文章目录
- 一、webpack是什么?
- 二、使用步骤
- 1.创建项目
- 2.打开项目
- 3.使用bundle.js
- 总结
一、webpack是什么?
简单点来说,Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
打包完成之后,就可以在页面当中通过<scripts>引入这些资源就可以了,非常方便。
还有一点之后,打包完成之后,就相当于降级了,不会一直按照es6的规范,因为有些浏览器是不支持es6规范的,也正因为此浏览器就可以运行webpack打包的资源了。
二、使用步骤
1.创建项目

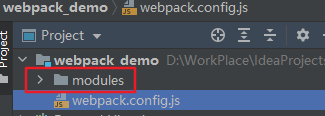
2.打开项目
- 使用idea打开刚才创建的项目,然后创建一个modules目录

- 在modules文件夹下面创建一个
hello.js
/*暴露一个方法给外界访问*/
exports.sayHi = function (){
document.write("<div>我是miracle</div>>")
};
- 在modules文件夹下面创建一个
main.js
/*
1. require用于导入一个模块,导入完成即可使用模块里面定义的方法
2. */
var hello = require("./hello");
hello.sayHi();
- 在项目目录下创建一个webpack的配置文件
webpack.config.js
module.exports = {
/*入口文件,webpack用哪个文件作为项目的入口*/
entry: "./modules/main.js",
/*输出,指定webpack把处理好的资源放在什么地方*/
output: {
/*当前目录下的/js/budle.js*/
filename: "./js/bundle.js"
}
/*
* 还有很多属性,比如
* 1.module模块,用于处理各种类型的文件
* 2.plugins插件,比如热更新,代码重用等
* 3.resolve,设置路径指向
* 4.watch,监听,用于设置文件改动之后,就打包,相当于热部署。
*
* */
}
- 终端打包运行
D:\WorkPlace\IdeaProjects\webpack_demo>webpack


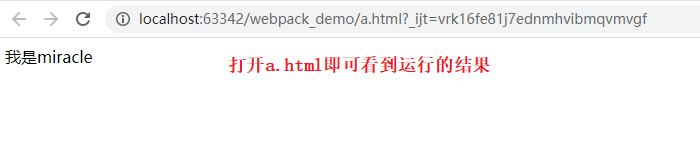
3.使用bundle.js
创建一个html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--引入那个webpack打包之后的资源-->
<script src="dist/js/bundle.js">
</script>
</body>
</html>

总结
最后再把bundle.js的内容展示一下看看,其实有点复杂看不懂,但是自己写的方法还是可以发现的。只不过webpack帮我们做了一层封装,看起来很复杂。
(()=>{var r={645:(r,i)=>{i.sayHi=function(){document.write("<div>我是miracle</div>")}}},i={};(function t(e){var o=i[e];if(void 0!==o)return o.exports;var n=i[e]={exports:{}};return r[e](n,n.exports,t),n.exports})(645).sayHi()})();
看完恭喜你,又知道了一点点!
你知道的越多,不知道的越多!
感谢您的阅读,你的关注和评论,是对我学习的最大的支持,加油,陌生人,一起努力。





