Node.js 支持 Fetch API 啦!

在以前,使用原生的 Node.js API 发送一个 HTTP 请求非常麻烦,你可能要写下面的代码:
const https = require('https')
const options = {
hostname: 'nodejs.cn',
port: 443,
path: '/todos',
method: 'GET'
}
const req = https.request(options, res => {
console.log(`状态码: ${res.statusCode}`)
res.on('data', d => {
process.stdout.write(d)
})
})
req.on('error', error => {
console.error(error)
})
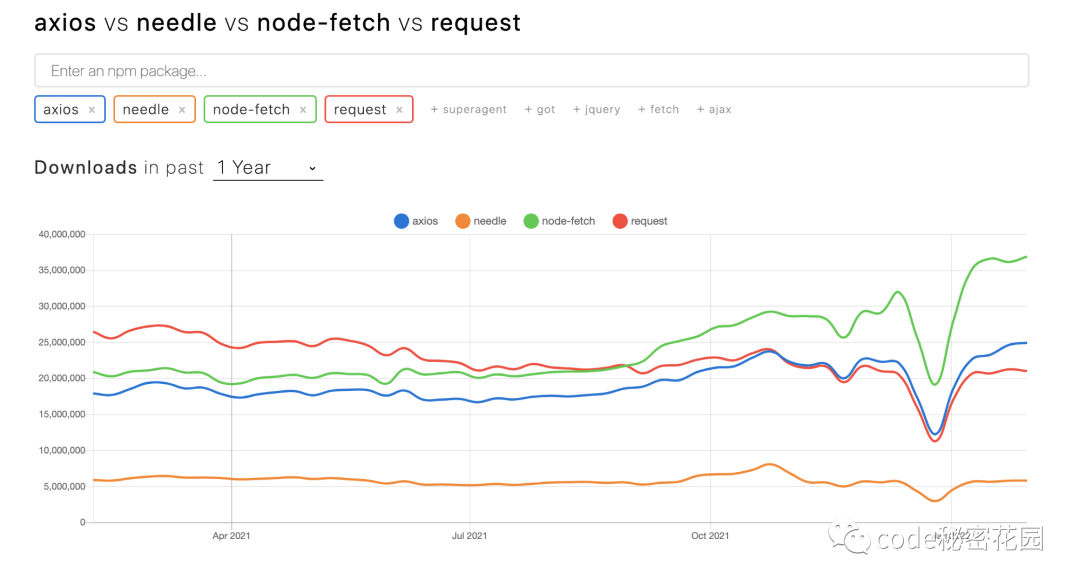
req.end()所以通常,我们可能会引入一些第三方的 NPM 包,比如 axios、needle、node-fetch、request 这些。

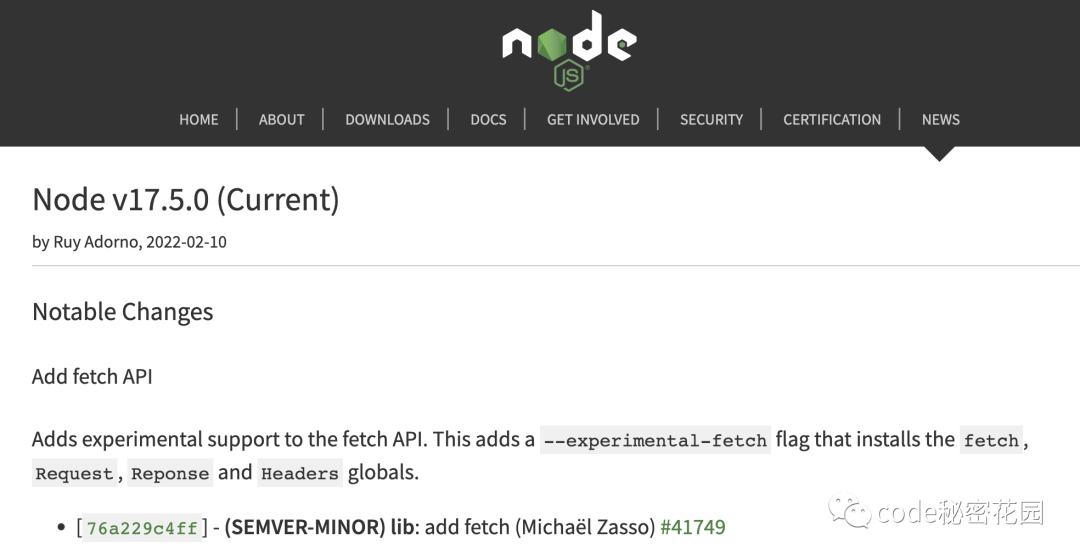
在最新的 Node.js v17.5 版本中,增加了对 Fetch API 的支持,所以无需借助这些第三方 HTTP 请求库啦。
Fetch API 可能大家都比较熟悉了,他是当前最流行的跨平台 HTTP Client API ,目前已经可以在浏览器和 Web/Service Workers 中运行,当前 Web 环境里用到最多的请求方式应该就是它了。
Node.js 中的Fetch API 基于 Undici 实现,它提供了一个 WHATWG 标准接口来获取资源,并且也是基于 Promise 的,使用方式基本和浏览器中一致,包括四个核心模块:
fetch()- 用于发起请求的函数Headers类 - 用于处理请求头和响应头Request类 - 表示传入请求的实例Response类 - 表示传入响应的实例
const res = await fetch('https://www.conardli.top');
const json = await res.json();
console.log(json);其实这并不是简单的支持了一个新的原生 HTTP 请求库那么简单,这意味着很多之前在 Web 中用到 Fetch 的 NPM 包也可以在 Node.js 里以同样的方式工作了,这些包同样可以实现跨平台兼容了~
在 Node.js v17.5 中,它还是个实验特性,现在想要试用的话可以通过 node --experimental-fetch flag 开启。
Fetch 的优势在于它是原生支持,并且可以兼容多平台,其他的请求库估计都要慢慢的靠边站了~ 对此你有啥看法?