Vue.js 实现响应式的核心是利用了 ES5 的Object.defineProperty,这儿尝试使用Object.defineProperty实现一个响应式对象,帮助理解Vue的深入响应式原理。
直接上代码:
javascript">let x={};
let value =10;
Object.defineProperty(x,'v',{
get(){console.log('get');return value},
set(newV){console.log('set');value=newV},
configurable: true,
enumerable: true
})
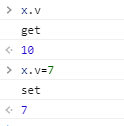
这样我们为对象x绑定了getter和setter,当调用x.v或改变x.v的值时,我们就能通过getter和setter得知。