分子对接
lua metatable
网络图
DEFI
html静态网页
svn
word
csrf
前后端分离酒店
webshell链接
模块测试
选择器优先级
策略模式
结构体内存对齐方式
pytorch配置GPU版本
AI大模型
android大作业
物理应用
接口测试
免费
相关文章
vue第三天笔记05——使用vue-cli脚手架工具创建一个项目
1.新建文件夹,命名不能是中文
2.打开该文件夹,在该文件夹路径下输入cmd,进入命令行 3.输入下面的命令 vue init 模板名 项目名称(随便取名,要是英文) 模板名有三种:
simple: 只有一个index.html文件&…
vue第三天笔记06——vue-cli练习
将下列HTML代码写入vue-cli项目
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"…
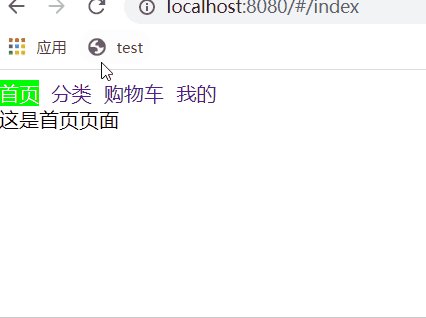
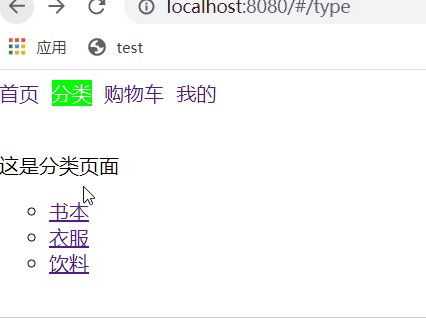
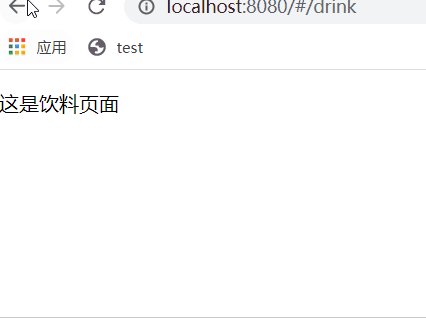
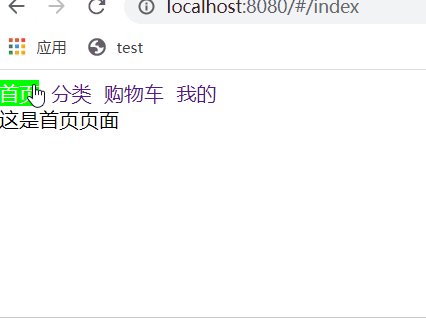
vue第四天笔记01——路由整理
效果图1. 为了实现这个简单的路由,我们之前是将路由的配置放在main.js页面中进行配置: 2.但是在单页面开发的时候,会有很多路径需要配置,这时候再放在main.js里面就不太好了;解决方法就是在assets文件夹里面新建js文件…
vue第四天笔记02——axios请求
一、axios请求的步骤:
1.下载依赖,命令行输入下列命令 npm install axios -S 2.在main.js里引入axios import axios from axios Vue.prototype.$http axios 3. 在mounted内部进行axios请求 mounted(){ this.$http.get(数据源文件的路径&am…
vue第五天笔记01——在vue-cli项目里面使用jq
一、首先在assets文件夹里面新建js文件夹,里面放置jq文件 二、在index.html里面导入 三、使用jq 效果图四、注意:
移动端开发可以使用jQuery,但不推荐使用!!!
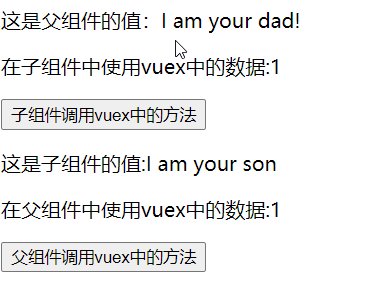
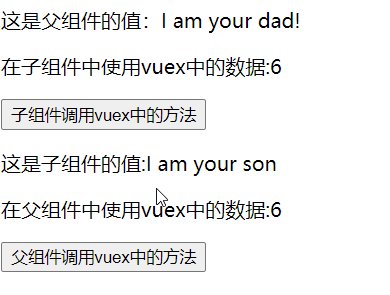
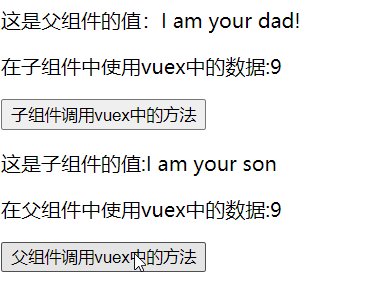
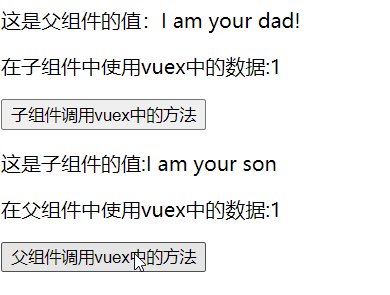
vue第五天笔记02——vuex数据仓库
一、概念:
vuex 是 Vue 配套的 公共数据管理工具,它可以把一些共享的数据,保存到 vuex 中,方便 整个程序中的任何组件直接获取或修改我们的公共数据;vuex是为了保存组件之间共享数据而诞生的,如果组件之间…
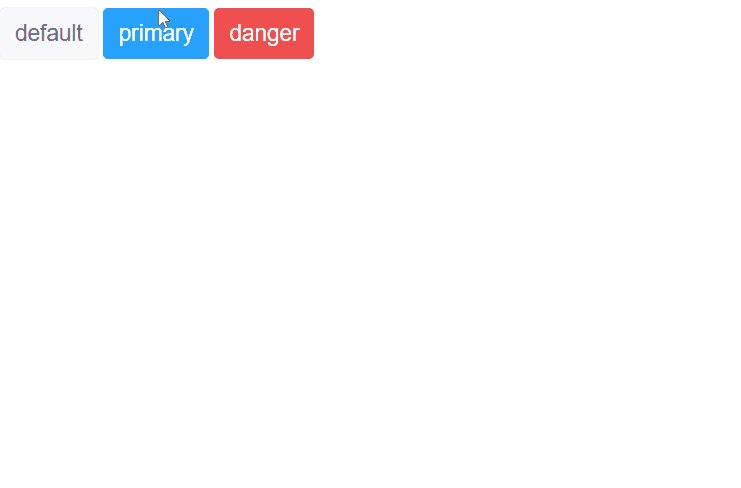
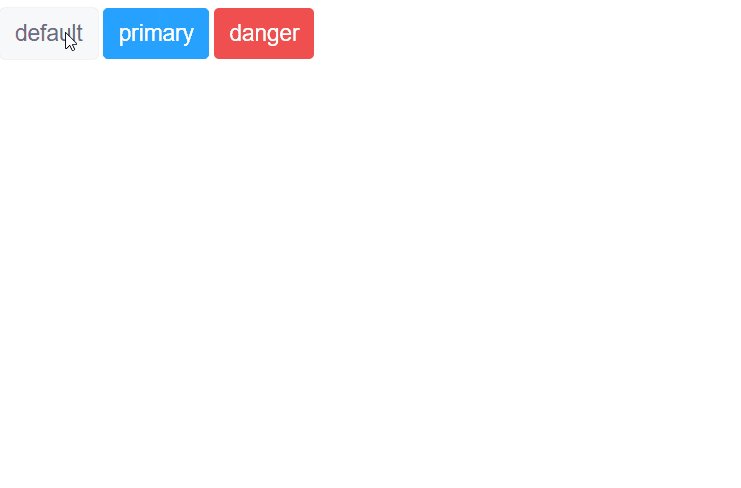
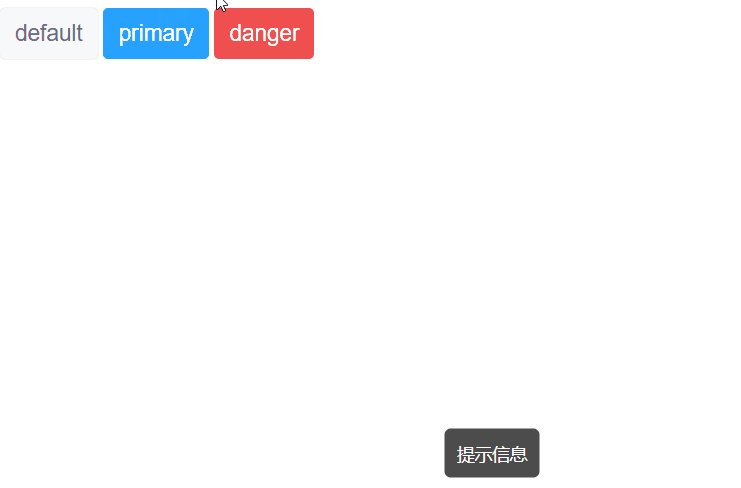
vue第五天笔记03——mint-ui
一、mint-ui网站
mint-ui官网(有时候会打不开):http://mint-ui.github.io/
mint-ui w3c使用教程(有时候看不了图):https://www.w3cschool.cn/mintui/
mint-ui文档:https://github.com/ElemeFE/mint-ui
二、根据教程使用第一个mint-ui组件…
vue第五天笔记04——打包
将“vue第四天笔记02——axios请求”中的项目打包,步骤如下:
第一步,(使用之前记得命令行执行npm install)将webpack.config.js中的一个斜线去掉 第二步,将index.html中的一个斜线去掉 第三步,命令行输入以下代码
np…
最新文章
- 【C++】【MFC】绘图
- Labview_Note_4
- Docassemble interview 未授权任意文件读取漏洞复现(CVE-2024-27292)
- x86芯片定制,Ethercat芯片定制,IP服务,适用于运动控制,工业总线等软硬一体机
- 深入理解基本数据结构:数组详解
- 在Spring Boot中实现RESTful API设计
- Windows11配置WSL2支持代理上网
- 常用软件WinRaR之存储
- 9. 程序的控制流-选择结构 【连载 9】
- Element组件引发的Vue中mixins使用,写出高复用组件
- GIS自主创新十年路(三): 超图成立
- XPath与lxml类库
- 五种开源协议的比较(BSD,Apache,GPL,LGPL,MIT)