码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!
但是我们在前端的实际开发时,有时候是需要数据辅助的,但是可能后端的接口还没写好,或者和后端在开发前期沟通太耗时耗力。我们前端就需要自己模拟一下后端的数据。
首先我在使用VueCli搭建的项目根目录下新建一个vue.config.js的文件。可能之前的脚手架版本还有这个文件,但是VueCli3之后的都没有,所以要自己新建一下。
新建之后写下如下代码:
module.exports = {
devServer: {
before: (app, serve) => {
app.get("/api/testReq", (req, res) => {
res.json({
title: "后端数据",
body: "vue.config.js模拟的",
});
});
},
},
};
在module.exports暴露的对象中,写上devServer属性。
devServer中存在一个钩子函数before,我们在它里面写接口内容。
before函数存在两个参数,app和serve,我们主要使用app这个参数。
模拟一下get请求,请求内容书写的方式和express一摸一样。第一个参数是请求地址,第二个参数是一个回调函数。
我们以json格式返回一个title和一个body数据。
这就是一个最简单的模拟后端接口数据的代码。
下面很重要的一步是,一定要重启一下项目,不然是没用的。
ctrl+c 输入y,npm run serve
然后我们其实就可以试着在浏览器中请求一下这个接口了。
因为我接口地址写的**/api/testReq**,并且开放的端口是8080,所以我在浏览器中输入的url地址是http://localhost:8080/api/testReq

然后就可以看到我们json格式的后端数据了。
然后我们就可以像正常请求后端接口一样在前端项目中进行请求了。
首先你要安装axios。
npm instal axios --save
然后在main.js里,全局引入一下axios。
import axios from 'axios'
为了我们使用方便,直接在下面再写一句
Vue.prototype.$http = axios;
把axios挂载在vue实例上,这样我们就可以直接用this.$http使用axios了。
接下来的话,我为了演示,就直接在App.vue的created钩子中简单请求一下。
async created () {
const data = await this.$http.get('/api/testReq');
console.log(data);
}
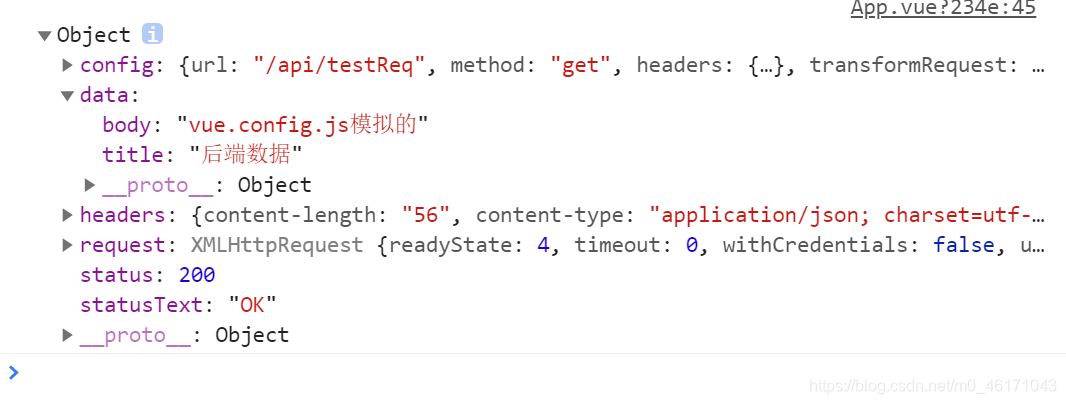
然后运行项目,打开控制台,就可以看到请求到的后端数据对象了。

以上就是关于前端模拟后端接口数据,并且进行请求的全部内容。
有帮助的同学可以点赞关注一下,谢谢!
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!






