算法
spring boot
asp.net
动态规划
ssm
C语言数组实例
.docx预览
关联数组
决策树
开发工具
makefile
数字签名伪造漏洞
Image2Lcd
时序选择器
安全框架
Cadence Allegro
addWaiter
默认内存对齐数
ldarg
考勤
supermap:leaflet 自定义Marker的图片
相关文章
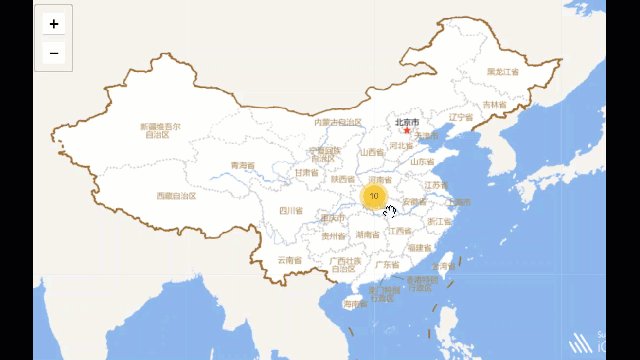
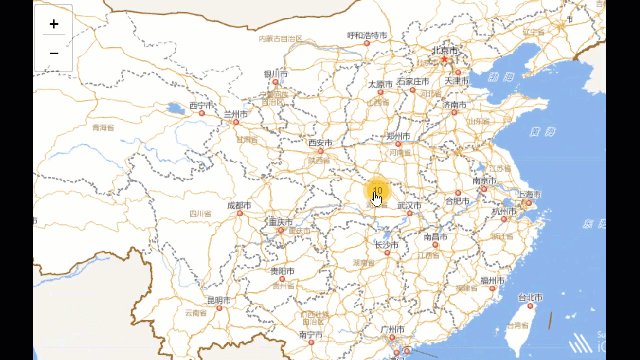
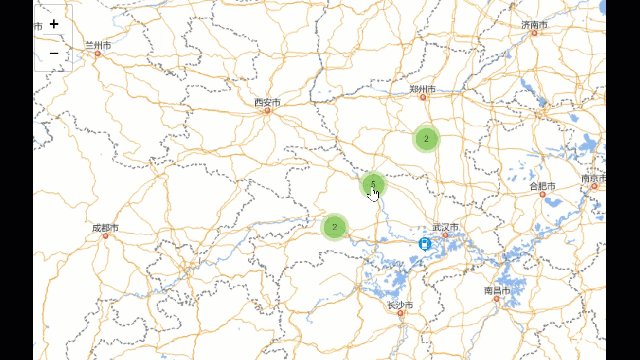
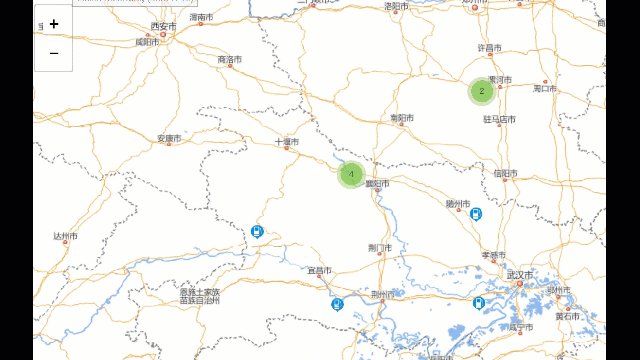
supermap:聚合的使用
点聚合的作用是把一定范围内的点聚合在一起计数,举个例子,中国有100所大学,其中湖北省有40所,湖南省30所,广东省20所,广西省10所,然后往下继续细分到每一所大学的定位,那么我们在地图…
由项目死锁得到的教训
转载时请注明出处和作者联系方式作者联系方式:李先静 <xianjimli at hotmail dot com> 该项目有一个PM,但他的主要任务,似乎只是负责与客户交流。硬件部一个主管负责硬件部分,我负责软件部分。软件部分的任务又分散在三个小…
在VC中链接动态链接库(DLL)的方法
转载时请注明出处和作者联系方式作者联系方式:李先静 <xianjimli at hotmail dot com>方法一:windows提供了一套函数,用于加载动态链接库中的符号(函数和变量),调用这些函数去加载:
1. H…
jeecgboot:设置为缓存路由,切换页面,保留数据
在A页面输入数据后,切换到B页面,再回到A页面的时候,刚才输入的数据就丢失了,十分不方便。
解决方案:
在该页面对应的菜单管理里面,设置为缓存路由,切换页面后数据就不会丢失了。 最终效果&…
用有穷自动机解一道面试题
转载时请注明出处和作者联系方式作者联系方式:李先静 <xianjimli at hotmail dot com> 当年从山东一家国企逃到北京时,第一次的面试题中有一道编程题,题目的要求是:一个字符串由多个单词组成,这些单词由一个或者…
JavaScript:正则表达式去掉空的children
使用ant design vue的级联选择,后端返回的数据包含了空的children,导致前端下拉选项中有空白项,使用正则表达式可以去掉空的children。 var jsondata JSON.parse(JSON.stringify(res.result).replace(/\"children"\:\[]/g, "…
用有穷自动机解析Cookie
转载时请注明出处和作者联系方式作者联系方式:李先静 <xianjimli at hotmail dot com> 以前我们开发一个代理转换服务器,它位于移动设备(或者移动设备网关, 如WAP网关)与WEB服务器之间,移动设备通过我们的代理转换服务器去访…