报错原因
vue-router 报出错误,缺少必要参数 id,但是并没有报出那个路由缺少的参数。

错误原因
-
给
orderConfitmation页面注册路由时设置了需要传id参数。

-
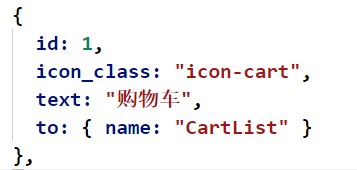
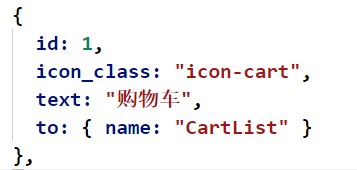
使用
to属性的【对象形式】进行跳转,并没有传递params属性。

-
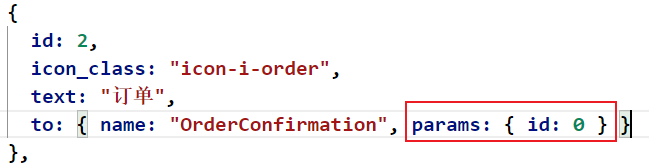
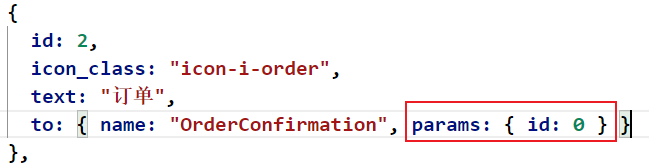
在
to属性中 追加params属性。

vue-router 报出错误,缺少必要参数 id,但是并没有报出那个路由缺少的参数。

给 orderConfitmation 页面注册路由时设置了需要传 id 参数。

使用 to 属性的【对象形式】进行跳转,并没有传递 params 属性。

在 to 属性中 追加 params 属性。