ccpc
用户空间驱动
命令行
分享
费用最优
当前安全上下文下访问数据库
大端
flutter
tidb
符号表导出
二元操作符
SSRF
系统架构师
symbol
拉格朗日函数
dmidecode
虚拟化
STM32存储器和总线架构
jmeter压测
arcgis提取四至点
关于插件vue-lazyload懒加载的实战使用
相关文章
下一代前端开发语言typescript学习之安装typescript
打开终端 windows电脑中 使用npm install -g typescript 全局安装最新版本
mac电脑中 使用sodu npm install -g typescript 输入密码后全局安装最新版本 如果不加sodu会报错
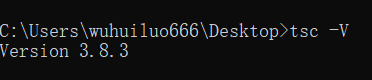
查看是否安装成功typescript 使用命令: tsc -V 恭喜你成功安装typescript
mac下的词典翻译快捷键
mac下的词典翻译快捷键:cmdctld;很方便 转载于:https://www.cnblogs.com/brucemengbm/p/6999429.html
EF(Entity Framework)通用DBHelper通用类,增删改查以及列表
其中 通用类名:DBhelper 实体类:UserInfo 1 //新增2 DBHelper<UserInfo> dbhelper new DBHelper<UserInfo>();3 UserInfo userinfo new UserInfo();4 userinfo.Name "1";5 dbhelper.Add(userinfo);6 7 //根据条件查找列表8 var entitye…
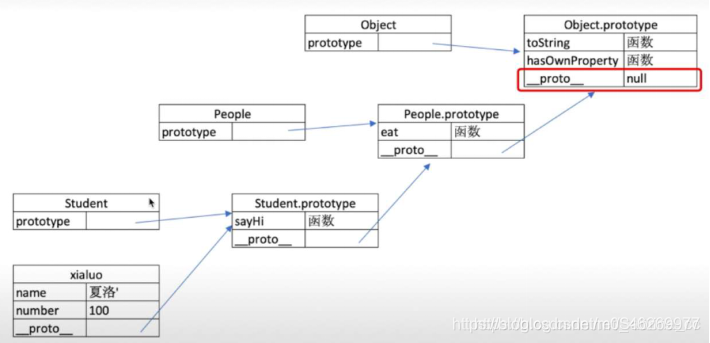
JS前端面试基础-原型和原型链
JS重点原型和原型链一、class和继承二、类型判断和instanceof三、原型四、原型链五、重要提示六、题目解答1.如何判断一个变量是不是数组?2.Class的原型本质,如何理解?七、小结JS是基于原型集成的语言 题目引入 1.如何判断一个变量是不是数组…
robotframework 下获取列表中行数
需求:需要获取所在页面上的列表中的数据的行数可以用到的关键字:Get Matching Xpath Count${count} Get Matching Xpath Count xpath//dd[contains(class, preachListItem clears)] #获取列表数据量log ${count}当前的关键字只能获取当前页的…
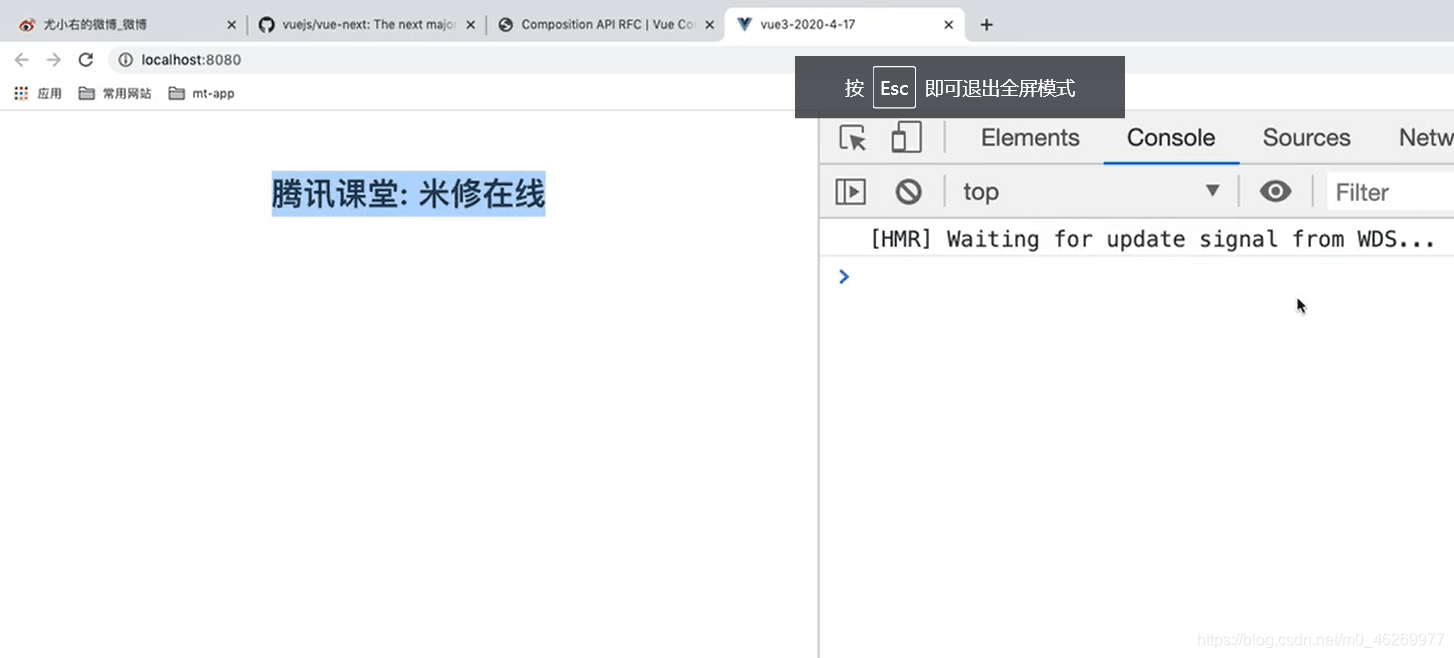
重磅!!!Vue3.0快速入门-数据渲染
今早Vue开发者尤老师发布微博宣布Vue-next版本到来
Vue3.0 beata 版本github传送门: Vue3.0beta版本文档地址 使用vue create xxxx 创建vuecli3项目 打开package.json 此时的vue版本还是2.6的 我们需要使用命令来升级vue
打开终端将路径选择在你想要升级Vue的项…
还在为没有服务器而烦恼?学会云开发让你全栈开发小程序
今天我们来使用云开发来获取自己的小程序二维码 先打开开发者工具点击云开发根据提示创建自己的云环境 这时候会有两个文件夹一个叫cloudfunctions|你的云环境ID 还有一个叫miniprograme就是你要渲染的页面文件夹
在我的项目中我已经有了云环境
右键cloudfunctions选择新建n…