vue路由传参-目录
- 注意
- 动态路由匹配
- query
- params
注意
- 作用 : 跳转路由时给组件传参;
类似于以前跳转页面window.location.href 传参 - 注意:
- 路由地址使用
path, 路由地址前面的/可省略, 因为写的是路径; - 路由地址使用
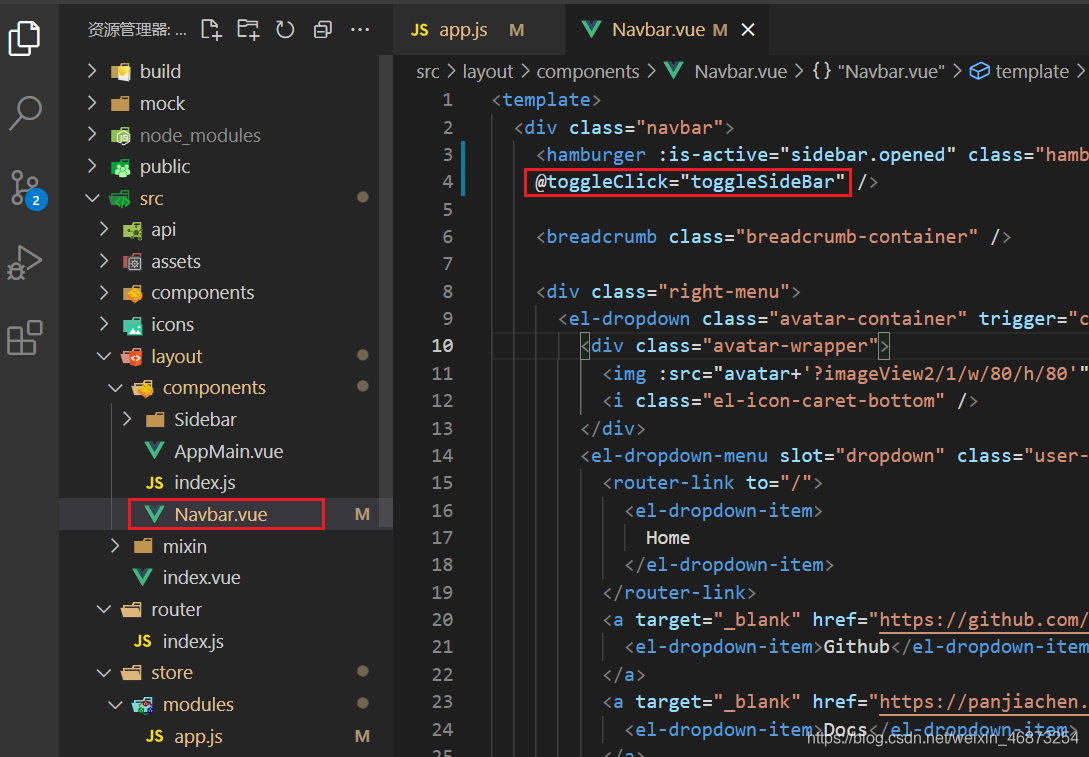
name, 路由名字前面的/必须省略, 因为写的是路由名称; - 写法上注意, 跳转传值的时候单词是
router, 取值的时候单词是route, 一个有r, 一个没有
- 路由地址使用
动态路由匹配
- 路由表配置:
router: [ { // ?表示home后面的id可略 path: '/home/:id?', ... } ] - 使用
// 跳转 this.$router.push('/home/66') // 获取传入的参数:id=66 const id = this.$route.params.id console.log(id) // -> 66
query
路径传参(路径地址传递, 刷新页面还在),写在query中;- 特点: 参数在拼接在路径后面(长度会有限制), 刷新后参数还在;
传值:
// 分开写,变成 /地址?key=value
this.$router.push({ path: '路由地址', query: { key: 'value' }})
// 直接写
this.$router.push({ path: '路由地址?key=value&key2=value2'})
// 通过名字跳转
this.$router.push({name: '路由name' , query: { key: 'value' }})
取值:
this.$route.query.key
params
params传参(内存传递,刷新页面就不在了), 写在params中, 类似于 POST 请求;- 特点: 传递的值在内存中, 一刷新, 数据就没了
传值:
// 通过路径跳转
this.$router.push({ path: '路由地址', params: { key: 'value' }})
// 通过名字跳转
this.$router.push({name: '路由name' , params: { key: 'value' }})
取值:
this.$route.params.key