物联网
神经网络
小程序
爱心捐赠
最近点对问题
内网穿透
自然语言处理
jedec
笔记
YoloV5
dreamweaver
决策树
计算机毕业设计
salesforce
渲染管线
控制已打开的浏览器
溯源
API接口开发系列
舌象
webdav
基于vuex的任务事项管理的小demo
相关文章
关于Vue不能监听(watch)数组变化
一、vue监听数组 vue实际上可以监听数组变化,比如
data () {return {watchArr: [],};
},
watchArr (newVal) {console.log(监听: newVal);
},
created () {setTimeout(() > {this.watchArr [1, 2, 3];}, 1000);
},
在比如使用splice(0,2,3)从数组…
vue中事件修饰符详解(stop, prevent, self, once, capture, passive)
.stop 是阻止冒泡行为,不让当前元素的事件继续往外触发,如阻止点击div内部事件,触发div事件.prevent 是阻止事件本身行为,如阻止超链接的点击跳转,form表单的点击提交.self 是只有是自己触发的自己才会执行,如果接受到内部的冒泡事件传递信号触发,会忽略掉这个信号.capture 是改…
vue3.0中setup使用(两种用法)
一、setup函数的特性以及作用 可以确定的是 Vue3.0 是兼容 Vue2.x 版本的 也就是说我们再日常工作中 可以在 Vue3 中使用 Vue2.x 的相关语法 但是当你真正开始使用 Vue3 写项目时 你会发现他比 Vue2.x 方便的多 Vue3 的一大特性函数 ---- setup 1、setup函数是处于 生命周期函数…
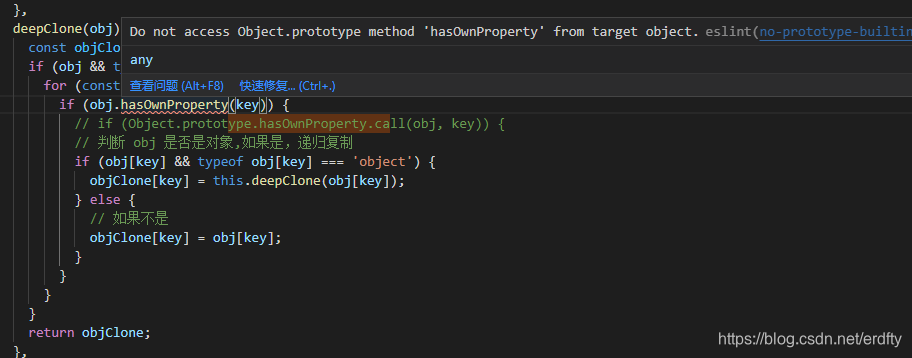
Do not access Object.prototype method ‘hasOwnProperty‘ from target object
今天用对象的属性hasOwnProperty,去判断对象是否包含该值,我这里主要判断对象是否为空,出现了以上错误,之前也遇到过类似的错误,如parseInt(‘24.5’),必须要给转换的进制类型&#…
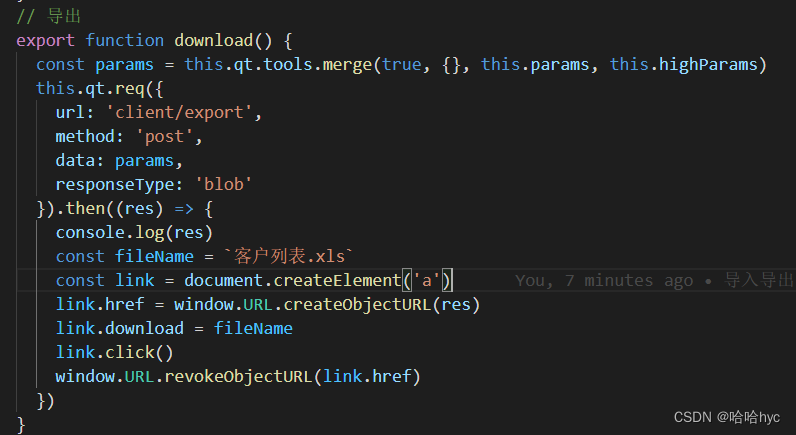
post方式返回文件流实现前端blob下载,responseType: ‘blob‘无效
responseType: blob
一般情况下,下载分为好几种,但是常用的是get下载文件流直接下载 post下载文件流是很少见的,但是鉴于参数太多,不能走get 只能走post下载,post下载分为两种:
1.form表单下载 2.post返回…
Oracle开发专题之:%TYPE 和 %ROWTYPE
1. 使用%TYPE 在许多情况下,PL/SQL变量可以用来存储在数据库表中的数据。在这种情况下,变量应该拥有与表列相同的类型。例如,students表的first_name列的类型为VARCHAR2(20),我们可以按照下述方式声明一个变量: DECLARE v_FirstNa…
org.apache.catalina.loader.WebappClassLoader clearReferencesJdbc
异常信息如下:2010-2-4 11:53:55 org.apache.catalina.startup.HostConfig checkResources信息: Reloading context [/ssh]2010-2-4 11:53:55 org.apache.catalina.core.ApplicationContext log信息: Closing Spring root WebApplicationContext 2010-2-4 11:53:55 …
Excel.Application使用手册(API)
Excel.Application使用手册 定制模块行为 (1) Option Explicit 强制对模块内所有变量进行声明 Option Private Module 标记模块为私有,仅对同一工程中其它模块有用,在宏对话框中不显示 Option Compare Text 字符串不区分大小写 Option Base 1 指定数组的…