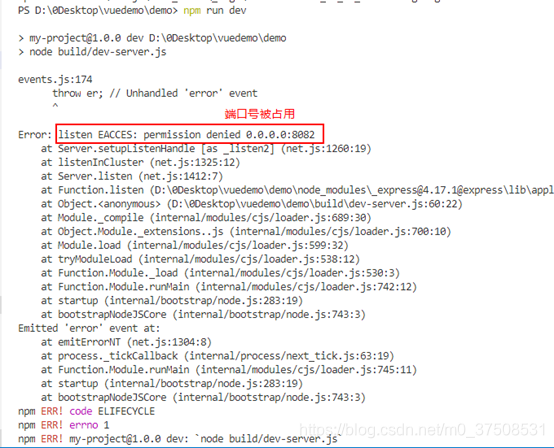
但是在我重新安装依赖,删除掉引用的所有文件之后还是无法正常运行,于是我又定位到报错信息:

Vue项目默认的端口号是8080,因为有的时候我会同时起好几个vue项目,所以我会手动修改项目的端口号为8081,8082,没想到修改的这个8082端口号被别的占用了,所以才运行不起来。修改端口号为8080就可以了。
那端口号为8082的究竟是谁在占用呢?
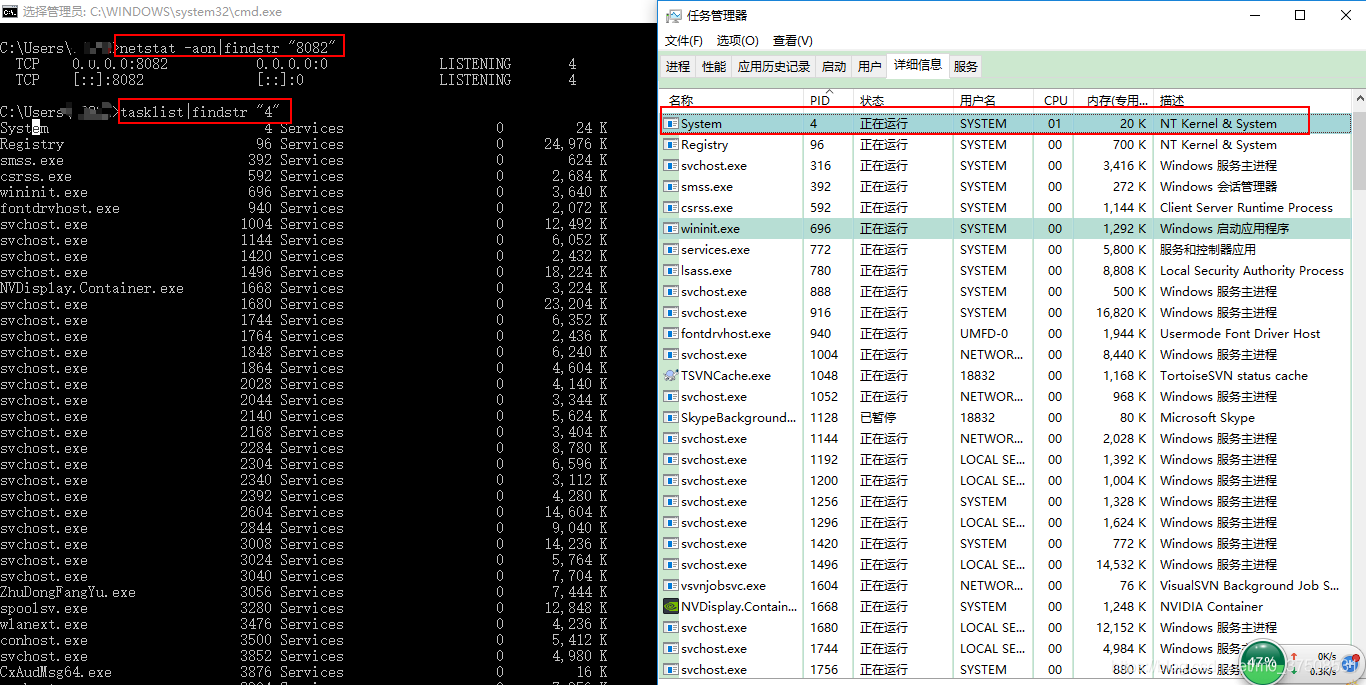
Cmd命令窗口输入下面的命令,得到占用8082端口的是进程的pid是4,去任务管理器找到它就可以结束进程了,但是因为是系统服务,所以我没有结束进程还是选择了修改vue项目的端口号。