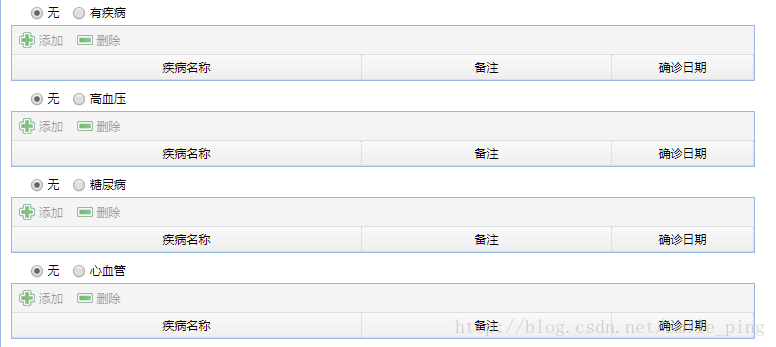
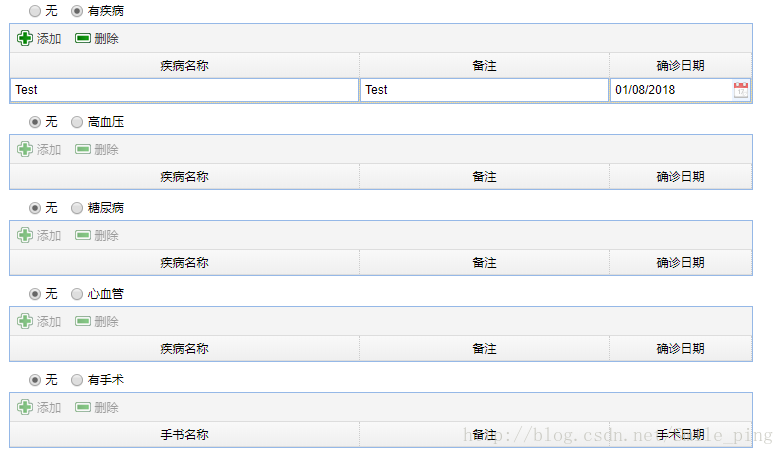
封装DataGrid 使用radio 禁用启用 页面其他地方使用vue v-model数据绑定( 获取单选按钮时,在updated钩子遍历)生命周期执行关系 html代码 1.没有数据,默认.单选框状态选 “无” 并且 禁用DataGrid 中(添加、删除)按钮 2.有数据时,单选框状态选中 " 有" 且 DataGrid 中(添加、删除)为启用 3.点击 “无” 状态时,禁用 + - 按钮,否则启用
var editIndex = undefined;
function endEditing ( $el) {
if ( editIndex == undefined) {
return true
}
if ( $el. datagrid ( 'validateRow' , editIndex) ) {
$el. datagrid ( 'endEdit' , editIndex) ;
editIndex = undefined;
return true ;
} else {
return false ;
}
}
function onClickRow ( index) {
if ( editIndex != index) {
if ( endEditing ( $ ( this ) ) ) {
$ ( this ) . datagrid ( 'selectRow' , index)
. datagrid ( 'beginEdit' , index) ;
editIndex = index;
} else {
$ ( this ) . datagrid ( 'selectRow' , editIndex) ;
}
}
}
function append ( el) {
var $idEl = $ ( el) . parents ( ".datagrid-wrap" ) . find ( ".easyui-datagrid" )
if ( endEditing ( $idEl) ) {
$idEl. datagrid ( 'appendRow' , {
disease_name: "感冒" ,
disease_remark: "" ,
diagnosis_date: "" ,
create_time: ""
} ) ;
editIndex = $idEl. datagrid ( 'getRows' ) . length - 1 ;
$idEl. datagrid ( 'selectRow' , editIndex)
. datagrid ( 'beginEdit' , editIndex) ;
}
}
function removeit ( el) {
var $idEl = $ ( el) . parents ( ".datagrid-wrap" ) . find ( ".easyui-datagrid" )
if ( editIndex == undefined) {
return
}
$idEl. datagrid ( 'cancelEdit' , editIndex)
. datagrid ( 'deleteRow' , editIndex) ;
editIndex = undefined;
}
$ ( function ( ) {
var $radio s = $ ( '.radio Span' ) ;
var $btns = $ ( '.addAndRemoveBtn' ) ;
$radio s. each ( function ( ) {
if ( $ ( this ) . prop ( "checked" ) ) {
var index = $ ( this ) . parents ( '.table-box' ) . index ( ) ;
$btns. eq ( index) . children ( '.adds,.dels' ) . linkbutton ( 'disable' ) ;
}
} )
$radio s. on ( 'click' , function ( ) {
var index = $ ( this ) . parents ( '.table-box' ) . index ( ) ;
$btns. eq ( index) . children ( '.adds,.dels' ) . linkbutton ( 'disable' ) ;
} ) ;
var $has = $ ( '.has' ) ;
$has. on ( 'click' , function ( ) {
var index = $ ( this ) . parents ( ".table-box" ) . index ( ) ;
$btns. eq ( index) . children ( '.adds,.dels' ) . linkbutton ( 'enable' ) ;
} )
} )
var app = new Vue ( {
el: '#app' ,
data: data,
updated: function ( ) {
var $radio s = $ ( '.radio Span' ) ;
var $btns = $ ( '.addAndRemoveBtn' ) ;
$radio s. each ( function ( ) {
if ( $ ( this ) . prop ( "checked" ) ) {
var index = $ ( this ) . parents ( '.table-box' ) . index ( ) ;
console. log ( index) ;
$btns. eq ( index) . children ( '.adds,.dels' ) . linkbutton ( 'disable' ) ;
} else {
var index = $ ( this ) . parents ( '.table-box' ) . index ( ) ;
console. log ( index) ;
$btns. eq ( index) . children ( '.adds,.dels' ) . linkbutton ( 'enable' ) ;
}
} )
}
< divclass = " one table-box" > < ulclass = " radio Choose" > < li> < spanclass = " input-radio " > < inputtype = " radio " class = " radio Span" value = " 1" name = " groupdisease" v-model = " is_disease" > < span> </ span> </ span> < spanclass = " input-radio " > < inputtype = " radio " class = " has" value = " 2" name = " groupdisease" v-model = " is_disease" > < span> </ span> </ span> </ li> </ ul> < tableid = " oneDG" class = " easyui-datagrid" style =" width : 98%; height : auto" data-options = "
iconCls: ' icon-edit' ,
singleSelect: true,
toolbar: ' #oneRow' ,
onClickRow: onClickRow
" > < thead> < tr> < thdata-options = " field:' disease_name' ,width:350,align:' center' ,editor:' textbox' " > </ th> < thdata-options = " field:' disease_remark' ,width:250,align:' center' ,editor:' textbox' " > </ th> < thdata-options = " field:' diagnosis_date' ,width:142,align:' center' ,editor:{
type:' datebox' ,
options:{
required:true,
editable:false
}
}" > </ th> </ tr> </ thead> </ table> < divid = " oneRow" style =" height : auto" class = " addAndRemoveBtn" > < ahref = " javascript:void(0)" class = " easyui-linkbutton adds" data-options = " iconCls:' icon-add' ,plain:true" onclick = " append(this)" > </ a> < ahref = " javascript:void(0)" class = " easyui-linkbutton dels" data-options = " iconCls:' icon-remove' ,plain:true" onclick = " removeit(this)" > </ a> </ div> </ div>