需求:echarts绘制多条折线,x轴间隔不同。
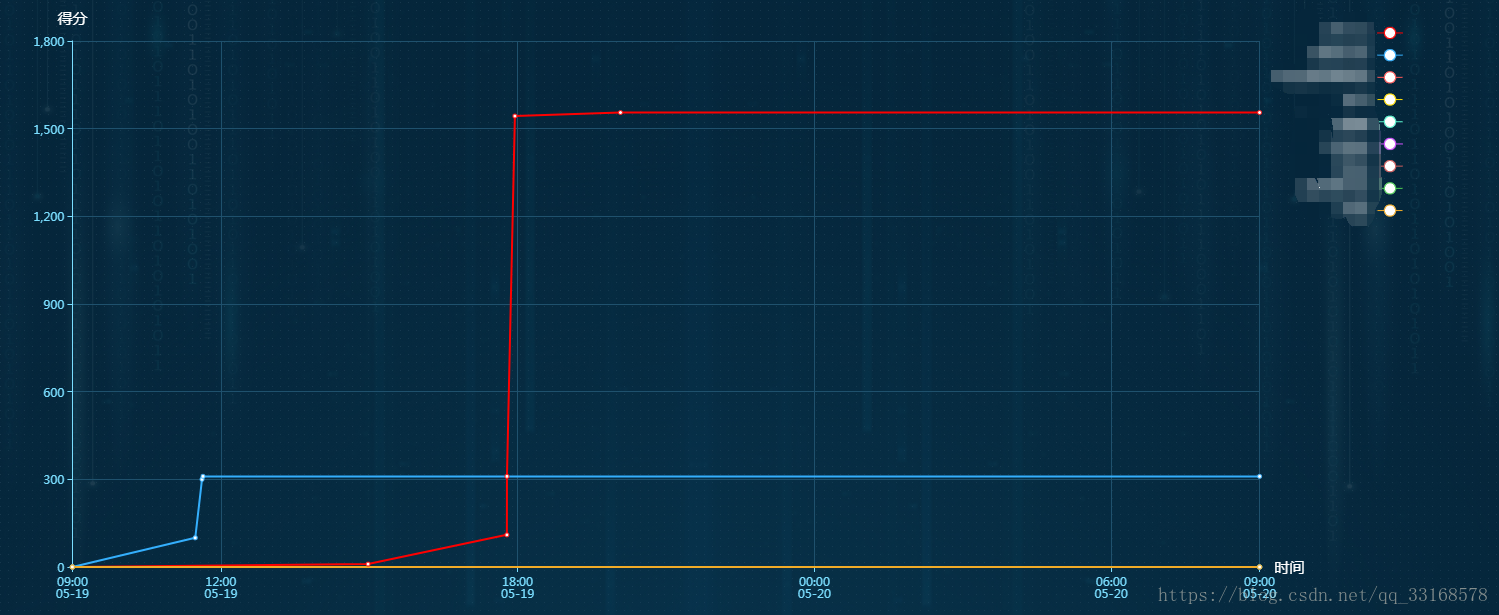
效果图:

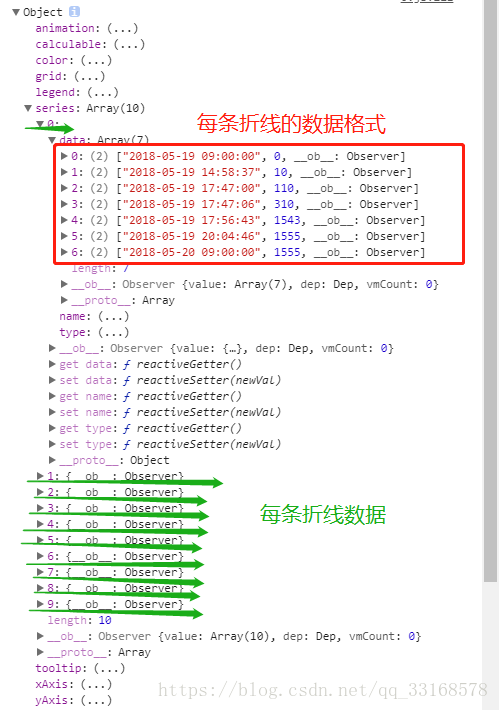
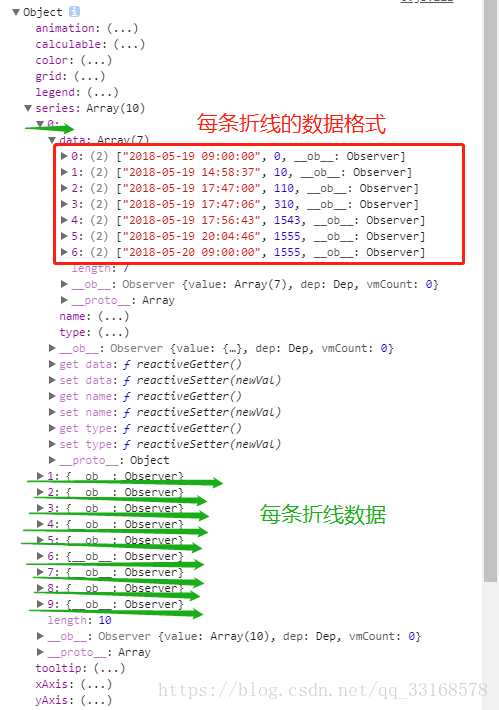
分析:因为每条线的x轴不同,所以普通的渲染方式无法实现。解决办法是series的数据格式 -- [ [x,y],[x,y] ].
核心代码:
1)小技巧--js时间格式化封装 如果没有引es6,可以直接做封装 function(time){}
//时间格式化
export const dateconvert = (time) => {
time=new Date(time)
var datetimeFormat = "yyyy-MM-dd hh:mm:ss";
var o = {
"M+": time.getMonth() + 1, //月份
"d+": time.getDate(), //日
"h+": time.getHours(), //小时
"m+": time.getMinutes(), //分
"s+": time.getSeconds(), //秒
"q+": Math.floor((time.getMonth() + 3) / 3), //季度
"S": time.getMilliseconds() //毫秒
};
if (/(y+)/.test(datetimeFormat)) {
datetimeFormat = datetimeFormat.replace(RegExp.$1, (time.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o)
if (new RegExp("(" + k + ")").test(datetimeFormat))
datetimeFormat = datetimeFormat.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return datetimeFormat;
}
//dateconvert('2018-05-19T01:00:00Z') --调用 option:{
tooltip: { --鼠标滑过提示框样式
trigger: 'item',
padding: 10,
backgroundColor: 'rgba(9, 131, 195, 0.53)',
formatter:function(a){
return a.data[0]+'</br>'+a.seriesName+'--'+a.data[1]+'分'
},
},
legend:{ --图例样式
orient: 'vertical',
y: 'top',
top:'5%',
left: 'right',
textStyle: {
color: '#fff' // 图例文字颜色
}
},
grid: { --折线位置
top:'8%',
right: '10%',
},
xAxis: { --x轴样式
type: 'time',
name: '时间',
nameTextStyle: {fontSize: 15, color: '#fff'},
// boundaryGap: false,
boundaryGap: [0, 100],
axisLine: {
lineStyle: {
color: "#7bdeff",
}
},
axisTick: {
show: true
},
splitLine: {
show: true,
// 改变轴线颜色
lineStyle: {
color: '#1f516d'
}
},
},
yAxis: { --y轴样式
type:"value",
name: "得分",
nameTextStyle: {fontSize: 15, color: '#fff'},
axisLabel: {
show: true
},
axisLine: {
lineStyle: {
color: "#7bdeff",
}
},
axisTick: {
show: true
},
splitLine: {
lineStyle: {
color: "#1f516d",
}
},
},
calculable: true,
color:["red","#34affd",'#ff5555','#ffde00','#5af4ce','#d050ff','#CD5C5C','#4DCD53','#F1AB27','#B96CD3'], --折线颜色
series:[
],
animation: false
}3)封装图表
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('lineChart'))
// 绘制图表
myChart.setOption(this.option)
}4)数据处理
思路: 定义数组最开始[比赛开始时间,0],数组末尾[比赛结束时间,最后的得分],数组中间数据 [得分时间,得分]
数据格式[ [X,Y],[X,Y]]
数据处理成这样就能正常展示
下面的操作是处理数据为上面图片的格式,可以根据自己的情况处理
trend(getCookie('user_id')).then(res=>{
if(res.data.status_code==0){
console.log(res)
this.lineSeries=[]
let datas=res.data.data
for ( var i = 0; i < datas.length; i++) {
var data = [];
var temp=null
var dateTime = dateconvert('2018-05-19T01:00:00Z');
var score = 0;
data.push([dateTime, 0]);
for (var j = 0; j < datas[i].score.length; j++) {
dateTime = dateconvert(datas[i].score[j].time);
score=datas[i].score[j].score
// for (var k = 0; k <= i; k++) {
// score = datas[i].data[k].score + score;
// }
data.push([dateTime, score]);
}
if (this.currentTime > dateconvert('2018-05-20T01:00:00Z')) {
dateTime = dateconvert('2018-05-20T01:00:00Z');
} else {
dateTime = this.currentTime;
}
data.push([dateTime, data[data.length - 1][1]]);
temp = {
name: datas[i].group,
type: "line",
data: data
};
this.option.series.push(temp)
}
this.drawLine();
}else{
this.$message({
message: res.data.msg,
type: 'warning',
duration:1500,
center:true,
customClass:'messageModal'
});
}
})