页面代码
<el-form-item label="包含疾病" prop="illnessId">
<el-select v-model="dataForm.illnessId" multiple filterable placeholder="请输入名称搜索" @change="selectName">
<el-option
v-for="illness in illnessList"
:key="illness.id"
:label="illness.name"
:value="illness.id">
</el-option>
</el-select>
</el-form-item>
js事件
//选择疾病的名称
selectName(val){
// val是el-option里面的:value="item.id"这里绑定的对应的id的值
let idData = val
// 由于是多选,所以这里是一个数组,里面存了多个val
let idDataLength = idData.length
// 定义一个空数组用于存储处理过后包含id和name的数据
let obj = []
// 第一层for循环遍历,拿到idData数组里面的每一个val,就是对应的多选里面的每一个id
for (let i = 0; i < idDataLength; i++) {
// 这里value就是对应的每一个id
let value = idData[i]
// this.illnessList就是你在el-option里面遍历的数组
this.illnessList.map((item) => {
// item就是this.illnessList这个数组里面的每一个对象
// 通过每一个对象的id与value也就是对应的每一个选中的id对比
if (item.id === value) {
// 符合的对象添加进之前定义的新新数组里面
obj.push(item.name)
}
})
}
// 获得包含对应的id的数组,赋值用到对应的地方即可
this.dataForm.illnessName = obj
}
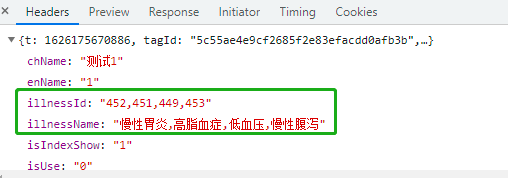
最终结果