(1)官网
https://cn.vuejs.org/v2/guide/
(2)介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!
(3)安装
创建一个 .html 文件,然后通过如下方式引入 Vue:
(3.1)方法一:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>(3.2)方法二
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>(4)声明式渲染


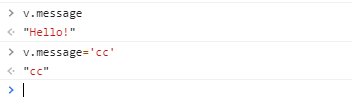
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 v.message 的值,你将看到上例相应地更新。


(4.1) 文本插值


(4.2)代码插值
使用v-html='data名'

(4.3)v-show(true显示,false不显示) 和 v-if 标签(true执行,false不执行)


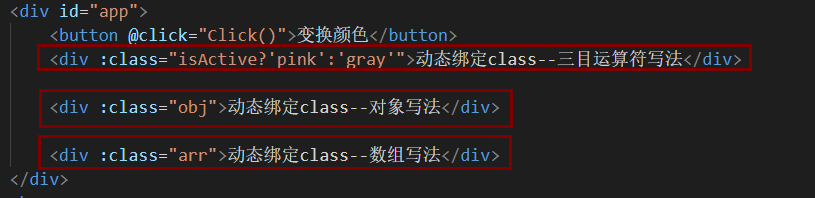
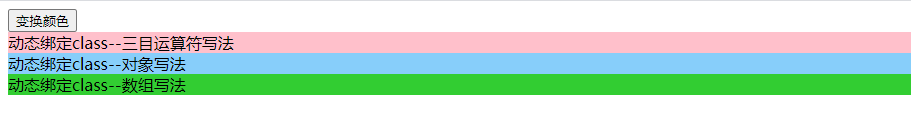
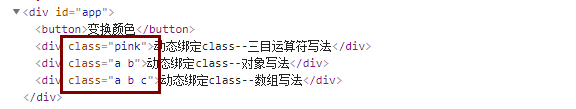
(4.4)动态绑定class的三种写法
数组与对象的不同之处:数组再添加其它的class




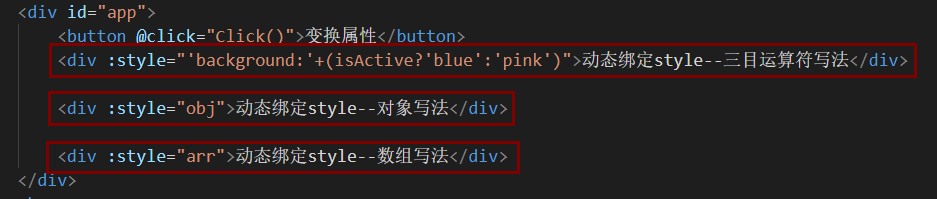
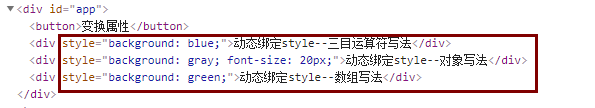
(4.5)动态绑定style的三种写法



(4.6)条件渲染(if,else,else if, for)
(4.6.1)if和else



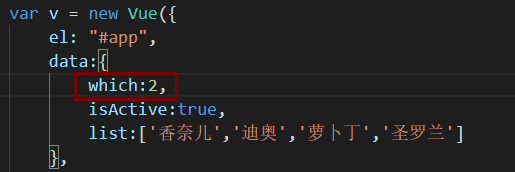
(4.6.2)for



(4.6.3) if,else if,else



(5)数组更新检测

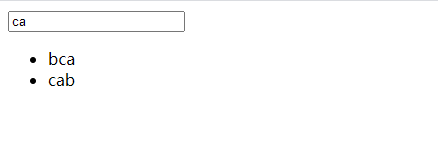
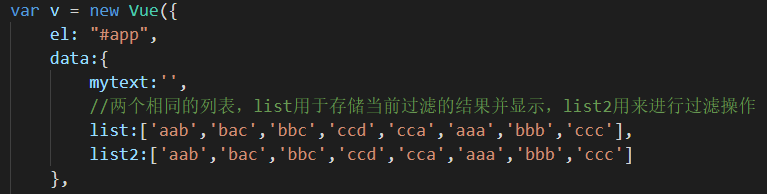
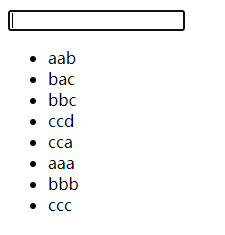
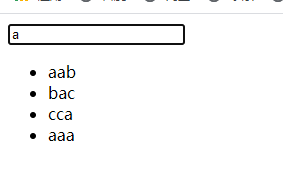
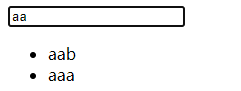
(6)列表的过滤操作






(7)事件修饰符
阻止冒泡事件发生 或 阻止事件发生: click.self、click.stop、@click.prevent


(8)按键修饰符

![]()
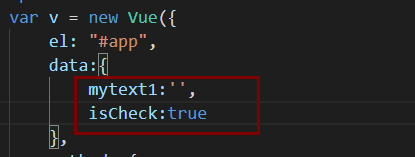
(9)表单控件绑定
v-model
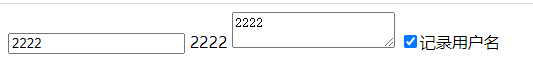
(9.1)表单控件绑定:文本框



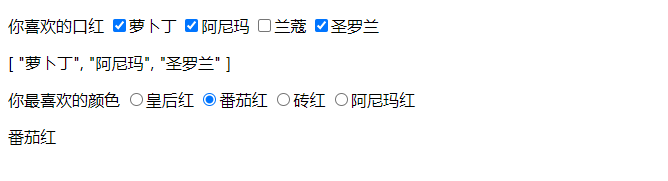
(9.2)表单控件绑定:复选框、单选框