之前分别了解了匿名插槽和具名插槽。
这期我们的任务是作用域插槽。
作用域插槽虽然用的不多,但是还是挺重要的。
我们以一个实际需求来展示作用域插槽,因为作用域插槽用的确实不多,只能在实际需求中展示它的意义。
需求:
- 已经开发了一个待办事项列表的组件,很多模块都在用
- A B
- 之前数据格式和引用接口不变,正常显示
- 新功能模块增加对勾
需求解释起来有点模糊,到时候看页面的内容就知道咋回事了。
html"> <div id="app">
<App></App>
</div>
<script>
const todoList = {
data () {
return {
}
},
props: {
todos:Array,
defaultValue:[]
},
template:`
<ul>
<li v-for='item in todos' :key='item.id'>
<slot :itemValue = 'item' ></slot>
{{item.title}}
</li>
</ul>
`
}
const App = {
data () {
return {
todoList:[{
title:'大哥你好么',
isComplate:true,
id:1
},{
title:'小弟我还行',
isComplate:false,
id:2
},{
title:'你在干什么',
isComplate:false,
id:3
},{
title:'抽烟喝酒烫头',
isComplate:true,
id:4
}]
}
},
components: {
todoList
},
template:`
<todoList :todos='todoList'>
<template v-slot='data'>
<label>{{data}}</label>
<input type='checkbox' v-model='data.itemValue.isComplate' />
</template>
</todoList>
`
}
new Vue({
el:'#app',
data:{
},
components: {
App
}
});
</script>
首先我们写了一个局部组件todoList。然后比较重要的东西就是props,这个东西我们之前在组件通信里面已经讲过了。然后template模板中,写了一个ul,li的v-for循环,循环的是props里面拿到的todos集合。
li的内容,我们依然看到了插槽标签slot,然后在slot标签的属性上,我们写了一个 :itemValue=‘item’,这个东西我们暂且先搁置,等看完下面这个组件再来说这里这个 **:itemValue=‘item’**的作用。
我们还写了一个App局部组件,在这个组件的data中,我们写了一个todoList数组对象,用于到时候页面的内容展示。
components属性中挂载todoList组件。
template模板中的内容很重要,要重点看一下。
首先我们调用todoList这个组件,在组件的属性上,写了 :todos=‘todoList’,这个是用来组件间通信传值的,不懂的同学可以翻看一下前面的内容。:todos='todoList’对应props: [‘todos’]。作用就是把App组件中的todoList数组对象传给todoList组件。
然后在todoList组件的内部,我们写了一个template标签占据插槽的位置,这个和前面的具名插槽有点类似。在template标签上,还写了一个v-slot=‘data’,可能很多同学不知道这个data是干什么的。所以我们在页面中会输出一下这个data的内容,这个和我们的需求实现是没有任何关系的,只是为了方便同学们了解这个data中到底有哪些东西。
再之后,就是一个input标签展示数据了。
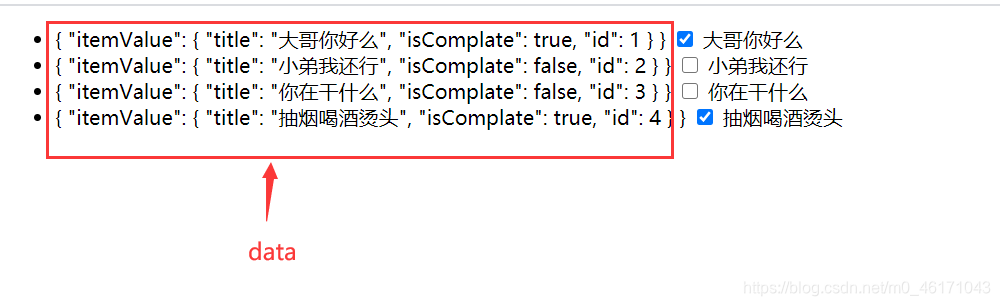
先看一下页面渲染出来的东西吧。

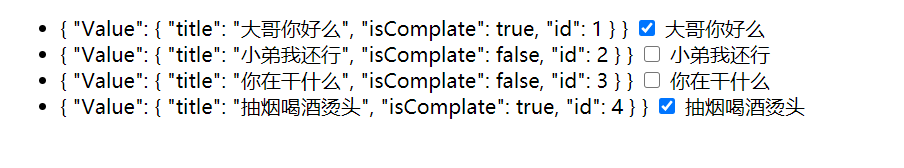
我们可以看到,首先渲染出来了一组对象,这个就是v-slot='data’中data的内容。这也是我们前面提到的todoList组件中,:itemValue='item’的itemValue是哪儿来的了。这个并不是固定的,这个名字可以随便改。我把它改成Value之后,页面的内容也可以正常的渲染。

然后就是一个单选框和一个title用于数据的展示。
这样来做,就可以很方便的改变指定的单选框的内容,并且不影响其它的单选框。也就是作用域插槽的意义。
可能理解起来会有点错乱的感觉,因为这个东西确实用的不多,但是在一些特定的业务场景下,起到很重要的作用。
还是要牢记,Vue不会生产没有意义的内容,任何它连带的东西,都有其对应的应用场景和它的意义,不然它就不会存在。任何优秀的框架都是这样。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodehtml" title=js>js、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!