1. 双大括号会将数据解释为普通文本,而非 HTML 代码。
<div id="app">
<p id="a">Using mustaches: {{ rawHtml }}</p>
<p >Using v-html directive: </p>
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!--引入vue js 外部文件-->
<script> //vue js 代码写在这里
var a=new Vue({
el:"#app", //绑定的元素
data:{ rawHtml:'<span style="color:red">利用vue添加了插入一个span 元素</span>' //元素内数据代码 message
}
});
</script>这里的 rawHtml 属性值为 <span style="color:red">利用vue添加了插入一个span 元素</span>, 网页直接显示为普通文本,
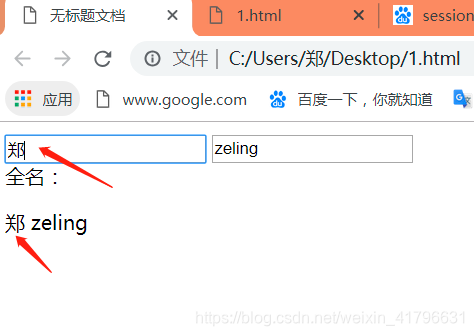
网页效果:
2. 为了输出真正的 HTML,你需要使用 v-html 指令。
<div id="app">
<p id="a" v-html="rawHtml">Using mustaches: {{ rawHtml }}</p>
<p >Using v-html directive: </p>
</div><p v-html="rawHtml">,元素绑定 v-html 指令后,解析了 rawHtml 的值里面的 <span> 标签,
网页效果: