asiox 请求中的delete请求传参问题
postputputdelete_2">asiox一共请求方式有get.post,put,put,delete
get.post,put,put有三个参数,url,data和config,所以在使用时,可以写成axios.method (‘url’,data,config),但是delete只有两个参数:url和config,data在config中,所以需要写成 axios.delete(‘url’,{data:{id:1}})
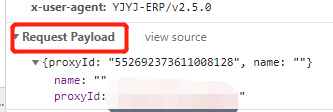
这个默认的传给后端的格式是application/json格式就是这样的

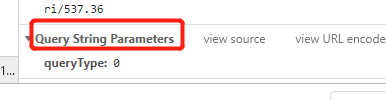
但有时后端又需要params这样的格式,也就是放在请求链接上的
如‘url?a=1&b=2’这样的

还有就是formData的形式传给后端

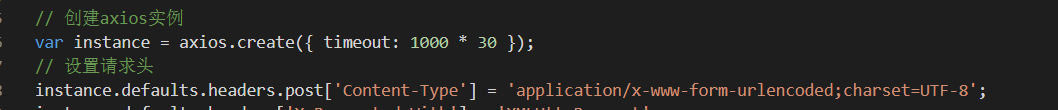
因为绝大多数post都是第一种通过data方式传的application/json格式,所以封装asiox请求的时候都会写请求头

但是有些特殊的后端就是不想封装,想要formData的形式,那么就要在config那配置一下
VUE—axios自定义请求配置、transformRequest在向服务器发送前,修改请求数据
transformRequest: function(data) {
let str = ‘’
for (let k in data) {
str += ${k}=${data[k]}&
}
return str
}
目的就是转成formData的格式,或者new formData(),然后往里面添加属性





