vuequilleditor_0">1、vue-quill-editor动态禁用
项目中把vue-quill-editor单独封装成了一个组件,通过props传递readOnly参数来设置是否禁用editor。开发中发现可以实现禁用效果,但取决于第一次打开这个编辑器的状态,如果第一次打开时readOnly参数为true,那么后面一直都是true,尽管传入的readOnly参数不同。
<editor v-model="form.noticeContent" :min-height="192" :read-only="form.status === '1'" />
通过调试发现是vue-quill-editor在页面渲染完后只初始化一次,如果在init方法中进行设置,那么只会设置一次。
根据官方文档,可以把动态禁用移到状态改变事件中(onEditorFocus、text-change、selection-change、editor-change等),这样就可以实现动态禁用效果了。
vue_11">2、vue里实现路由跳转
就是点击按钮,打开另一个tab页面,而不是页面里的弹窗。这在一般的前端项目里,直接使用a标签就可以。
虽然在vue里也有类似的,即<router-link>标签,渲染后就是a标签。
关于路由跳转有很多方式,这里我选用this.$router.push({ path: })的方式,写上页面路径一直404,因为要实现路由的调整,所以要跳转的页面都需要加入路由列表,不然找不着。
router/index.js里添加
{
path: '/notice',
component: Layout,
hidden: true,
children: [
{
path: 'add',
component: (resolve) => require(['@/views/collaboration/notice/detail'], resolve),
name: 'NoticeDetail',
meta: { title: '新增公告' }
},
{
path: 'edit/:noticeId(\\d+)',
component: (resolve) => require(['@/views/collaboration/notice/detail'], resolve),
name: 'NoticeDetail',
meta: { title: '修改公告' }
}
]
}
这样你要跳转到新增页面或者修改页面,就可以像下面这样写
vue"> /** 新增按钮操作 */
handleAdd() {
this.$router.push({ path: '/notice/add' })
},
/** 修改按钮操作 */
handleUpdate(row) {
const noticeId = row.noticeId || this.ids[0]
this.$router.push({ path: '/notice/edit/' + noticeId })
}
3、莫名其妙的错误
vue的热更新有时候真的不能相信,你的代码或许真的没问题,你只是需要重启让它冷静一下。
4、el-button的@click方法点击失效
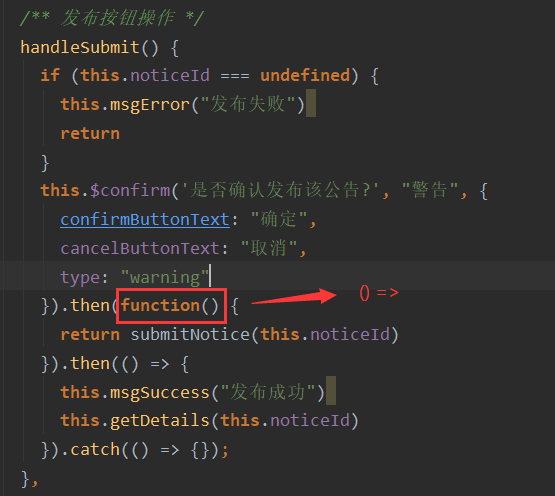
下面的代码,点击按钮,两个都打印了,但却没有执行submitNotice方法
/** 发布按钮操作 */
handleSubmit() {
if (this.noticeId === undefined) {
this.msgError("发布失败")
return
}
this.$confirm('是否确认发布该公告?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
console.log('11111')
return submitNotice(this.noticeId)
}).then(() => {
this.msgSuccess("发布成功")
this.getDetails(this.noticeId)
}).catch(() => {});
},
下面这样修改就可以了。。

这俩写法貌似没啥区别啊。。通过查资料,我估计就是这个this的问题。this的作用域不同
参考:https://blog.csdn.net/github_38851471/article/details/79446722
5、父组件传入子组件的值更新,子组件不会重新渲染
父组件调用子组件,传入deptId,当deptId更新时,子组件不会重新加载
vue"><post :deptId="form.deptId" />
子组件接受值
props: {
deptId: {
type: Number,
default: -1
}
},
需要在watch中监听子组件参数变化,然后执行需要的逻辑
watch: {
deptId: {
handler: function (val, oldVal) {
this.inputDeptId = val
if (val !== -1) {
this.getList();
}
},
deep: true
}
},
参考:http://www.cxyzjd.com/article/zhengyinling/93485296
vuetreeselect_120">6、vue-treeselect下拉选择的时候,被遮挡住
根据官方文档,为标签设置属性:appendToBody="true",将菜单追加到body即可。
7、数据库tinyint类型,实体类需要设置为Boolean类型而不是boolean类型,因为boolean类型默认为false,而Boolean可以为null,在列表条件查询时,默认为false可能会得到不正确的数据。
8、有的页面启动后第一次打开样式错乱,刷新后正常。
考虑是不是css样式和页面加载的顺序问题,css加载慢了,所以出现这个问题,有待调试。
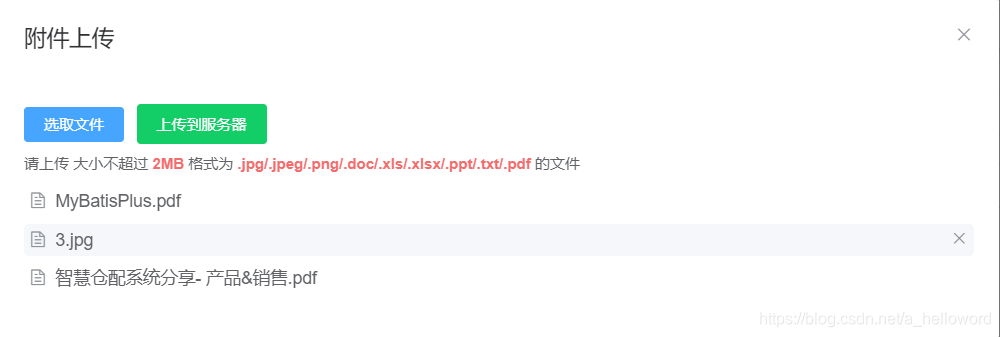
9、el-upload多文件上传时,点击上传到服务器却唤醒了文件选择框

解决:需要在选取文件的按钮加上属性slot="trigger"