我并没有解决这个问题,但说不定能给你提供一些思路…
我的项目使用vue-cli进行初始化的。看一下package.json的依赖项目:
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
其实并不止这两个依赖,vue3本身也依赖于别的项目:
"dependencies": {
"@vue/shared": "3.0.4",
"@vue/compiler-dom": "3.0.4",
"@vue/runtime-dom": "3.0.4"
},
vue3本身打包出来的文件,也就是你npm install的文件引入的vue3的依赖,包含了函数参数默认值的语法。这个基本是你在ie11打开时候第一个错。

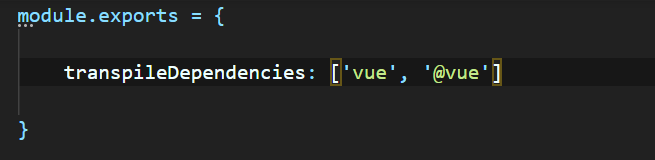
对于这个错误,是因为babel默认是不会编译node_moduels里的文件的,所以需要配置如下:

值得注意的是,之所以写两个,因为如上文所说,项目会引用node_modules里面vue与@vue两个文件夹中的文件。
但这样改了之后仍旧会报错:

也就是下面这个同样的错误
Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
网上的解决办法是安装 @babel/plugin-transform-modules-commonjs @babel/plugin-transform-strict-mode 两个插件,然后在babel的配置文件中写入:
"plugins": [
["@babel/plugin-transform-modules-commonjs", { "strictMode": false }]
]
然后我这里并没有作用,之后我并没找到其他的解决办法。
最后,vue3本身是不支持ie11的。但他是有计划去支持的。只不过我看最近的提交一直是修复bug,估计解决兼容性问题的优先级太低了, 下面是原文:
v3.0.0 One Piece release notes: Migration and IE11 Support: We have pushed back the migration build (v3 build with v2 compatible behavior + migration warnings) and the IE11 build due to time constraints, and are aiming to focus on them in Q4 2020. Therefore, users planning to migrate an existing v2 app or require IE11 support should be aware of these limitations at this time
如果哪位大侠知道如何解决,还望不吝赐教。


![[DeeplearningAI笔记]序列模型3.3集束搜索](https://images2018.cnblogs.com/blog/949241/201808/949241-20180831145049661-1316033689.jpg)