html" title=vue>vue用了好几年了,对生命周期也算是入门了吧,下面来整理下思绪吧,
很多人做项目刚接触一个框架或者其他的都是不求所以然的上手就干,虽然事是完成了,但是性能是比较差的,然后也不知道为什么要这么用。
1.首先每个东西都有自己的成长周期,html" title=vue>vue也不例外,那html" title=vue>vue的生命周期是什么呢?
html" title=vue>vue每个组件都是独立的,每个组件都有一个属于它的生命周期,每个组件的生成,挂载,数据渲染,数据更新,和销毁就是整一个的html" title=vue>vue生命周期,这期间经过的函数钩子有:
beforeCreate =>created=> beforeMount =>mounted =>beforeUpdate updated=> beforeDestroy=> destroyed
beforeCreate
是组件刚创建还没创建完成的时候执行的钩子函数,还不可以访问data里面的数据
**
created
是组件创建完成的时候执行的钩子函数,可以访问data里面的数据,但是还没有挂在dom,就是还不能访问this.$el (一般获取列表的数据都是放在这个钩子执行而不是mounted,因为可以操作data,还可以避免因为数据改变而重新执行一次dom的渲染)
mounted
就是实例已经挂载在dom上面了,可以对dom进行操作了,比如getElementById这些函数,
updated
就是当data的数据发生改变,就会触发这个钩子执行html" title=vue>vue组件的render一次,但是这个钩子还是少用,因为很多个途径都可以触发,随便改data里面的值都会触发
destroyed
就是销毁后执行的钩子,此时还能访问到data里的数据和this.$el
如果是给组件加了缓存的keep-live,那还会有activated 和 deactivated
(在html" title=vue>vue-view外面包一层, 当引入keep-alive的时候,页面第一次进入,钩子的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。
事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中;
贴个图片来说明下这个周期




![vue项目,严格模式下报警告[Vue warn]: Property or method tableData is not defined on the instance](https://img-blog.csdnimg.cn/20200513142346959.png)

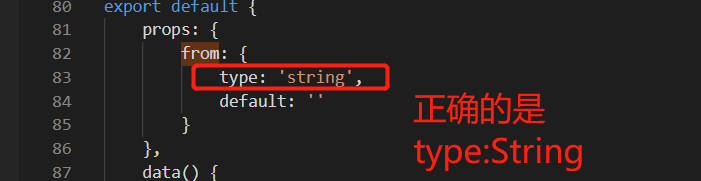
![[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent](https://img-blog.csdnimg.cn/20200513144039973.png)

