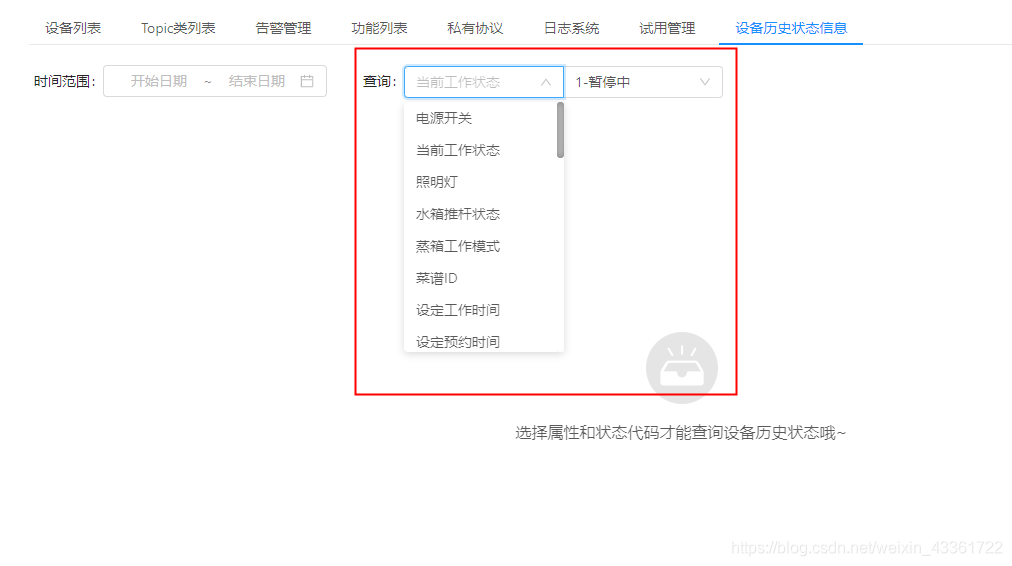
效果图:

注意:1、:value 绑定的是整个item!这样回调方法才能得到当前选项的所有信息!!包括第二个下拉框循环需要的列表 ;
2、:key 不允许绑定对象类型,但是:value 是可以的。
// 控件部分
<a-input-group compact>
<a-select
style="width: 160px;"
v-model="searchParams.property"
show-search
placeholder="请选择属性"
@change="handleProperty">
<!-- :value绑定的是整个item!这样回调方法才能得到当前选项的所有信息!!包括第二个下拉框循环需要的列表 -->
<a-select-option :key="item.id" v-for="item in optionList" :value="item">{{ item.name }}</a-select-option>
</a-select>
<a-select
style="width: 160px;"
v-model="searchParams.status"
show-search
placeholder="请选择状态代码"
@change="handleChange">
<a-select-option :key="e.value" v-for="e in statusList" :value="e.value">{{ e.value }}-{{ e.name }}</a-select-option>
</a-select>
</a-input-group>
// script部分
data () {
return {
searchParams: { // 绑定的表单
dateRange: '',
property: undefined, // 保存选中后的属性值
status: undefined // 保存选中后的状态代码
},
optionList: [], // 暂存当前选中的属性列表,进行v-for遍历
statusList: [], //暂存当前选中的属性列表下的状态列表,进行v-for遍历
}
},
methods: {
handleProperty (key) { // 这里拿到的key是当前选项所有信息而不只是选中的label
this.searchParams.property = key.name
this.statusList = key.dataSpecs
},
async showOptions () {
const tslId = this.initTslId
this.optionList = []
const result = getResult // 调接口获得结果集
this.optionList = result.data
}
}
// 源数据示例
{
"data": [
{
"id": 2342,
"name": "电源开关",
"dataSpecs": [
{
"name": "开机",
"value": 2
},
{
"name": "待机",
"value": 1
},
{
"name": "关机",
"value": 0
}
]
},
{
"id": 2343,
"name": "当前工作状态",
"dataSpecs": [
{
"name": "暂停中",
"value": 1
},
{
"name": "无工作状态",
"value": 0
},
{
"name": "预约中",
"value": 6
}
]
},
{
"id": 2344,
"name": "照明灯",
"dataSpecs": [
{
"name": "关",
"value": 0
},
{
"name": "开",
"value": 1
}
]
}
]
}