提测管理平台
背景源于多年前的团队的一个需求,这里重新利用最新开箱即用的前后端框架重新实现出来,并配有系列0-1的入门级别的开发分享文章,宗旨是为做想学测试开发技术或想自己实现小工具平台的同学,提供一个实实在在的练手实战项目,作为一份参考资料,希望对需要的人有些许帮助。
前后端服务
代码全部放在一个Git项目上了,但服务分为独立的前端和后端服务,同时也给出了对应SQL数据库创表语句。
SQL
数据使用的Mysql,版本5.7+,本项目中使用的是8.0版本,SQL文件夹中分别提供的提测平台用到的几张表
- products.sql 产品/项目表
- apps.sql 应用表
- request.sql 提测需求和报告信息表
TPMService
后端服务,使用的是 Python Flask框架,Pyton版本是3.x,同样本项目讲解的是需求应用的部分,至于更多内容建议学习官网 英文 中文,英文好的强力推荐阅读英文官方版本,中文的翻译可能是老版本,相关内容有些滞后。
如何运行
# 克隆项目
git clone https://github.com/mrzcode/TestProjectManagement.git
# 进入项目目录 或 用WebStorm等IDE工具导入前端项目
cd TPMService
# 安装依赖
pip3 install -r requirements.txt
# 启动服务 或者 PyCharm等IDE配置运行
python3 app.py
TPMWeb
前端服务,使用的是开箱即用的 Vue-element-admin基础template版本,它还有个amdin版本有很多综合页面可以进行参考,基础组件应用上使用的 Element ui,这里需要注意的是你代码中使用的是Vue2.x版本,如果你是刚刚开始跟学这个项目,可以尝试将这些都升级到3.x进行练习开发。
关于前端的Vue开发,本项目只是讲了如何快速的应用,而不是深入的讲解vue前端开发的技能,在分享文章里也讲过,我们并不是要做前端开发,所以对于全栈的测试开发只要掌握如何应用到实际需求中就行,如果想进一步深入学习,可以参考Vue-element-admin、Vue等技术官网或者相关专业课程。
如何运行
# 克隆项目
git clone https://github.com/mrzcode/TestProjectManagement.git
# 进入项目目录 或 用WebStorm等IDE工具导入前端项目
cd TPMWeb
# 安装依赖
npm install
# 启动服务
npm run dev
# 如果npm install安装较慢可切换依赖源
npm install --registry=https://registry.npm.taobao.org
浏览器访问 http://localhost:9528
配套教程
公众号:程序员一凡 独家版本
我这边把源码资源释放出来,加入软件测试交流群,欢迎大家下载使用
基础内容篇
- 前端Vue&后端Flask框架介绍
- 前后端分离服务打通联调
- 项目初始化与项目托管
原型和需求
- TPM产品原型和需求说明
需求实现篇
- 数据库绑定&实现产品线展示功能
- 实现产品线的添加需求功能
- 实现产品线修改功能
- 完成产品线删除功能
- 实现产品搜索&时间优化显示
- Python Flask API实现方法
- Element Vue开箱即用框架使用
- DBUntils优化数据连接&实现应用搜索和分页功能
- Element UI抽屉和表单校验&增改接口合并实现应用管理
- Python邮件发送方法&落地有邮件工具类
- 时间控件使用&Python联合表查询&实现提测搜索展示
- 远程搜索和路由$route使用实现新建提测需求
- 图标Icon几种用法并利用其一优化菜单
- 实现提测单修改和邮件标记
- 状态流转和提测详情展示
- 测试报告管理功能实现
- Flask&Vue文件上传实现实践
- 阶段小结:开发回顾和内容梳理
数据报表篇
- Echarts图表在项目的应用
- G2Plot如何使用简化报表开发
项目部署篇
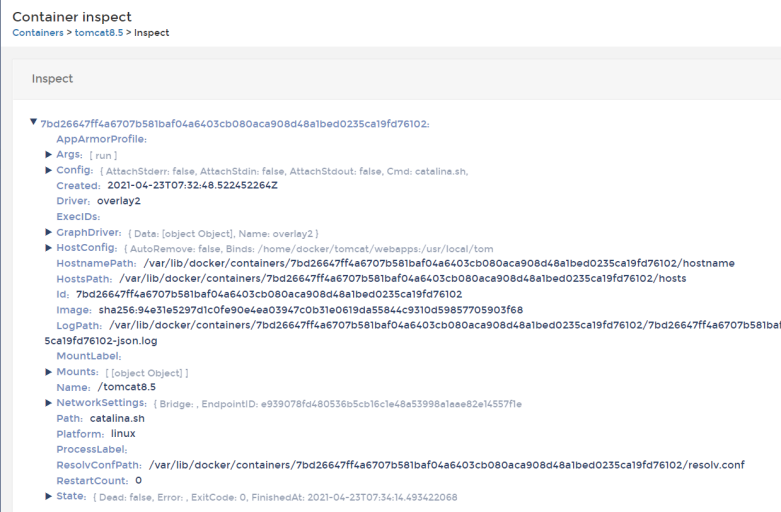
- TPM提测平台服务部署方案实践
最新纯享版系列
因为此Element vue + Python Flask系列在公众号更新跨度很长,也断断续续并且刚开始也不怎么会总结分享,所以有不少不合适的地方,对此目前正在进行整理和再验证的工作,大约有20多篇等全部梳理完,系列后续将会连续更新发布,因此也说这个系列也将成为历史绝版。
最后如果觉得博主的分享对你有些价值,记得多多一键三连支持,让更多伙伴看到(^∀^)