一、我的安装背景
在已全局安装好npm,cnpm,vue-cli,vscode的条件下
(全局安装vue-cli用命令)
二、开始安装
1、打开VScode,进入自己建好的文件夹,按''Ctrl + `''打开终端
2、建议检测一下自己的一些环境和下好的npm的情况个人觉得比较保险
vue -V
npm -v
cnpm -v
例

3、安装webpack,我采用的是局部安装webpack,即只是安装在我这个项目中
#生成packge。json文件
npm init -y


非常快的就安好了
安装webpack时可以指定版本
在安装这个的时候,前面出现过一次错误,忘记截图了。在最初,我的项目文件是在u盘即F盘里创建的,但我的nodeJs等文件不在u盘里,在使用cnmp安装时报以下错误:
Install fail! Error:EISDIR: illegal operation on a directory, symlink...
于是百度查找相关资料,提示可能因为硬盘格式不对,在Windows系统下,U盘格式为FAT32,需要转化为NTFS格式,正好最近在学Linux系统,老师上节课讲了文件系统的分类,感觉有些许熟悉。给的解决办法是更改u盘格式,我不想这样弄,故在E盘里创建项目,再执行命令,得到以上成功结果。
当webpack安装好后,由于我没有指定版本,4.x以上版本还需安装webpack-cli
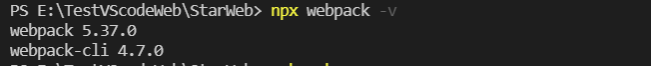
安装好后,可用npx命令查看安装版本信息,在package.json中也可看到
npx webpack -v

3.创建vue项目
输入命令
之后会依次出现以下语句,部分东西根据需要安装,在写Project name的时候是不允许有大写字母的,需要注意

等待安装完成后,可以进行测试,他有给提示

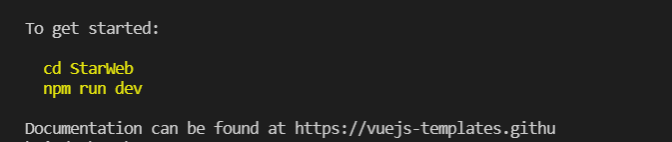
依次输入命令,项目成功创建,他会提示打开浏览器查看情况

来到这个页面

参考:
webpack安装
Install fail! Error: EISDIR: illegal operation on a directory, symlink错误
Install fail! Error: EISDIR: illegal operation on a directory, symlink错误解决