Vue-cli安装步骤详情
前言:在做vue项目中,我们如果不使用vue提供的脚手架,我们就必须自己去搭建项目中所需的一切东西, 这些项目所需要的目录结构啊 ,等等,这样的话会出现重复性的工作,费时费力的。Vue脚手架帮助你快速开始一个vue项目,其实其本质就是给你一套文件结构,包含基础的依赖库,你只需要npm install一下就可以安装。让你不需要为编译或其他琐碎的事情而浪费时间,这并不会限制到你的发挥。
安装:
在安装脚手架前我们需要安装node.js
1.npm/cnpm全局安装
首先Win+R键,然后输入cmd运行命令框。因为我们是在国内,所以npm安装的速度和下载的时候可能会出现一些问题,建议大家使用cnpm安装。

安装完vue命令环境后,我们测试是不是安装成功

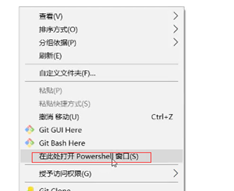
2.配置项目环境,打开你要安装的文件地址,按shift键点击鼠标右键。打开powershell窗口

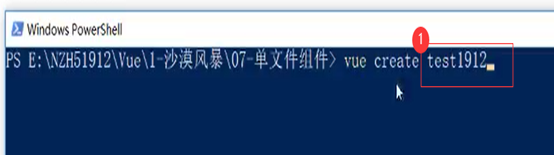
3.在powerhell窗口配置项目环境,vue create xxx(这里可以随便填写,就是文件名字),然后按回车键

4.按回车键后我们开始配置,delfault是默认配置,Manually为手动配置,建议大家按自己的需求手动配置

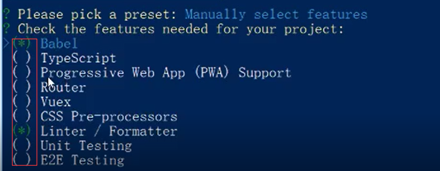
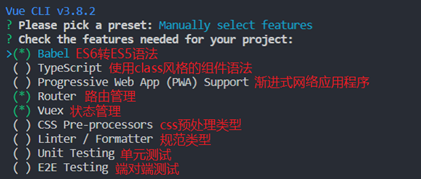
5选择Manually后,开始选择自己需要的功能,按下空格是选择与不选

6,功能的选择介绍,

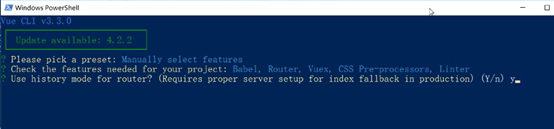
7,选择完成后无脑回车,输入y即可,选择路由模式。

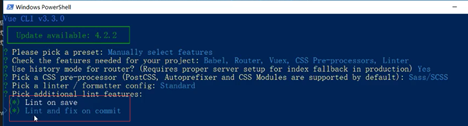
8,选择sass/scss

 sass" />
sass" />
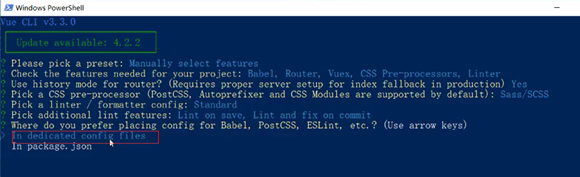
9 Linter代码格式规范化选择,选择标准格式即可。

10,何时检测代码并报错,lint on save是保存后就报错,lint and fix on commit提交时自动修复

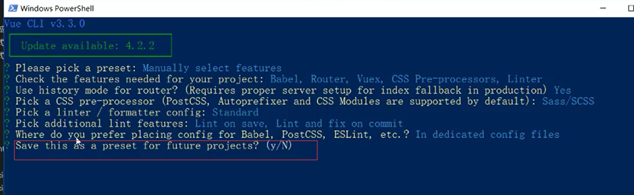
11,配置完成后无脑回车,选择存放在独立的文件中或者package中

12选择是否保存此次配置。

13,配置完成

14,启动项目,在编译器打开文件(小编使用的是vscode),然后打开文件终端输入*npm run serve启动,

15在网页显示出页面,至此vue项目创建成功。

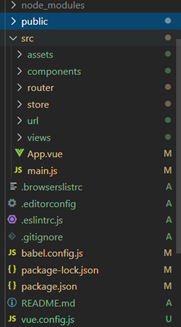
16,目录介绍。用你的编译软件,找到脚手架的位置,打开。你会看到很多的文件。
给你们整理了一下,看一下这些文件用处:
build ——项目配置文件夹
build.js ——项目环境配置代码
check-version.js ——检查node-npm版本的插件
logo.png ——vue的logo图片
utils.js ——项目配置变量
vue-loader.conf.js ——在.vue文件中用于处理css的规则
webpack.base.conf.js ——webpack基础配置
webpack.dev.conf.js ——webpack开发环境配置(包括测试服务器环境)
webpack.prod.conf.js ——webpack生产环境配置(打包时的配置代码)
config ——环境变量的配置
dev.env.js ——开发环境变量配置
index.js ——webpack相关变量配置(开发环境接口代理在这里配置)
prod.env.js ——发布环境变量配置
node_modules ——当前工程下载的第三方模块插件包(npm下载和管理的模块所在的位置)
src ——源码目录
assets ——静态资源文件(会被webpack构建并打包的)
logo.png ——logo图片属于静态资源
components ——vue公共组件
HelloWorld.vue ——一个组件文件(.vue)
router ——路由配置
index.js ——具体路由代码
App.vue ——vue的页面入口,打开的页面就是这个文件
main.js ——webpack打包的入口文件,加载各种组件、配置、变量
static ——纯静态资源文件夹,不会被webpack打包
babelrc ——es6语法编译配置
editorconfig ——定义代码格式
gitignore ——git上传时需要忽略的文件的列表
postcssrc.js ——postcss-loader模块配置文件,用于加载css
index.html ——项目真正的入口(app.vue需要嵌入在html里)
package.json ——项目基本信息(包括一些指令等)
package-lock.json ——项目依赖包版本,锁定文件
README.md ——项目说明文件(使用markdown语法编写)

这是关于vue脚手架的安装----------逆战班加油!!!


