作为前端开发者,大家有没有被 node_modules 困扰过呢?
反正我是有。。。因为 npm 特殊的包管理机制,往往一个很小的项目就会携带一个很大的 node_modules 。相信大家都刷到过下面这张图,这就是对前端依赖最大的讽刺了。😂

有时候,可能不经意间我们就会引入一个意外的依赖包,或者不小心升级了一个有 break chage 的依赖,还有可能在一个项目中安装了多个互相冲突的依赖版本。但是每次遇到这种问题,想要排查问题都要花费大量时间。
比如,我们想查询一个依赖在项目中的安装情况,我们可能会使用 npm ls 命令,但是这个命令实在是太慢了,而且打印出来的信息而且混乱。
或者直接去 lock 里面检查版本?你可能要花费更多的时间,而且不一定能找全。
qnm
最近在逛 Github 发现了一个宝藏 CLI 工具:qnm,它可以帮助我们快速梳理前端依赖信息,并且同时支持 npm 和 yarn。

我们可以把它安装到全局,或者使用 npx 调用:
npm i --global qnm分析依赖
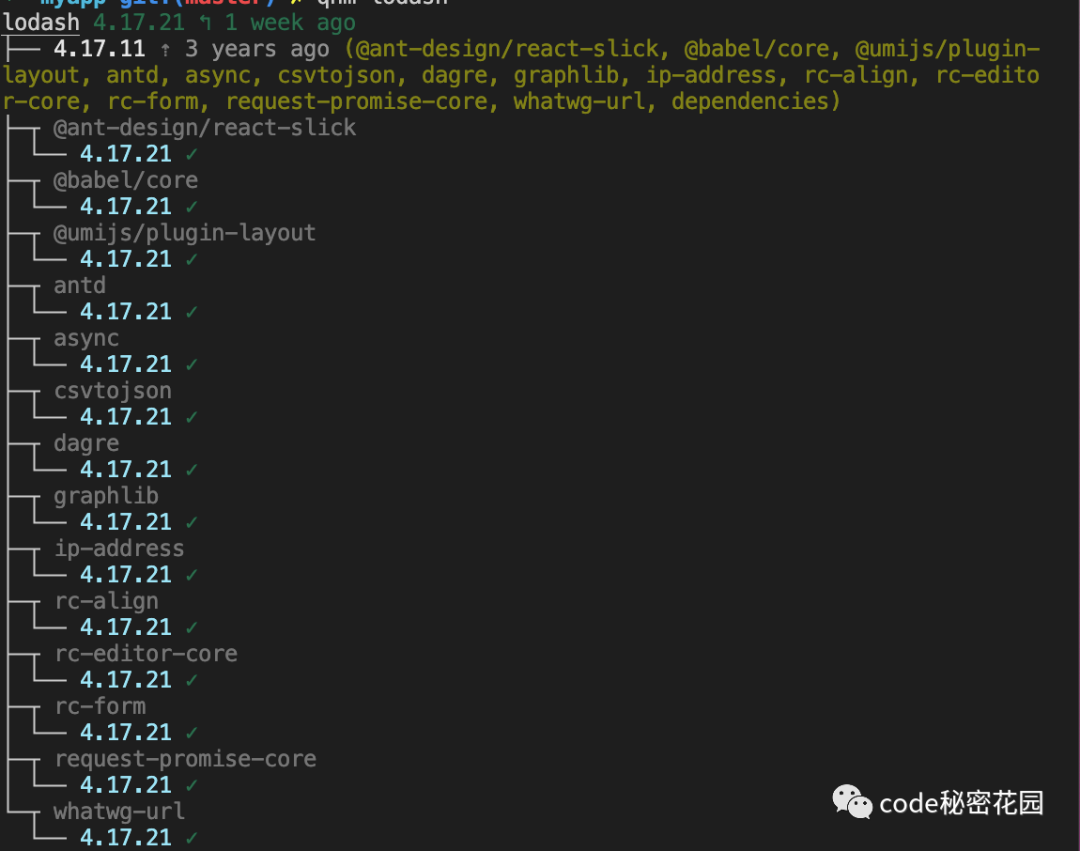
用法:qnm [module], 我们尝试查看下所有安装的 lodash:

这意味着, lodash 在我们的项目里被安装了 15 次,我们项目直接依赖的版本是 4.17.11,发布于 3 年前(已经很落后了),其他间接依赖的都是 4.17.21 版本,发布于 1 周前。
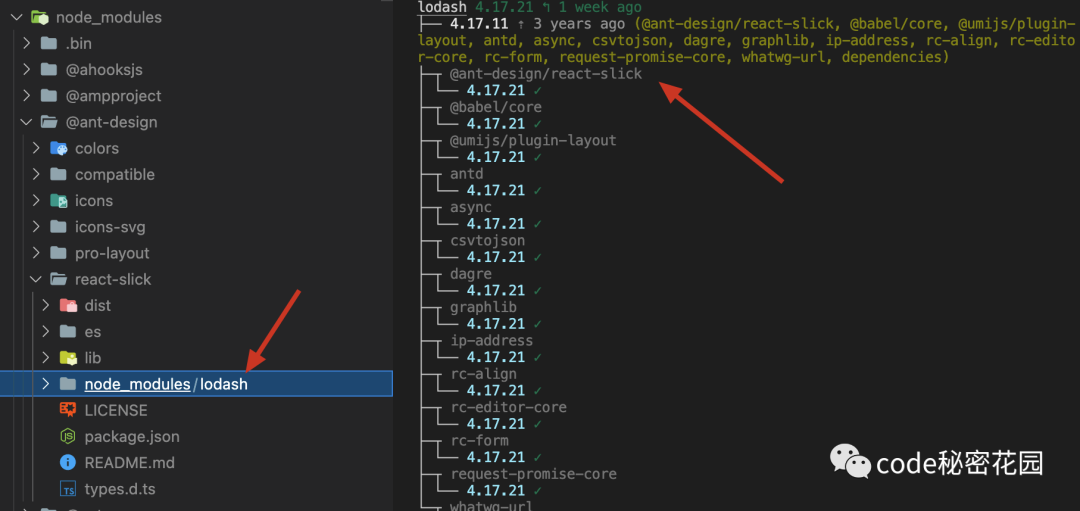
我们来对比下实际的 node_modules 目录,发现是可以一一对应上的:

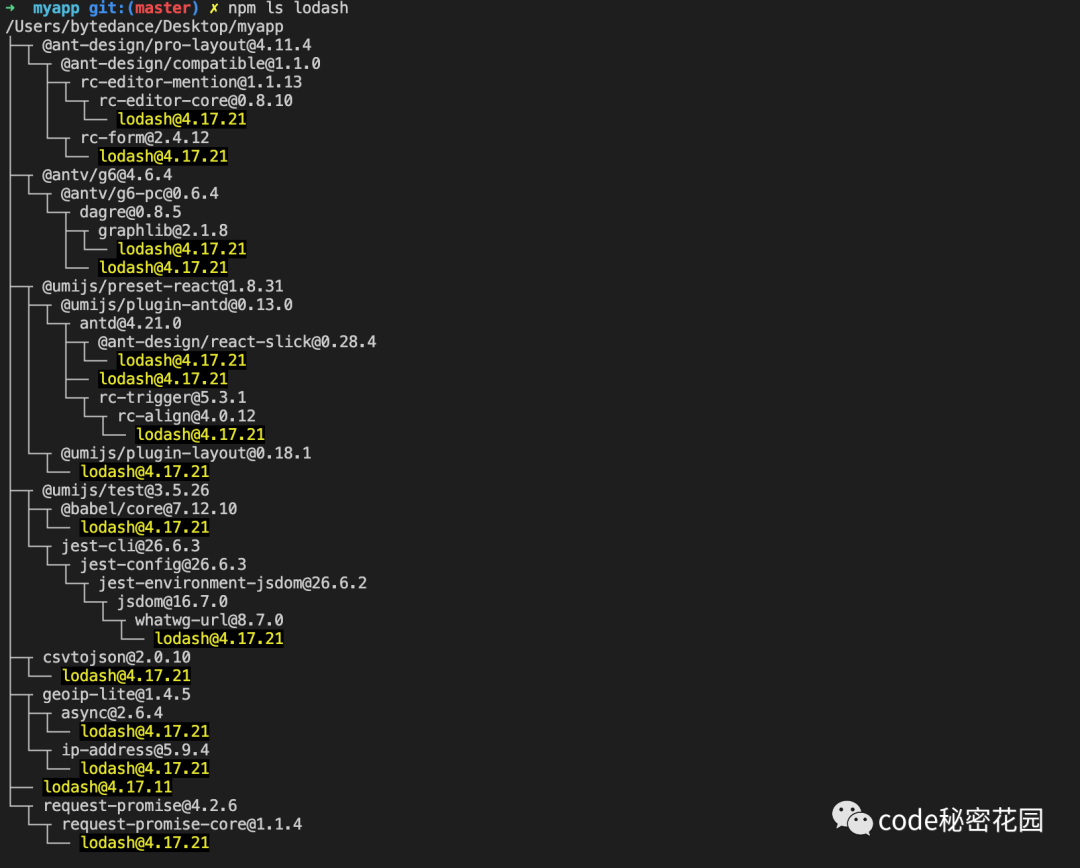
再来对比下 npm ls lodash 的结果,相比之下这个真的很慢而且展示比较乱:

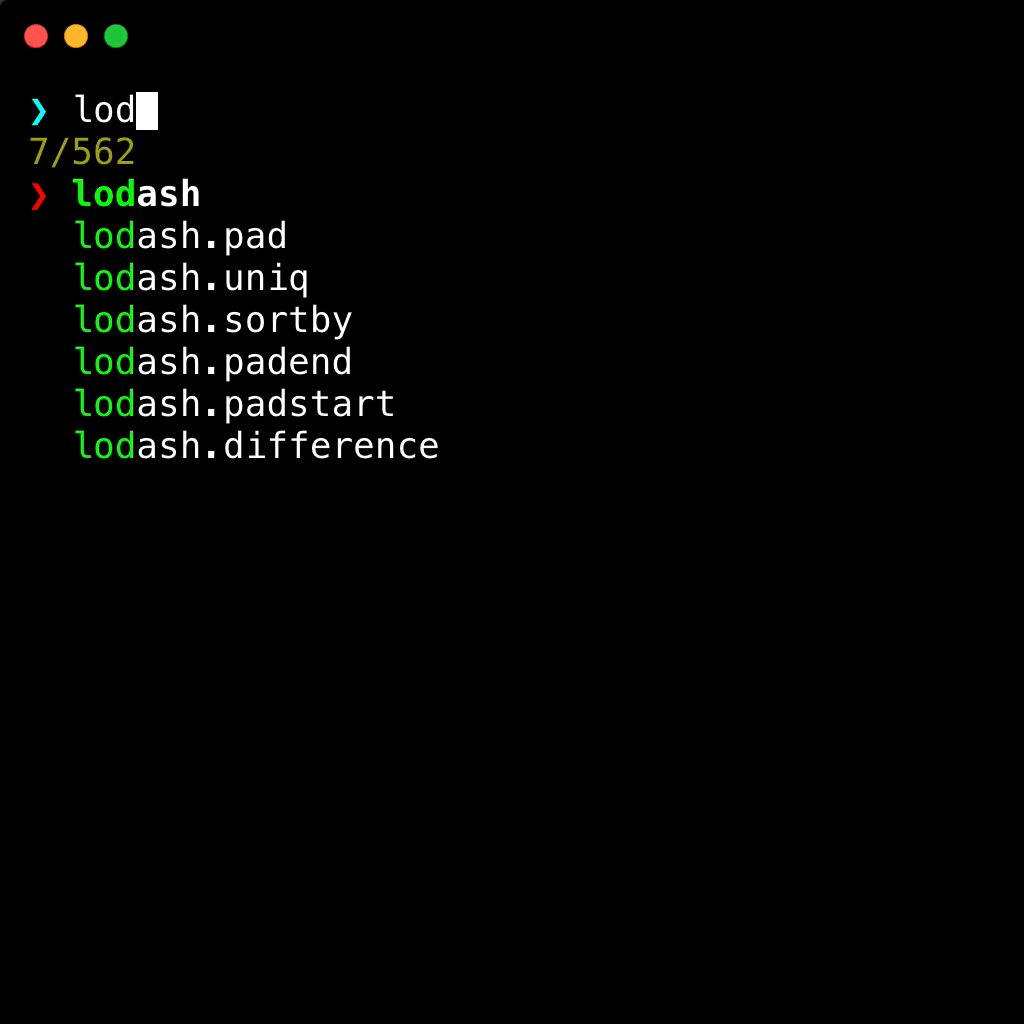
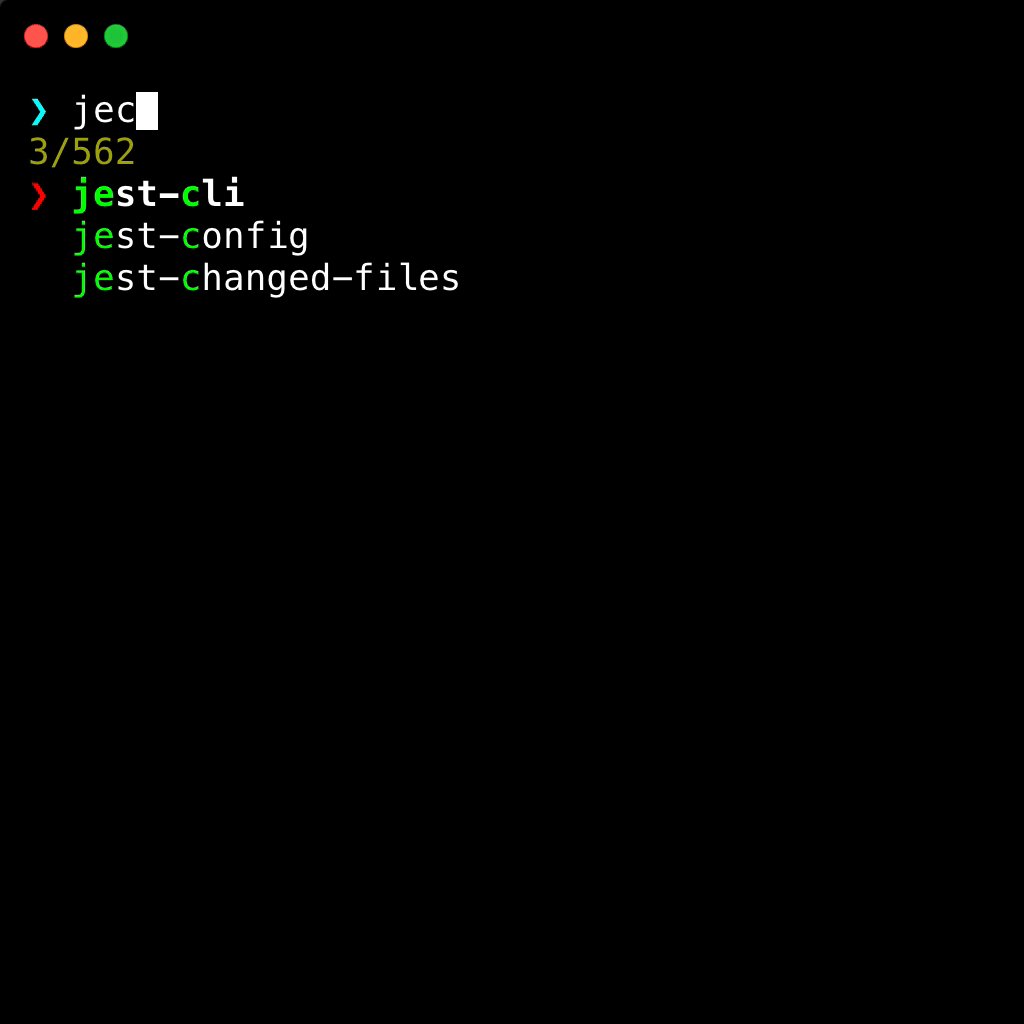
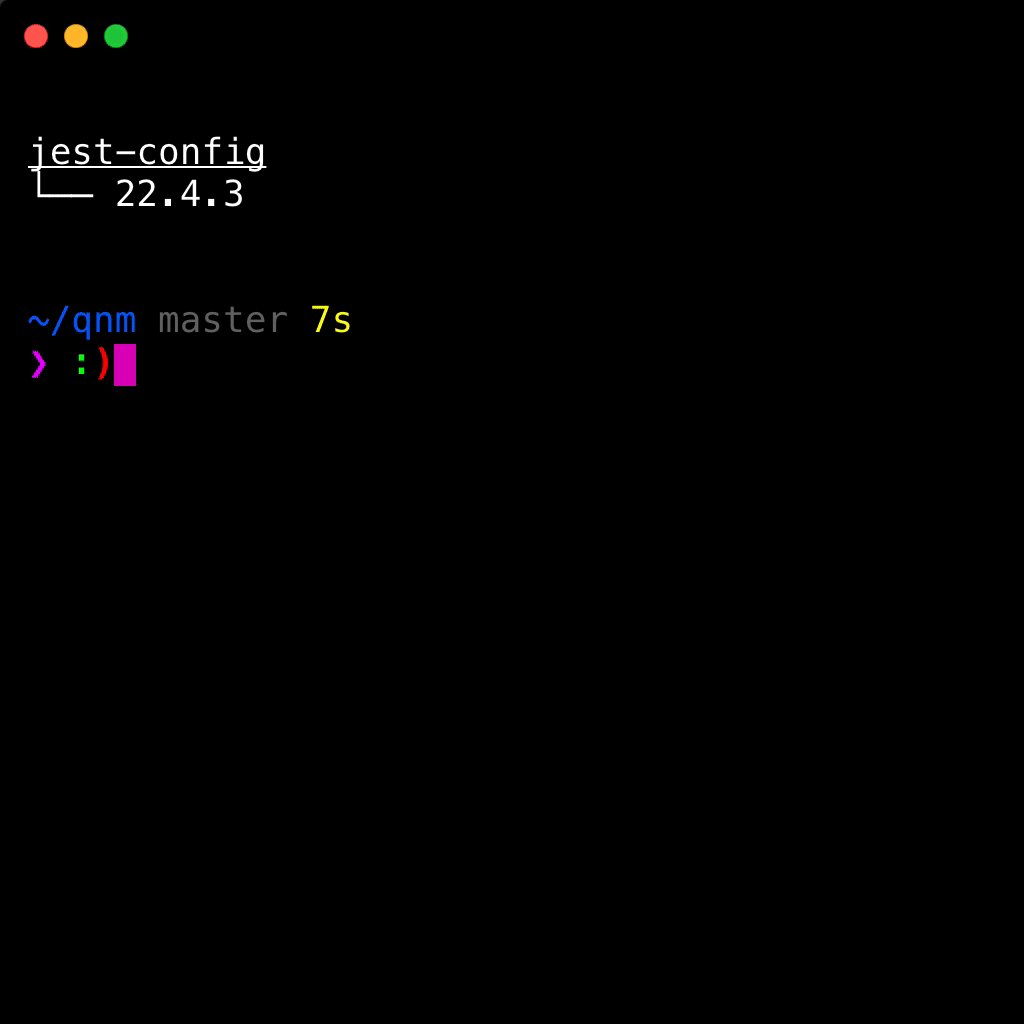
你还可以对包进行模糊搜索(直接在命令行输入 qnm):

另外,还有一些参数选项:
--no-remote:禁止从npm获取远程数据,可以加快命令速度;-o , --open:使用默认编辑器打开模块的package.json文件;-d, --debug:查看完整的错误消息,主要用于调试;--disable-colors:禁用大部分颜色和样式,例如版本颜色。
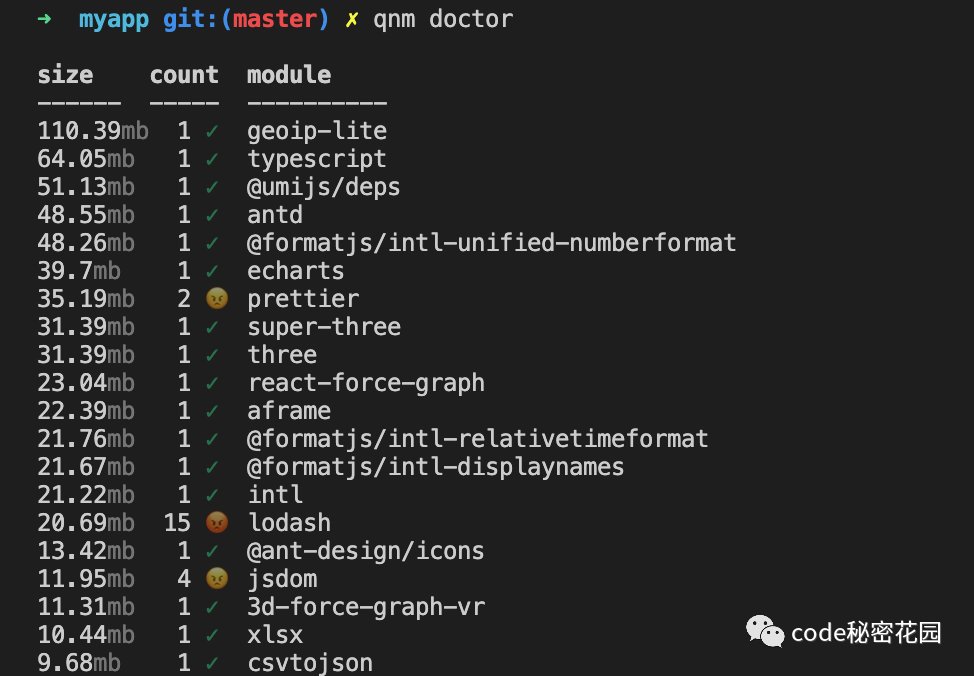
分析空间占用
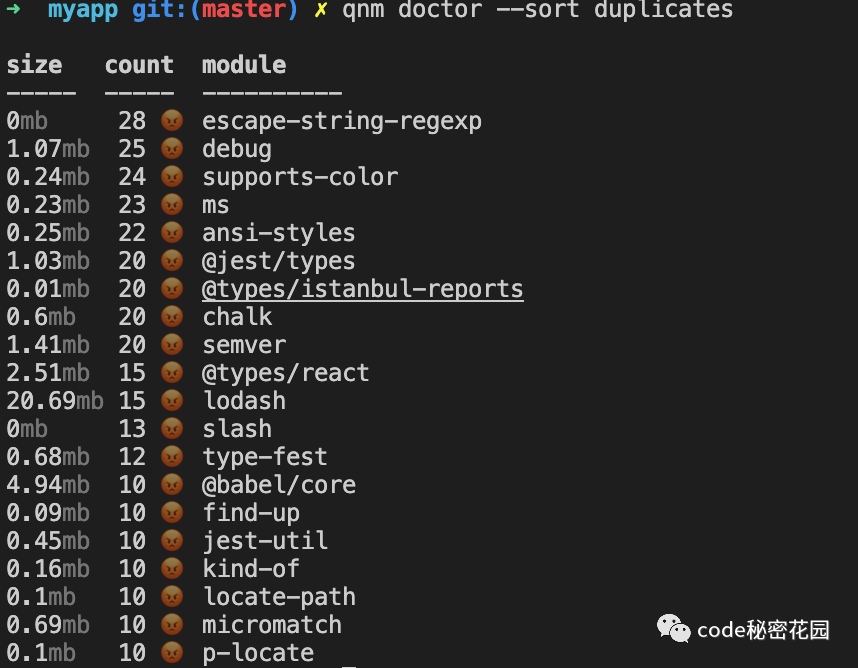
你可以使用 qnm doctor 分析 node_modules 目录中占用最多空间的内容,这个一分析还是挺让我吃惊的,有的老项目 node_modules 已经占用了几个 G 的空间了。。

调用 qnm doctor --sort duplicates 查看重复依赖占用的空间:

分析所有模块
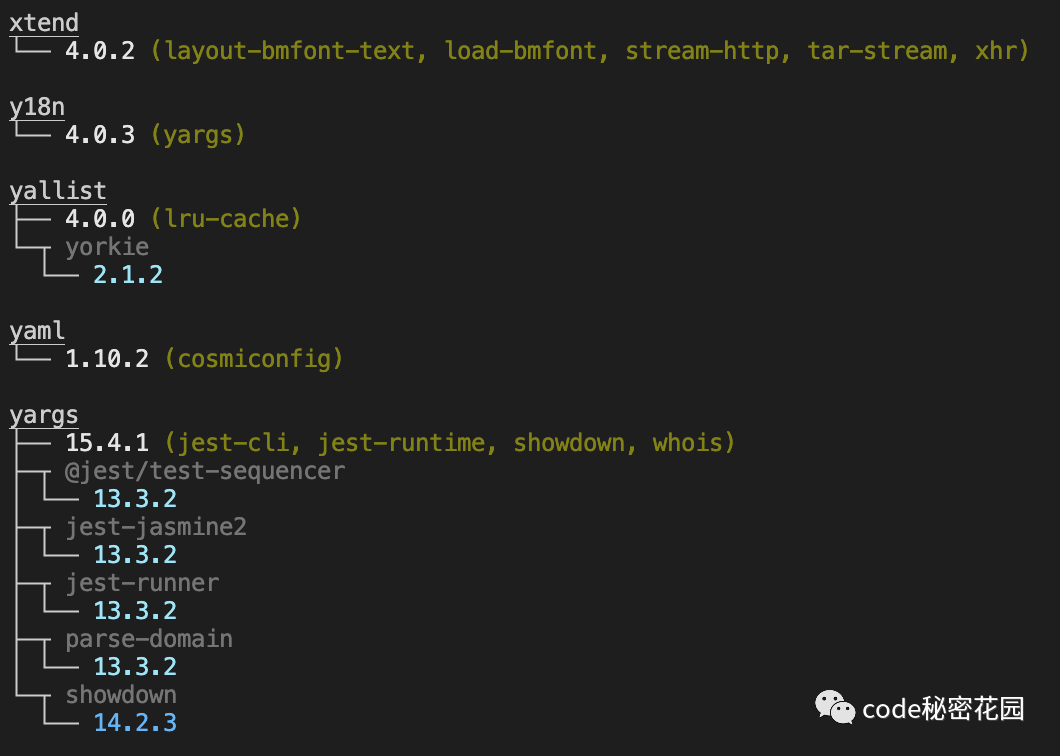
调用 qnm list 命令分析 node_modules 目录中所有模块(等同于直接调用 npm ls ,但是要比它的速度和可读性好太多了)。

模糊匹配
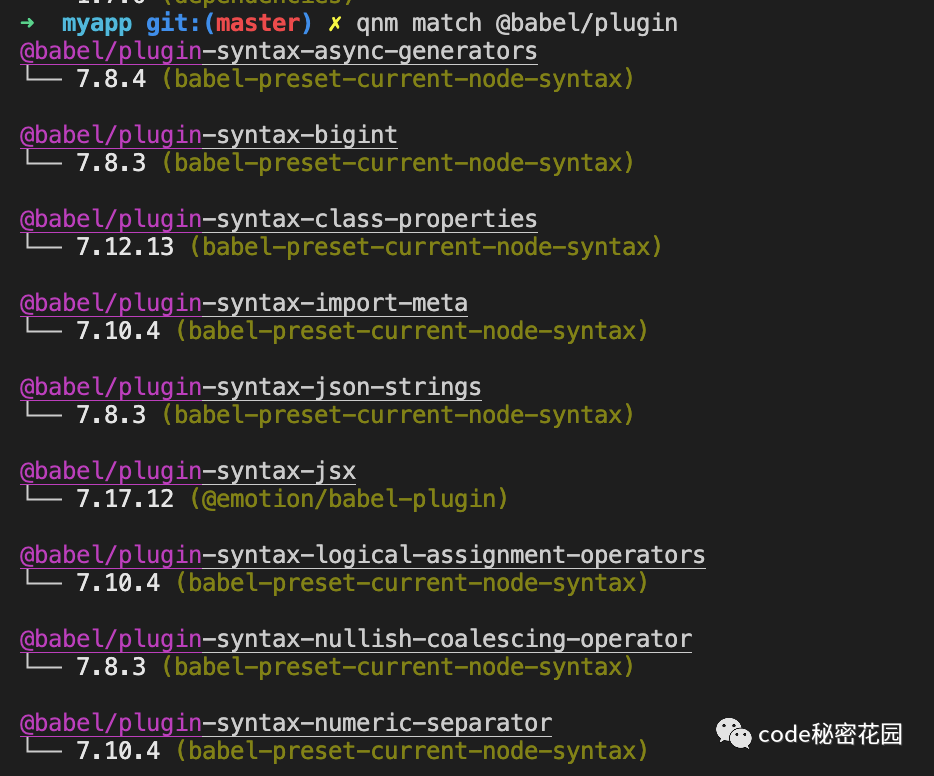
qnm match 命令类似于 grep 命令,可以匹配包含某字符串的任何模块。
比如我们想查找我们装了哪些 babel 插件:

怎么样,有了这个命令行工具是不是感觉治理 node_modules 要轻松一些了?赶紧收藏起来吧(https://github.com/ranyitz/qnm)!
点赞和在看是最大的支持⬇️❤️⬇️