fpga开发
英语
考研
自然语言处理
绘图机器人
图像阴影检测
驱动程序
安全威胁分析
框架
替代LABVIEW
hub
protobuf
procast
堆排序
短视频
信息系统项目管理师
AO-RF
LabVIEW编程
java开发平台
AIR32
相关文章
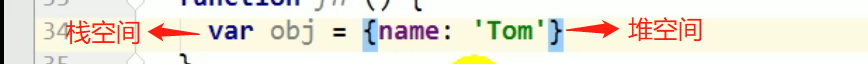
js高级 typeof underfind与null的区别 什么保存在栈空间什么保存在堆空间 内存、数据、变量的关系 变量值保存问题 和简单的笔记
typeof判断数据类型
但是他所返回的事字符串 可以区别:数值、字符串、布尔值、undefined、function; 不能区别:null与object、一般object与array <!DOCTYPE html>
<html lang"en"><head><meta charset"…
js高级引用变量赋值问题 变量和参数混淆 内存的读和写 数据传递 内存管理 对象 函数
引用变量赋值问题 2个引用变量指向同一个对象(保存的内容是同一个对象的地址值),通过一个引用变量修改对象内部数据,另一个引用变量也看得见(看见的是修改之后的数据)。 2个引用变量指向同一个对象…
js高级 回调函数 IIFE
推荐 网易云课堂上 IT技术老兵的课 通俗易懂 每个知识点都讲得非常清楚
回调函数 IIFE(也叫立即执行函数表达式) 用这种方式写函数函数之后执行一次,执行以后就会销毁掉 如果定义一个a4这种4就会一直存储在内存空间中
<script>
(func…
js高级函数中的this
函数中的this是一个引用变量,那个实例对象调用的函数,this就指向这个实例
<script>function fun(name) {//添加一个name属性让name属性等于传过来的name参数this.name namethis.setname function (name) {this.name name}}fun("tom"…
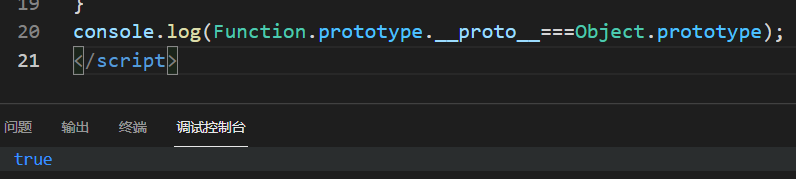
js高级 原型对象 显性原型对象与隐性原型对象 原型链
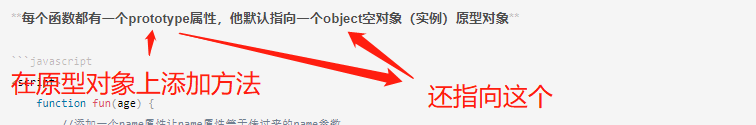
原型对象,是用来解决构造函数在创建实例的时候,防止重复执行所导致的性能的降低(这里主要指占用内存),来为服用带来方便 如果在构造函数上添加一个方法 当你每次调用这个构造函数的时候都会调用里面的方法如果用原型对象的话就不用反复调用 每…
原型属性 instanceof
原型属性 1.查找对象的属性时,会自动到原型链中查找 2.设置对象的属性时不会查找原型链,如果当先对象没有此属性,直接添加此属性并设置其值 3.方法一般定义到原型两种属性一般通过构造函数定义再对象本身上 就是当在构造函数中定义一个方法时…
最新文章
- 【C++】【MFC】绘图
- CSS - 深入理解选择器的使用方式
- springboot+vue+mybatis图书销售管理系统+PPT+论文+讲解+售后
- 识别色带后执行相应命令
- Retrofit框架源码深度剖析【Android热门框架分析第二弹】
- java之循环练习题
- 推荐4款免费好用文本转语音工具
- 周锦民:腾讯在线教育视频互动直播间技术实践
- (单机)CentOS 7_64位系统下搭建Hadoop_2.8.0分布式环境
- (转)中文Google地图的发展前景
- .net精简框架集下的ini文件读取(C#)
- .NET中的设计模式五:观察者模式 选择自 lane_cn 的 Blog
- @PathVariable和@RequestParam 异同