1.mode 模式
这里的--mode后边的变量为根目录.env.xxx文件下的NODE_ENV后边 的参数
设置后, --mode production,是在打包后生成的文件中启动触发,
--mode development 是在开发环境下启动触发触发
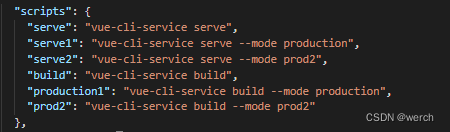
模式设置,在package.json 的 scripts属性中设置的命令
development(开发环境) 模式用于 vue-cli-service serve
test(测试) 模式用于 vue-cli-service test:unit
production(生产环境) 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
例如
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build --mode production",
"test": "vue-cli-service build --mode test"
}
2.设置环境变量
文件后缀名
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
实例
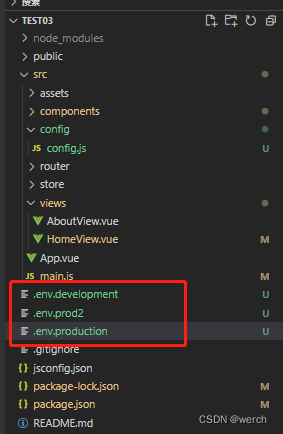
.env.production 设置生产环境中的环境变量
.env.development 设置开发环境中的环境变量
.env.prod2设置自定义环境变量
他们都声明在项目的根目录
在环境变量的文件中,书写变量
VUE_APP_环境变量名 = 值
在代码中通过 process.env.VUE_APP_环境变量名 来获取对应的值
说人话
1.vue cli根目录.env.xxx文件下设置环境变量

//.env.devepment
NODE_ENV=development
VUE_APP_ENV=development
VUE_APP_BASE_URL=http://www.b1.com
2.package.json 文件下scripts里通过–mode xxx 去启动或打包相应环境的项目

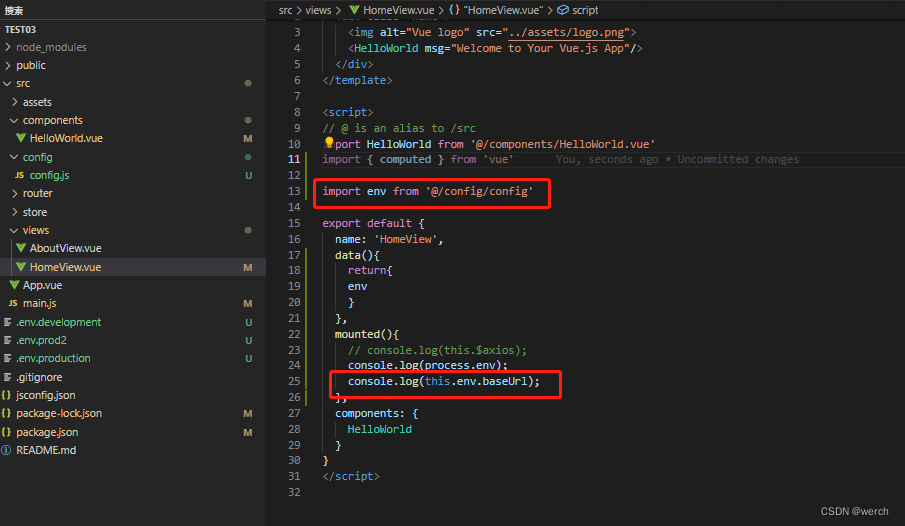
3.在组件中使用相应环境变量,在根目录下建一个config 文件夹,对应环境使用对应的地址

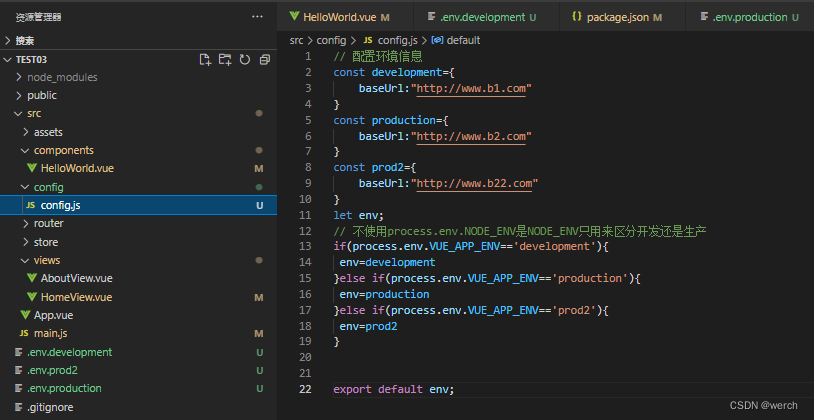
// 配置环境信息 @/config/config.js
const development={
baseUrl:"http://www.b1.com"
}
const production={
baseUrl:"http://www.b2.com"
}
const prod2={
baseUrl:"http://www.b22.com"
}
let env;
// 不使用process.env.NODE_ENV是NODE_ENV只用来区分开发还是生产
if(process.env.VUE_APP_ENV=='development'){
env=development
}else if(process.env.VUE_APP_ENV=='production'){
env=production
}else if(process.env.VUE_APP_ENV=='prod2'){
env=prod2
}
export default env;
4.组件中去引用env获取对应的环境变量url