前言:
我们的项目是基于Elasticsearch来进行数据的存储与查询的,使用过ES的朋友应该都比较清楚,现在还没有一个比较友好的ES的桌面客户端软件可以和MySQL的桌面客户端软件媲美的,使用ES起来非常麻烦,经常会被吐槽的三个点:
资深测试吐槽:为什么技术选型要选择ES,增删改查个数据麻烦的一塌糊涂,严重影响我的测试效率!
研发小白吐槽:新建索引的时候,字段的类型设置咋这么麻烦呢,脚本要写一大坨!
研发交接吐槽:这么多索引字段,每个字段代表什么意思啊?没有相关的说明文档吗?
一个有理想的程序员:
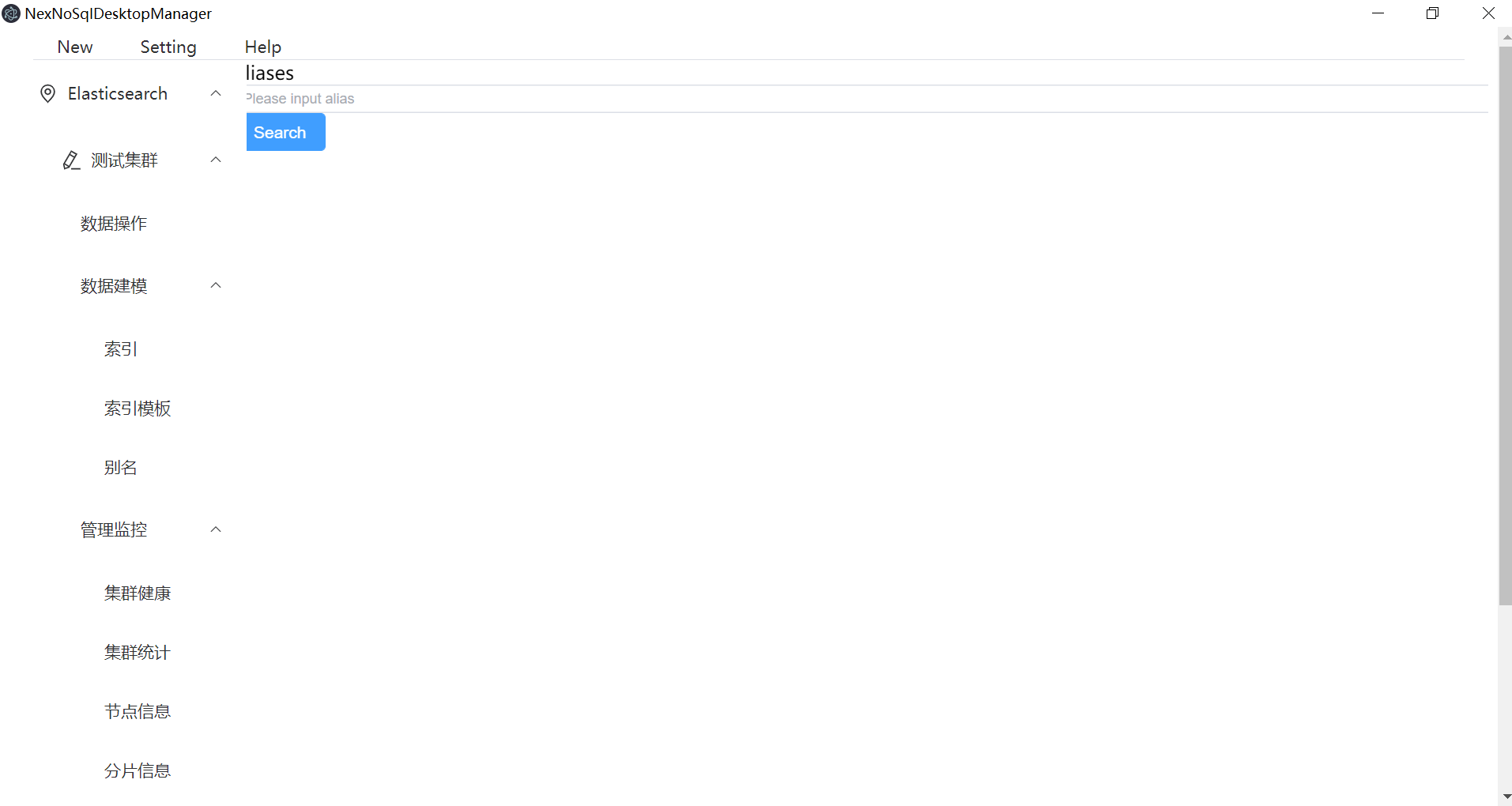
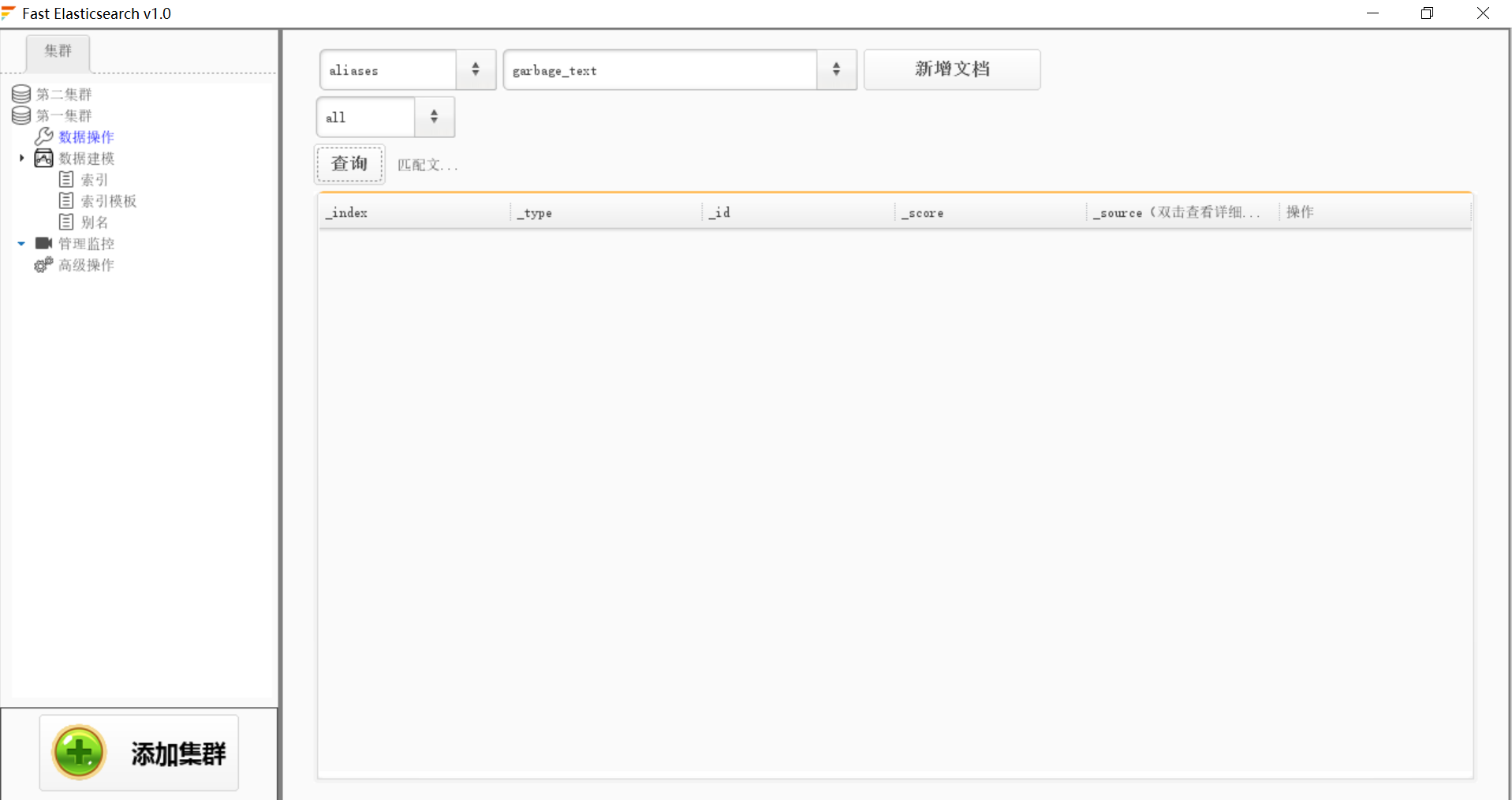
没有工具那么我们就自己写一个呗,对于程序员来说,写个小工具还不是一件想到就能做到的事情吗?说干就干,没过多久工具就出现在大家的面前了,它比kibana、ES-header方便好用都好用,同事们也都觉得的挺赞,部分界面如下图:

工具的详情请参考,也想让你帮忙试用一下,提提建议,
下载链接:https://github.com/duzhimin/fast-es/releases/download/v1.0/FastES_v1.0_Setup.exe
功能介绍:https://github.com/duzhimin/fast-es/blob/main/docs/instructions.md
问题来了:
点赞之后,随之而来的是吐槽,吐槽的有两点:
界面丑陋不堪:基于java swing开发,天生的丑
没法跨平台使用:只能在Windows下使用
咋整?
兵来将挡,水来土掩:
寻找一个跨平台且宜美化的技术栈来开发这个客户端
一、技术选型
经过一番技术调研,最终我们选择了electron-vite,原因如下:
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。通过将 Chromium 和 Node.js 合并到同一个运行时环境中,构建出兼容 Mac、Windows 和Linux三个平台的应用程序。通过使用electron就能实现跨平台+宜美化
优点:
开发方便,技术栈适合前端同学(UI使用Web技术,系统API交互部分使用NodeJS)
缺点:
1)、打包体积大,需要打包Chromium和NodeJS的运行时环境
2)、内存消耗大:Chromium本身比较吃内存,同时NodeJS是JIT运行的,相比较C++等AOT的语言来说内存消耗也更大。
vite:
Vite是一种新型前端构建工具,能够显著提升前端开发体验。
electron-vite 是一个新型 Electron 开发构建工具,旨在为 Electron 提供更快、更精简的开发体验。
Vue+ElementPlus
这两个就不用多说了,非常成熟的前端开发框架,拿过来之间用
环境搭建:
1、安装nodejs
https://nodejs.org/en/ v18.14.1
2、检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v
npm -v
3、首先创建一个文件夹并初始化 npm 包
mkdir my-electron-app && cd my-electron-app
npm init
4、将 electron 包安装到应用的开发依赖中
npm install --save-dev electron
在您的 package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron ."
}
}6、start命令能让您在开发模式下打开您的应用:npm start
7、安装vscode
前端开发工具
8、安装element-plus
npm install element-plus --save
快速开始
npm create @quick-start/electron
根据提示一步一步的输入项目相关的名称即可
执行npm start即可看到相关的界面
备注(可能会因为网络原因导致npm下载相关的包出错,重试即可)
效果