前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段。
我们在开发的过程中,由于后台接口的没有完成或者没有稳定之前我们都是采用模拟数据的方式去进行开发项目,这样会使我们的前后端会同时的进行,提高我们的开发效率。
因为最近自己在自学 Vue 也在自己撸一个项目,肯定会遇到使用数据的情况,所以就想着如何在前端做一些 mock 数据的处理,因为自己的项目使用的是 vue/cli 3.0 与 vue/cli 2.0 的使用有一些的不同,所以在这里记录一下。
注意:本文主要说的是如何配置本地静态文件的 mock 数据的方式
首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:
- 3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源。
- 3.0 移除了 config、build 等配置目录,如果需要进行相关配置我们需要在根目录下创建 vue.config.js 进行配置即可。
前端全栈学习交流圈:866109386,面向1-3经验年前端开发人员,帮助突破技术瓶颈,提升思维能力,群内有大量PDF可供自取,更有干货实战项目视频进群免费领取。
2.0 的文件结构
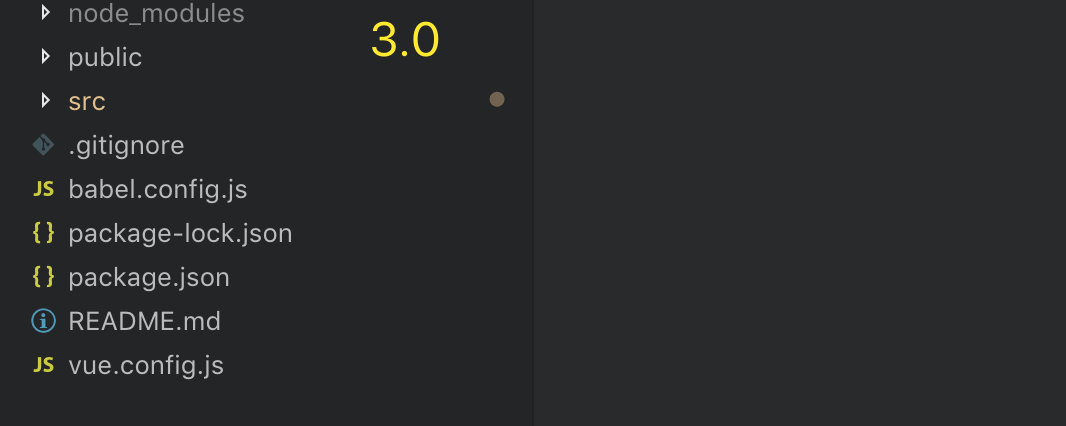
3.0 的文件结构
可以看到 3.0 版本的脚手架在项目结构上精简了很多,看上去没有那么的繁琐。接下来我就进行 mock 数据的配置,再说 3.0 之前,我们先看看 2.0 的时候我们都是怎么使用静态数据文件进行 mock 的。
2.0 配置
首先,在这个版本是只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
// 静态数据存放的位置
static/mock/home.json
我们启动项目之后一般项目会启动在 8080 端口,如果不是修改下对应端口号即可,我们访问下面地址:http://localhost:8080/static/mock/index.json
我们可以看到我们的数据是可以请求到的,之后我们只需要在项目中 config/index.js 添加如下属性:
dev: {
// Paths fiddler charles
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'
}
}
}
}
前端全栈学习交流圈:866109386,面向1-3经验年前端开发人员,帮助突破技术瓶颈,提升思维能力,群内有大量PDF可供自取,更有干货实战项目视频进群免费领取。
之后我们在项目中使用即可,我们就能获取我们需要的数据。
axios
.get('/api/index.json')
.then(this.handler)
3.0 配置
因为 static 目录移除,我们把静态文件放入 public 文件下。
// 静态数据存放的位置
public/mock/home.json
和上面一样,启动项目后我们看看数据能不能正常被访问。http://localhost:8080/mock/home.json
之后,不同的地方在于,我们需要手动创建一个 vue.config.js 文件放在根目录下。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
'^/api': '/mock'
}
}
}
}
}
配置完成之后,我们也是和上述一样,在项目中直接访问数据即可。
axios
.get('/api/home.json')
.then(this.handler)
总结
为了帮助大家让学习变得轻松、高效,给大家免费分享一大批资料,帮助大家在成为全栈工程师,乃至架构师的路上披荆斩棘。在这里给大家推荐一个前端全栈学习交流圈:866109386.欢迎大家进群交流讨论,学习交流,共同进步。
当真正开始学习的时候难免不知道从哪入手,导致效率低下影响继续学习的信心。
但最重要的是不知道哪些技术需要重点掌握,学习时频繁踩坑,最终浪费大量时间,所以有有效资源还是很有必要的。
最后祝福所有遇到瓶疾且不知道怎么办的前端程序员们,祝福大家在往后的工作与面试中一切顺利。