1.Element-plus
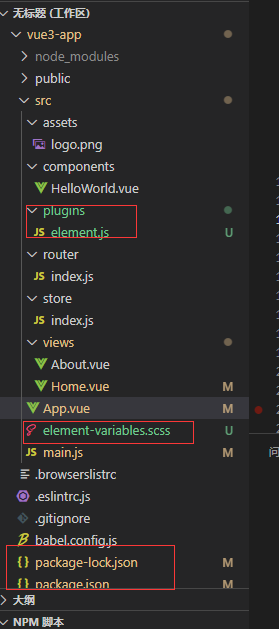
使用cli安装 vue add element-plus,安装完成之后多了几个文件。
可以看看官网:https://element-plus.gitee.io/#/zh-CN/component/installation

2.安装Axios
使用cli安装 axios http请求框架 npm install axios

3.axios基础使用方法:
axios.create({config}) //创建axios实例
axios.get(url,{config}) //get请求
axios.post(url, data,{config}) //post请求
axios.interceptors.request.use() // 请求拦截器
axios.interceptors.response.use() // 请求拦截器
4.封装axios

5.使用axios








