为什么不用 vm.items[index] 和 vm.items.length 直接修改数组元素和数组长度?
答:这两种方法不是响应式的。也就是说不会改变 vue 对象里面的数据
<script>
//不是响应式的的方法
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
</script>(PS: Vue.set(array key, value) set 方法也可以 设置数组元素,详见 Vue.set( target, key, value ) 设置数组元素)
splice(index,len,[newValue])它也可以用来替换/删除/添加数组内某一个或者几个值(该方法会改变原始数组,响应式)
语法:vm.items.splice(index,len,[newValue])
index: 数组开始下标
len: 替换/删除的长度
item: 替换的值,删除操作的话 item为空
语法:vm.items.splice(index, len, newValue)
一、用splice直接修改数组的长度
vm.items.splice(1) :设置数组的长度为 1
<div id="div" >
<p v-for="item in items">
{{item}}
</p>
</div>
<script>
var vm = new Vue({
el:"#div",
data: {
items: ['a', 'b', 'c']
}
})
vm.items.splice(1)
</script>二、用splice修改数组的长度和元素
vm.items.splice(1,2,"ling") : 表示从1 这个下标的元素开始, 删除2个元素,并在这个位置增加新元素"ling"
<div id="div" >
<p v-for="item in items">
{{item}}
</p>
</div>
<script>
var vm = new Vue({
el:"#div",
data: {
items: ['a', 'b', 'c']
}
})
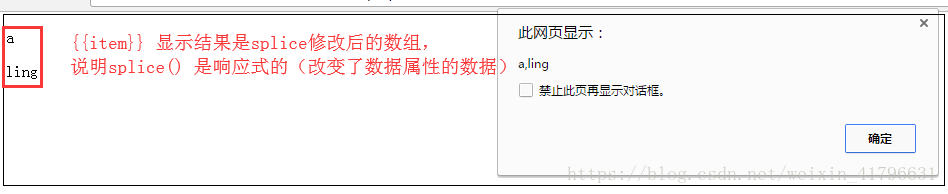
vm.items.splice(1,2,"ling")//表示从1 这个下标的元素开始, 删除2个元素,并在这个位置增加新元素"ling"
alert(vm.items) //返回值 a,ling 说明数组已经被改变
</script>使用splice 方法前的数组:
使用splice 方法后的数组: