<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
<script>
export default {
data() {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label',
// 设置外层节点不可选
disabled: function (data) {
if (data.children) {
return true
} else {
return false
}
}
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
<style scoped>
/* 隐藏不选节点 */
.el-tree >>> .el-tree-node .el-checkbox .is-disabled{
display:nonel;
}
</style>
pytorch
跳槽
华为云
安全威胁分析
ras
IAR
Linux基础指令
hevc
GPT-3
免费批量下载图片的插件
wwf
KKT条件
dmidecode
swing
混合效应模型
scikit-learn
构造函数
docker 搭建es7
ThreadLoad
随笔
elemen-ui tree树形选择器隐藏外层选择框
相关文章
【Remove Nth Node From End of List】cpp
题目: Given a linked list, remove the nth node from the end of list and return its head. For example, Given linked list: 1->2->3->4->5, and n 2.After removing the second node from the end, the linked list becomes 1->2->3->5…
2016微信数据报告 大数据展示微信生活
微信团队在2017微信公开课PRO版上发布了《2016微信数据报告》。微信在我们的生活中扮演着极其重要的角色。想知道微信给我们的生活带来了多大的变化?这一年,你的微信生活是什么样的? 1.日登录用户达到7.68亿 从整体来看,仅9月份&a…
echarts 绘制地图
例图: var uploadedDataURL "/asset/get/s/data-1528971808162-BkOXf61WX.json";
var geoGpsMap [121.4648, 31.2891];
var t 1;
var r 1;
//所有地点坐标
var geoCoordMap {江苏: [118.8062, 31.9208],黑龙江: [127.9688, 45.368],内蒙古: [110.34…
MongoDB最佳实践
2019独角兽企业重金招聘Python工程师标准>>> Java推荐使用spring-data-mongodb来进行MongoDB的数据库操作,主要通过MongoTemplate和MongoRepository两种方式进行操作。 MongoRepository简单易用,不需要自己实现,只需要按规定的方法…
2分钟学会小程序中使用vant组件库
如何在小程序中使用vant组件库?
一、npm init 生成package.json 配置文件
二、安装包执行命令
npm i vant/weapp -S --production
三、修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多…
Python培训 之二 Python基础语法
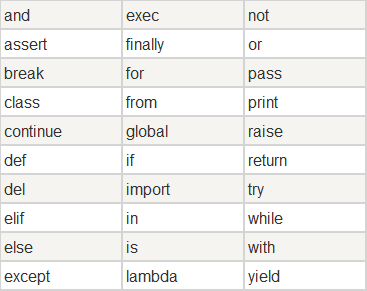
变量、标识符 在 Python 里,标识符由字母、数字、下划线组成。在 Python 中,所有标识符可以包括英文、数字以及下划线(_),但不能以数字开头。Python 中的标识符是区分大小写的。以下划线开头的标识符是有特殊意义的。以单下划线开头 _foo 的代…
ubuntu软件推荐
本文推荐的ubuntu工具均为笔者亲用。原则:在精不在多。 0.万能类 笔者崇尚【极简主义】,常用的工具如果有网页版的就尽量不用单独的client。如网页版微信。 1.系统类 截图:Deepin-scrot,参考这里。特色:可以实现QQ截图…
最新文章