背景
做开发系统的,经常遇到导出功能,一般就是导出表格。怎么对接后端人员给的导出接口?
实现
// 导出
exportExcel() {
// 1、首先进行参数校验
if (!this.search.formDate) {
return this.$notify.error("必须选择一个时间");
}
if (!this.shopId) {
return this.$notify.error("请选择门店");
}
// 2、参数
const param = {
startTime: this.search.formDate[0]? Util.formatTime(new Date(this.search.formDate[0])) : undefined,
endTime: this.search.formDate[1]? Util.formatTime(new Date(this.search.formDate[1])) : undefined
};
param.selectedCurrentShopId = this.shopId;
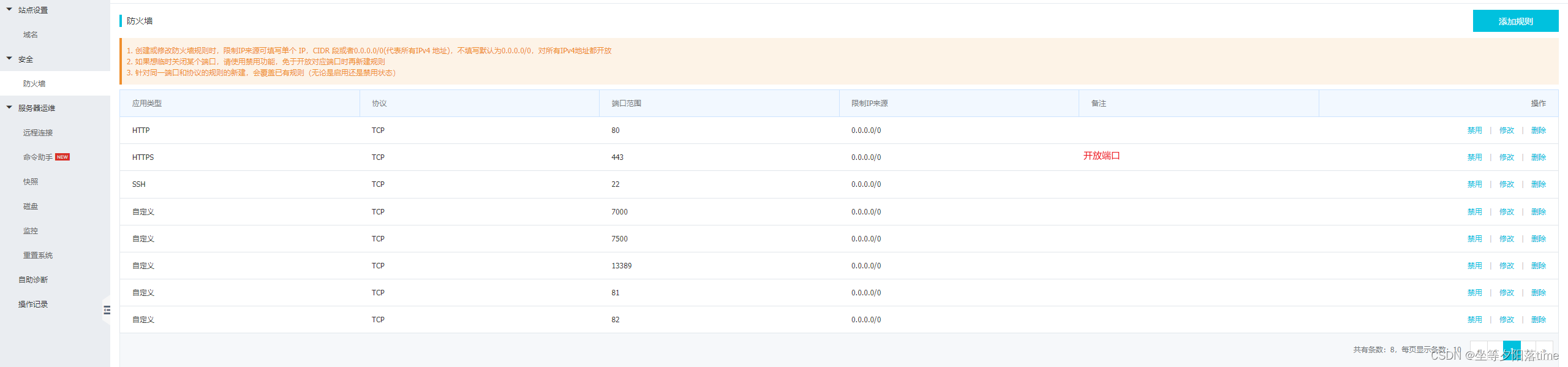
// 3、服务链接地址(https://域名:端口) + 接口路径 + 参数
const exportExcelUrl = URLApiBase + '/xxx/xxx/导出接口路径?' + this.QS(param);
// 4、路径是否要补充token
let paramUrl = '';
if (window.localStorage.getItem('userToken')) {
paramUrl = `&userToken=${window.localStorage.getItem('userToken')}`
}
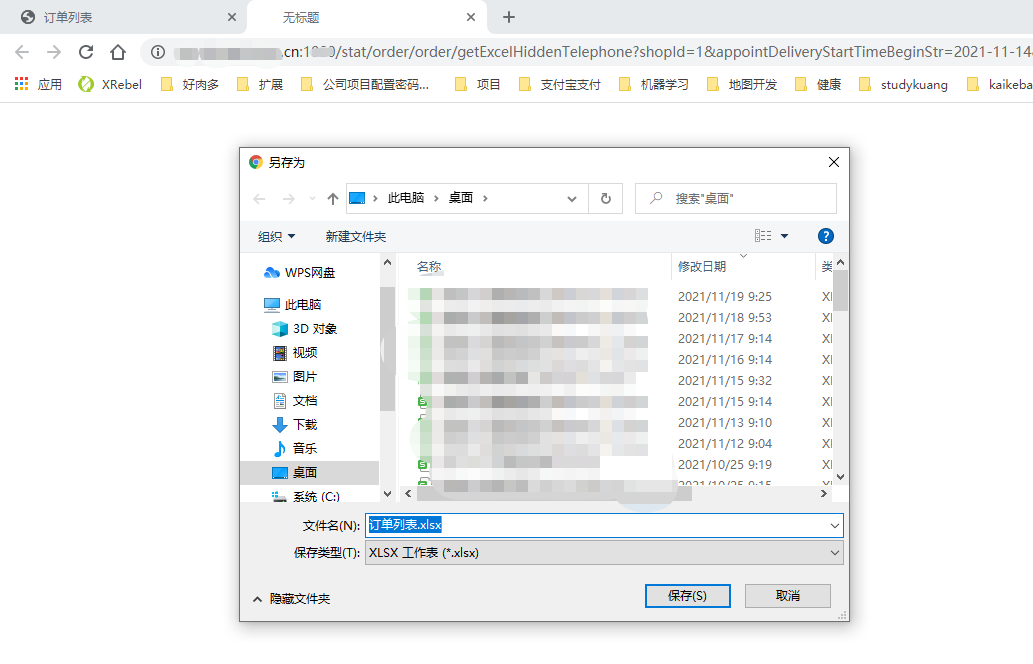
// 5、打开处理好的地址
window.open(exportExcelUrl + paramUrl);
},
// 参数URI编码:为了避免服务器收到不可预知的请求,对任何用户输入的作为URI部分的内容你都需要用
// encodeURIComponent进行转义
QS(data) {
const ret = [];
for (const item in data) {
if (data[item] !== undefined && data[item] !== null) {
ret.push(encodeURIComponent(item) + '=' + encodeURIComponent(data[item]));
}
}
return ret.join('&');
}总结
对接导出接口,主要是用 window.open(url) 打开相应的地址就可以下载导出的文件了


![sprite基本知识、[缩放,旋转,透明度,XY翻转,颜色设置,z值改变,换图]](https://pic002.cnblogs.com/images/2012/380035/2012031721091616.png)