前言
说起console.log调试,不用多说,那是非常的好用,开发中帮助我们解决了不少Bug。我们经常能在开发环境中看见这一坨一坨的console调试。但是生产环境是绝不对不允许出现console信息代码的。你还在手动一个一个删除吗,那得多累啊!
下面我们来看一下这几种方式清除生产环境console无用代码。
基本操作
Webpack配置
uglifyjs-webpack-plugin

我们可以看一下该插件介绍,该插件是用于减少我们代码js代码体积。并且如果安装运行该插件的话,node版本是在v6.9.0+和Webpack版本v4.0.0+。
官网地址看这里:uglifyjs-webpack-plugin
安装
npm i uglifyjs-webpack-plugin
使用
const UglifyJsPlugin = require( uglifyjs-webpack-plugin )
module.exports = {
// 省略...
mode: "production",
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// 删除注释
output:{
comments: false
},
compress: {
drop_console: true, // 删除所有调式带有console的
drop_debugger: true,
pure_funcs: [ console.log ] // 删除console.log
}
}
})
]
}
}
配置完上面代码,重启即可看到效果。注意:代码只会在production(生产环境)环境下有效,看上面我们的配置mode: production,就是生产环境。来讲解一下上面这俩个属性drop_console和pure_funcs的区别,前者则是删除所有带console的前缀的调试方法,如:console.log、console.table、console.dir只要带有console前缀则全部删除。而后者则是配置,就是数组的值是什么它才会删除什么,比如pure_funcs:[console.log, console.dir]那么只会删除这两项,则不会删除代码中的console.table代码。
以上代码放到生产环境下,console调试代码即可清除,但是还有一个问题需要注意,就是该插件只支持
ES5语法,如果你的代码中涉及到ES6语法则会报错。
terser-webpack-plugin

该插件跟上面uglifyjs-webpack-plugin一样,都是用于减少我们代码js代码体积。
看上面描述:如果你的Webpack版本大于5+,则不需要安装此terser-webpack-plugin插件,会自带terser-webpack-plugin。但你的Webpack版本还是4,则你需要安装terser-webpack-plugin4的版本
安装
npm i terser-webpack-plugin@4
使用
const TerserWebpackPlugin = require("terser-webpack-plugin");
module.exports = {
// 省略...
mode: "production",
optimization: {
minimizer: [
new TerserWebpackPlugin({
terserOptions: {
compress: {
warnings: true,
drop_console: true,
drop_debugger: true,
pure_funcs: [ console.log , "console.table"] // 删除console
}
}
});
]
}
}
该插件功能与上面一样,属性用法也一样,唯一该插件可支持ES6语法。都是在生产环境代码生效。
Vue-cli配置
这是在Vue-cli项目中推荐使用的清除console插件。更多介绍看这里 babel-plugin-transform-remove-console
安装
npm i babel-plugin-transform-remove-console --save-dev
使用
在项目根目录babel.config.js文件下配置。该插件不区分生产环境或者开发环境,只要你配置都能生效。
module.exports = {
plugins: [
"transform-remove-console"
]
}
// 生产环境如下配置
const prodPlugins = []
if (process.env.NODE_ENV === production ) {
prodPlugins.push( transform-remove-console )
}
module.exports = {
plugins: [
...prodPlugins
]
}
简单粗暴删除
接下来这个可是一个骚操作,瞪大眼睛看好了,哈哈哈。直接重写console.log的方法。
console.log = function () {};
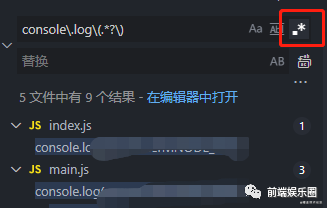
灵活运用VScode编辑器

使用
直接全局搜索本项目里console.log正则匹配,然后全部替换为空即可。
console.log(.*?)
手写Loader删除console
我们来写一个简易版的清除console插件。
新建一个js文件,我这里名为clearConsole.js,其实这里也是用正则去匹配然后替换为空。如果不懂loader则可看我这篇文章手写一个Sass-loader。
clearConsole.js
const reg = /(console.log()(.*)())/g;
module.exports = function(source) {
source = source.replace(reg, "")
return source;
}
在Vue.config.js配置
module.exports = {
// 省略...
configureWebpack: {
module: {
rules: [
{
test: /.vue$/,
exclude: /node_modules/,
loader: path.resolve(__dirname, "./clearConsole.js")
},
{
test: /.js$/,
exclude: /node_modules/,
loader: path.resolve(__dirname, "./clearConsole.js")
}
],
}
},
}
配置如上代码就可以啦~,清除js文件和vue文件里的console.log。exclude代表不去node_module目录下查找。