写在前面
小编之前一直使用的是vue-cli2,没想到现在vue-cli4都出来挺长时间的了。现在就来探索一下脚手架4是如何新建项目并且进行分环境打包的吧。
新建项目一
1.win+R进入cmd命令窗口,到自己要建项目的路径下,这里我的目录是桌面
2.新建项目,命令:
vue create 项目名称
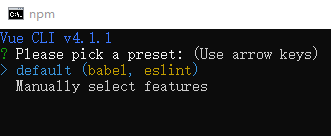
注意:项目名称不能包含大写,最好都是小写。回车之后:

3.选择第二个,自定义配置。第一个是默认的配置

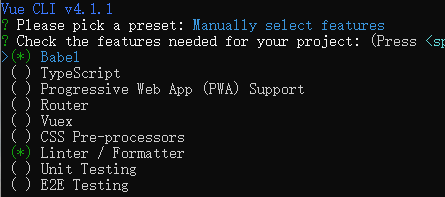
可以根据需要选择,按space键,默认选择的是Babel和Linter
Babel:语法转义工具(通俗解释一下,就是我写了一个缩写,他会给我转成标准格式的)
TypeScript:ts,JS的扩展,选择的话main.js会变成main.ts
Progressive Web App (PWA) Support:PWA渐进式Web应用
Router:路由
Vuex:vue状态管理
CSS Pre-processors:样式,选中之后可以选择less,sass
Linter / Formatter:代码格式检查工具
Unit Testing:单元测试
E2E Testing:端对端测试
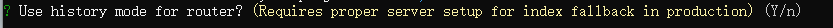
4.路由是否使用history模式,默认是hash模式,可以根据需要选择,我选的是n

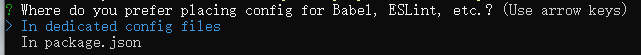
5.询问想把一些检查机制的配置文件放到哪里,是自定义一个新的文件还是放到package.json文件中,可以自己选择,我选择的是第一个

6.是否要把这个配置的当成一个模板,如果是的话,下次进来的话还是可以看到这个的配置的

7.之后等它自己安装完之后,cd 项目名称,执行npm run serve就可以了
新建项目二
1.win+R进入cmd命令窗口,输入:
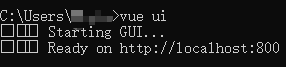
vue ui

打开浏览器就可以看到图形化的Vue项目管理器了,可以在里面进行选择,不用使用命令就可以进行操控了。
分环境打包
1.打开package.json文件,可以看到scripts脚本:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
2.我们添加一个test打包环境:
"test": "vue-cli-service serve --mode test",
serve是运行,build是打包,可以根据需要添加
3.在根目录下新建文件.env.test,添加代码:
NODE_ENV = 'test'
VUE_APP_TITLE = 'test'
VUE_APP_One = 'http://xxx.xxx.xxx.xx'
VUE_APP_One以VUE_APP开头即可,后面的可以自定义
执行命令:npm run test,就可以运行测试环境了
4.在界面中的获取方式:
process.env.VUE_APP_One
