下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图:
快捷键采用windows+R进入命令行cmd、

详细的安装步骤如下:
一、安装node.js
说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。
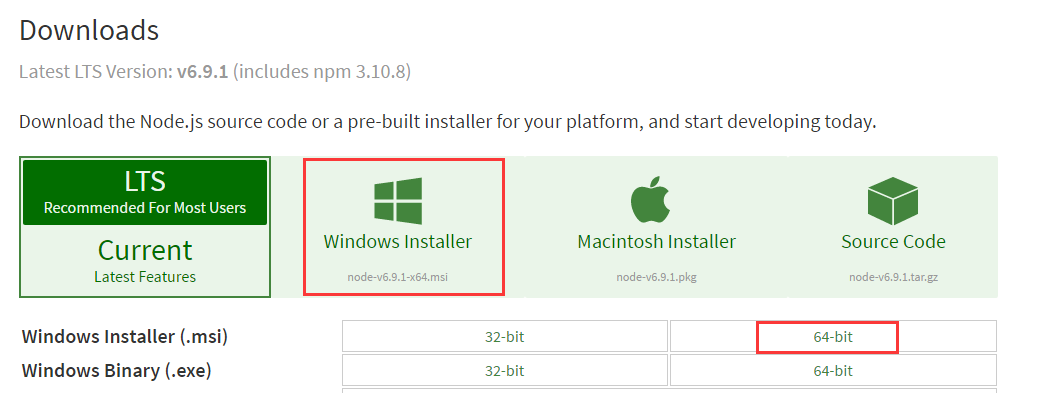
node.js的官方地址为:
https://nodejs.org/en/download/
,如下图所示:

根据自己电脑的具体配置,选择你要下载的安装包,作者选择的是windows 64bit。
下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
二、设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
1、在nodejs的安装目录下,新建node_global和node_cache两个文件夹,作者的安装目录为“D:\Program Files\nodejs\”
2、设置global和cache
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\Program Files\nodejs\node_global\node_modules里
三、安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:
http://npm.taobao.org/
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、设置环境变量(非常重要)
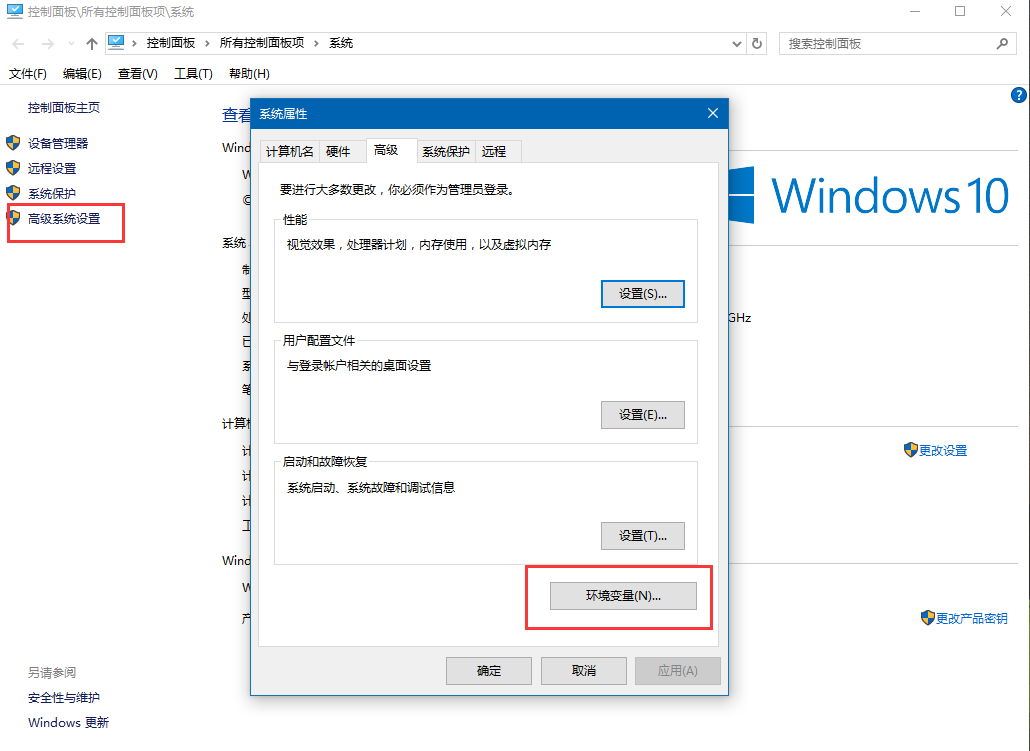
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

2、点击环境变量弹出下列对话框:

3、修改用户变量PATH:
选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:\Program Files\nodejs\node_global”加到后面

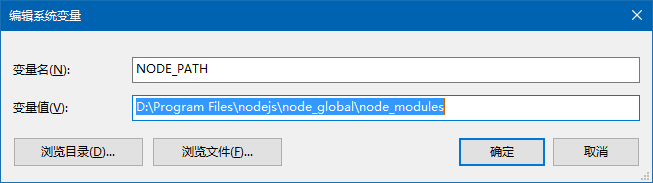
4、新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\Program Files\nodejs\node_global\node_modules”

四、用cnpm安装vue
cnpm install vue -g
五、安装vue命令行工具
cnpm install vue-cli -g
六、创建工程
1、用cd命令来到你将要新建工程的目录,如“C:\Users\Administrator\Desktop\birdhelper>”
创建一个基于 webpack 模板的新项目,工程名为birdhelper。
1、用cd命令来到你将要新建工程的目录,如“C:\Users\Administrator\Desktop\birdhelper>”
创建一个基于 webpack 模板的新项目,工程名为birdhelper。
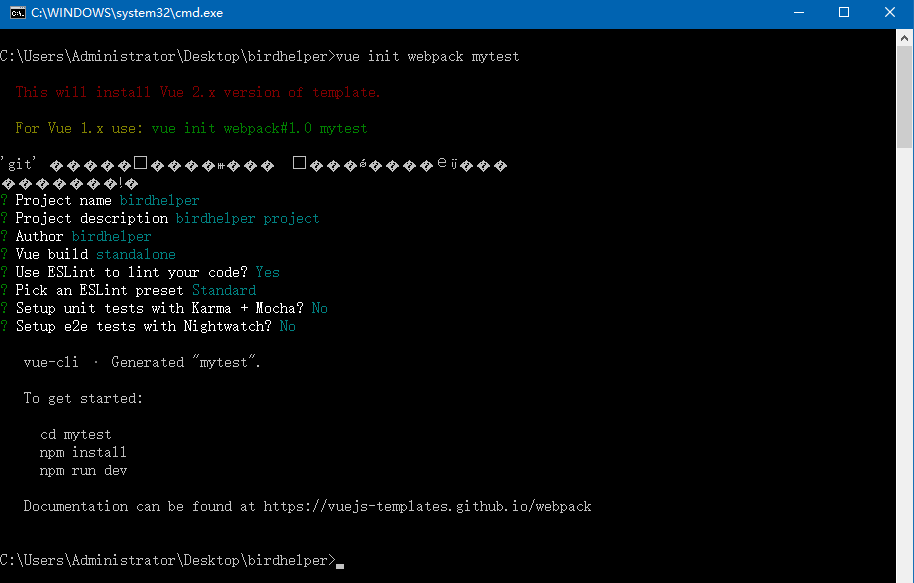
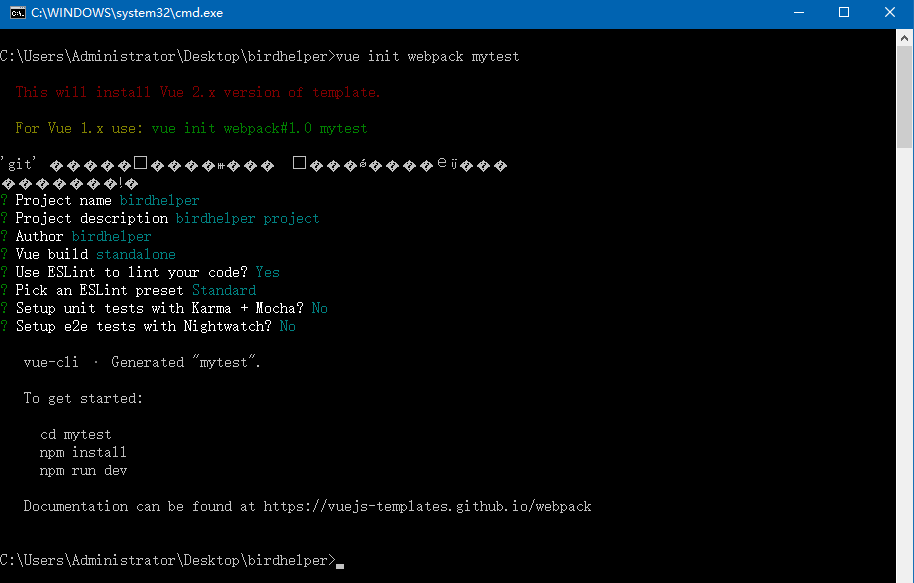
1、vue init webpack mytest,具体步骤如下图所示:
1、vue init webpack mytest,具体步骤如下图所示:

2、初始化完成后的目录结构如下:

3、定位到mytest的工程目录下
cd mytest
4、安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的module

2、初始化完成后的目录结构如下:

3、定位到mytest的工程目录下
cd mytest
4、安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的module
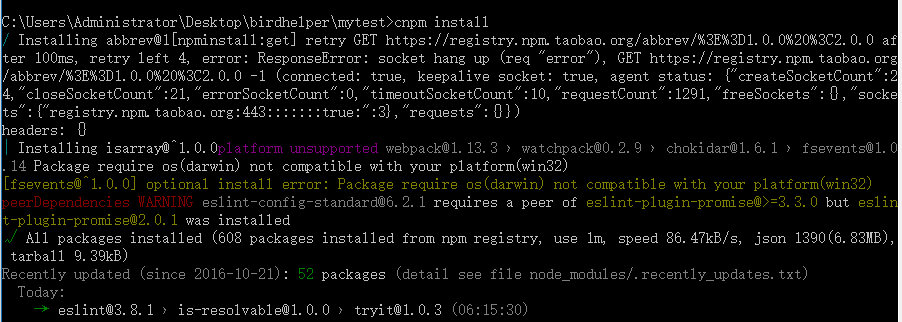
cnpm install

cnpm install

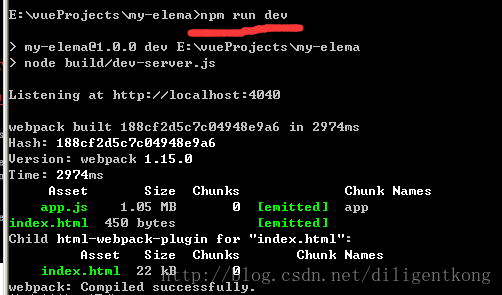
5、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev


注意:若中途显示有误,找不到vue命令相关,可有以下解决办法:
方法1:更改完环境变量后,重启下电脑试试。(vue命令才会写入系统中)
方法2:(1)点击打开进入目录
D:\Program Files\nodejs\node_global\node_modules\vue-cli\node_modules\.bin
(2)点击Shift键,鼠标右击,在此处打开Shell命令行,
输入vue init尝试
若尝试成功,在任意一个盘新建一个项目,如“E:\Vue”
cd E:\Vue
同时新建项目等一系列操作、如上。
(3)此外,当再次打开的时候,也不用非要在该目录下进行Shell操作,
方法a、可以cd D:\Program Files\nodejs\node_global\node_modules\vue-cli\node_modules\.bin
方法b、可以将该目录路径放到系统变量里边,并进行设置保存